Jquery에서 입력이 비어 있을 수 없는지 확인하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-30 16:05:264673검색
방법: 1. "input element object.val()"을 사용하여 입력 요소의 내용을 가져옵니다. 2. "if else" 문과 길이 속성을 사용하여 입력이 비어 있지 않은지 확인합니다. "if(input content.length> ;0){입력이 빈 코드입니다.}else{빈 코드가 아닙니다}".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 입력이 비어 있을 수 없다는 것을 어떻게 확인합니까?
jquery에서는 val() 메서드를 통해 입력 내용을 가져오고, 길이 속성을 사용하여 길이를 가져오고, 내용이 비어 있는지 여부는 판단에 의해 결정됩니다. 길이.
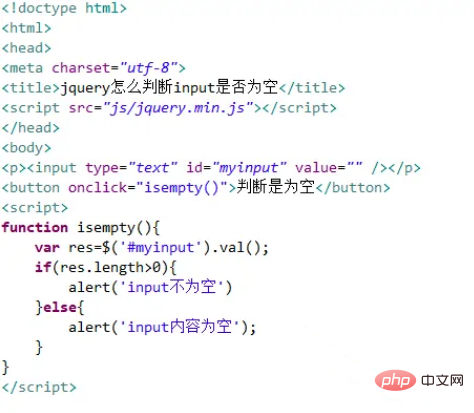
jquery가 입력이 비어 있는지 여부를 결정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. input 태그를 사용하여 콘텐츠 입력을 위한 입력 상자를 만듭니다. 아래 입력 객체를 얻는 데 사용되는 id 속성 myinput을 입력 태그에 추가합니다. 버튼 버튼을 만들고 onclick 클릭 이벤트를 버튼에 바인딩한 다음 버튼을 클릭하면 isempty() 함수를 실행합니다.
1. js 태그에 isempty() 함수를 생성하고 id를 통해 입력 객체를 얻고
2. 길이 속성을 사용하여 콘텐츠 길이를 결정합니다. 콘텐츠 길이가 0보다 크지 않으면 입력 콘텐츠가 비어 있습니다.

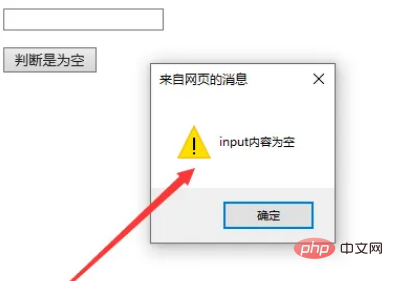
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

요약:
1. 입력 태그를 사용하여 콘텐츠 입력을 위한 입력 상자를 만듭니다.
2.js에서는 id를 통해 입력 객체를 얻고, val() 메서드를 사용하여 입력 내용을 얻은 다음, if 문을 사용하여 길이 속성을 사용하여 입력 내용 길이를 결정합니다. 길이가 0보다 크지 않으면 입력 내용이 비어 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 입력이 비어 있을 수 없는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

