jquery에서 이름을 기반으로 td를 숨기는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-02 15:32:202492검색
方法:1、利用“$('td[name="td元素的name属性值"]')”语句获取需要隐藏的td元素对象;2、利用hide()方法将获取到的td元素隐藏即可,该方法用于隐藏被选中的元素,语法为“td元素对象.hide();”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery根据name来隐藏td
1、利用name获取元素对象
语法为:
$('td[name="td元素的name属性值"]')
2、利用hide隐藏元素
hide() 方法隐藏被选元素。
提示:这与 CSS 属性 display:none 类似。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
语法为:
$(selector).hide(speed,easing,callback)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$('td[name="td1"]').hide();
});
$(".btn2").click(function(){
$('td[name="td2"]').hide();
});
});
</script>
</head>
<body>
<button class="btn1">隐藏一个td</button>
<button class="btn2">隐藏另一个td</button>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td class="td1">January</td>
<td class="td2">$100</td>
</tr>
</table>
</body>
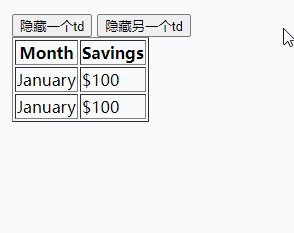
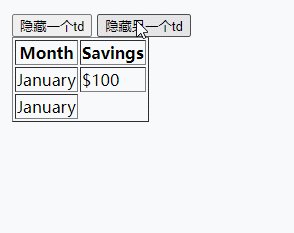
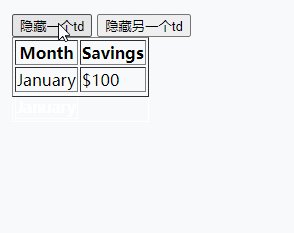
</html>输出结果:

视频教程推荐:jQuery视频教程
위 내용은 jquery에서 이름을 기반으로 td를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

