Jquery에서 너비 방법을 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-01 18:18:072365검색
jquery에서 width() 메서드는 지정된 요소의 너비를 설정하거나 반환하는 데 사용됩니다. 너비가 다음과 같은 경우 구문은 "element object.width()"입니다. 반환된 결과는 일치하는 첫 번째 요소의 너비입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 width 메서드를 사용하는 방법
width() 메서드는 선택한 요소의 너비를 설정하거나 반환합니다.
너비를 반환하는 데 이 메서드를 사용하면 일치하는 첫 번째 요소의 너비가 반환됩니다.
이 방법을 사용하여 너비를 설정하면 일치하는 모든 요소의 너비가 설정됩니다.
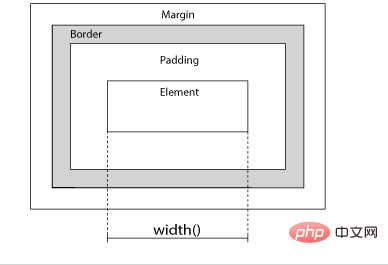
아래 이미지와 같이 이 방법에는 패딩, 테두리, 여백이 포함되어 있지 않습니다.

반환 너비:
$(selector).width()
설정 너비:
$(selector).width(value)
함수를 사용하여 너비 설정:
$(selector).width(function(index,currentwidth))
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
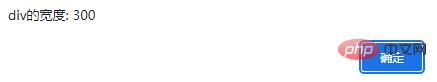
alert("div的宽度: " + $("div").width());
});
});
</script>
</head>
<body>
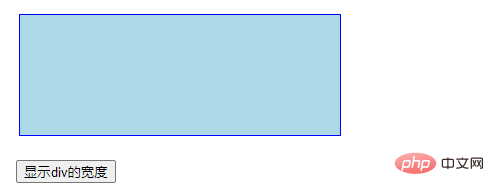
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>출력 결과:

버튼을 클릭한 후:

관련 비디오 튜토리얼 추천: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 너비 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html5에서 td는 무엇을 의미합니까?다음 기사:html5에서 td는 무엇을 의미합니까?

