Jquery에서 두 번 클릭 이벤트 수신을 취소하는 방법
- 青灯夜游원래의
- 2022-06-15 10:16:582010검색
3가지 취소 방법: 1. "double-click element.unbind()" 구문인 unbind()를 사용하여 선택한 요소의 모든 더블 클릭 이벤트 모니터링을 취소합니다. 2. 선택한 요소에 Delegate()에 의해 추가된 더블클릭 이벤트 모니터링을 취소하려면 "element.undelegate()의 상위 요소를 두 번 클릭"하는 구문인 undelegate()를 사용합니다. 3. 선택한 요소에 on()으로 추가된 더블클릭 이벤트 모니터링을 취소하려면 "double-click element.off()" 구문인 off()를 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery는 더블클릭 이벤트 모니터링을 취소하는 다양한 방법을 제공합니다
1. unbind() 메서드를 사용하세요.
unbind() 메서드는 전체 또는 선택한 이벤트 핸들러를 제거하거나 이벤트가 발생하면 종료합니다. 지정된 기능의 실행.
이 방법은 이벤트 객체를 통해 이벤트 핸들러의 바인딩을 해제할 수도 있습니다. 이 메서드는 이벤트 자체를 바인딩 해제하는 데에도 사용됩니다(예: 이벤트가 특정 횟수만큼 트리거된 후 이벤트 핸들러 삭제).
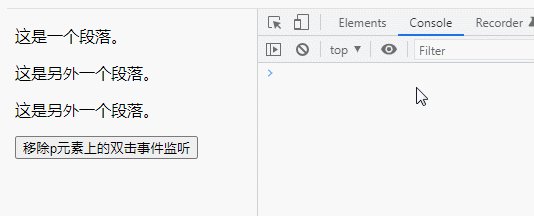
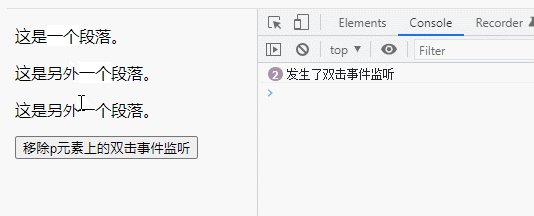
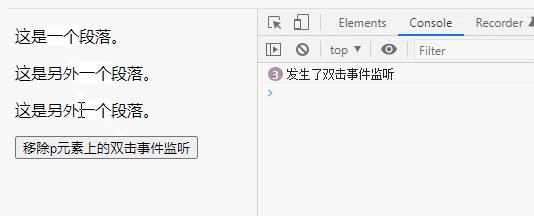
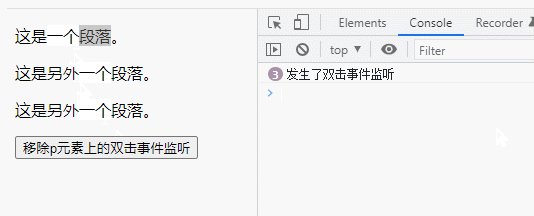
예: 두 번 클릭 이벤트 모니터링 취소
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>
2. unelegate() 메서드
undelegate() 메서드를 사용하여 Delegate() 메서드에 의해 추가된 하나 이상의 이벤트 핸들러를 삭제합니다.
예: 더블클릭 이벤트 모니터링 취소
핵심 코드:
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
3. off() 메서드를 사용하세요.
off() 메서드는 일반적으로 on()을 통해 추가된 이벤트 핸들러를 제거하는 데 사용됩니다. 방법.
예: 더블클릭 이벤트 모니터링 취소
핵심 코드:
<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 Jquery에서 두 번 클릭 이벤트 수신을 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

