집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 클라우드 서비스 구성에 대한 자세한 설명
WeChat 미니 프로그램 클라우드 서비스 구성에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-05-27 11:53:557549검색
이 기사에서는 클라우드 개발 프로젝트 생성 및 사용, 클라우드 환경 구축, 클라우드 서비스 테스트 등 클라우드 서비스의 세부 구성을 주로 소개하는 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 모든 사람에게 도움이 되기를 바랍니다.

【관련 학습 권장 사항: Mini 프로그램 학습 튜토리얼】
요즘 클라우드 네이티브가 인기를 끌고 있습니다. 우리 프론트엔드 분야에도 클라우드 네이티브가 포함되어 있는지 궁금해하시는 분들이 많으시죠? 물론! 오늘은 WeChat 애플릿 개발에서 클라우드 기능 클라우드 스토리지인 가장 간단한 클라우드 네이티브 측면을 소개하겠습니다
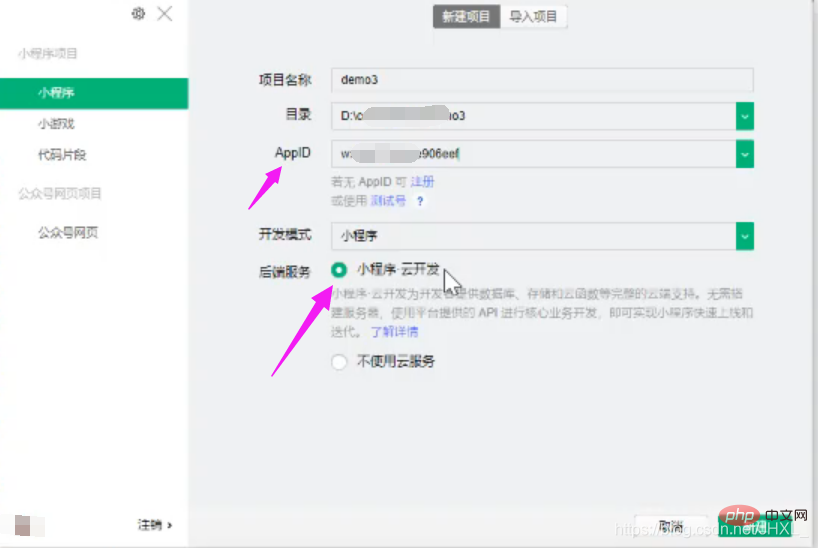
클라우드 개발 프로젝트 생성 및 사용

- AppID를 입력하세요
- 작은 것을 선택하세요 프로그램 클라우드 개발이 가능합니다
- 성공 후 인스턴스가 제공됩니다

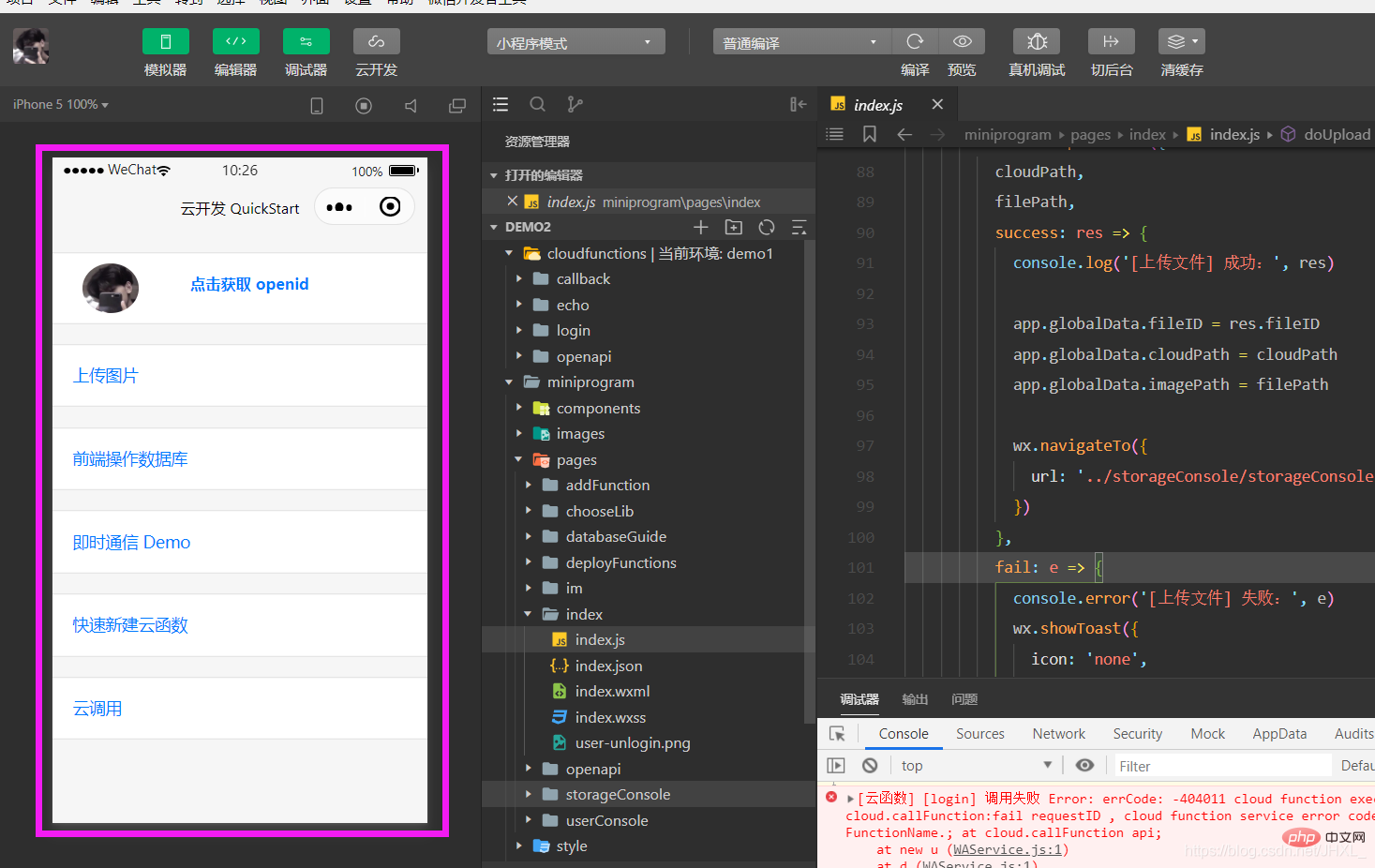
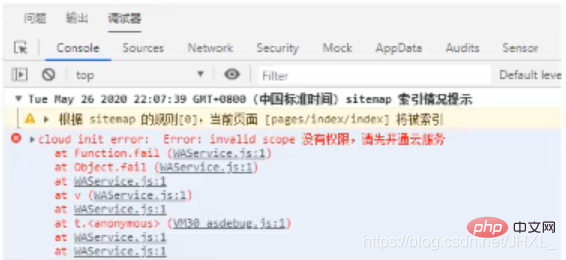
- 방금 생성한 클라우드 서비스 프로젝트의 테스터에 다음 오류가 있습니다

