커서를 잃도록 jquery에서 요소를 바인딩하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-14 18:38:291434검색
메서드: 1. "$"를 사용하여 지정된 요소를 바인딩합니다. 구문은 "$(element)"입니다. 2. Blur() 메서드를 사용하여 요소 개체에 바인딩합니다. 포커스가 손실되면 커서가 손실됩니다. 이 메서드는 요소가 포커스를 잃을 때 발생하도록 흐림 이벤트를 설정하는 데 사용됩니다. 구문은 "element object.blur()"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery로 요소를 바인딩하여 커서를 없애는 방법
1. 요소를 바인딩합니다
구문은 다음과 같습니다.
$(selector)
2. 요소가 포커스를 잃습니다.
blur() 메서드는 흐림 이벤트를 트리거하거나 흐림 이벤트가 발생할 때 실행할 함수를 지정합니다. 팁: 이 메서드는 focus() 메서드와 함께 자주 사용됩니다. Syntax선택한 요소에 대한 블러 이벤트 트리거:$(selector).blur()블러 이벤트에 함수 추가:
$(selector).blur(function)예제는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
alert("输入框失去了焦点");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p>在输入框写些东西,然后点击输入框外,让其失去焦点。</p>
</body>
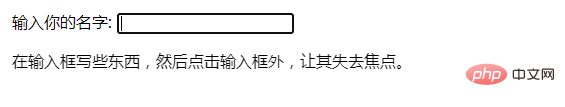
</html>출력 결과:
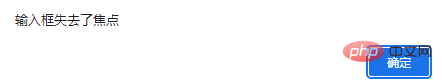
테두리 외부를 클릭한 후 : 
동영상 튜토리얼 추천:  jQuery 동영상 튜토리얼
jQuery 동영상 튜토리얼
위 내용은 커서를 잃도록 jquery에서 요소를 바인딩하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