클라우드 환경 구축
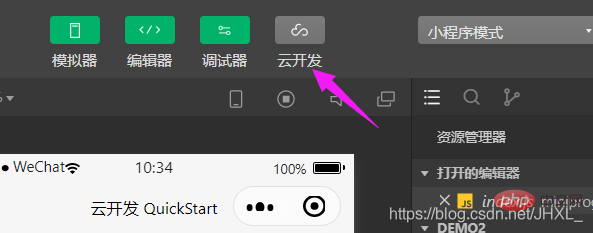
- 클릭 클라우드 개발 위의 클라우드 개발 활성화

- 환경 생성 시작

- 환경 이름 사용자 정의
- 확인을 클릭하고 30초 동안 기다리세요
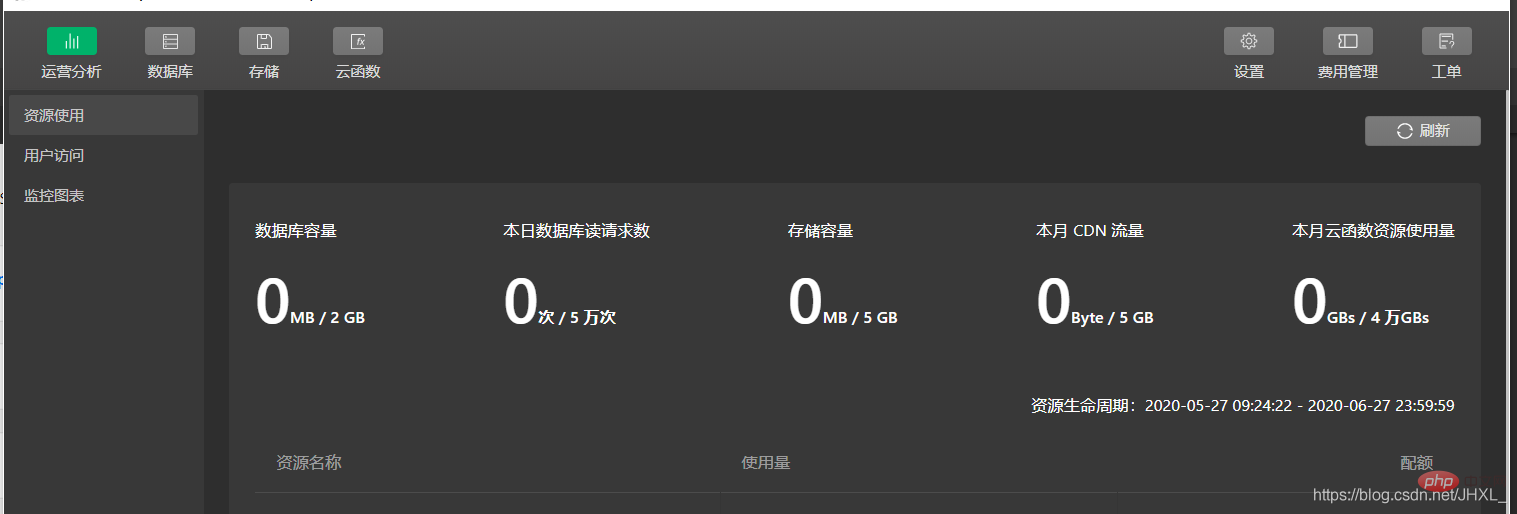
- 빌드 성공

- 성공 후 바로 사용할 수 없습니다. 여전히 존재합니다
- 10분간 기다려 사용하세요
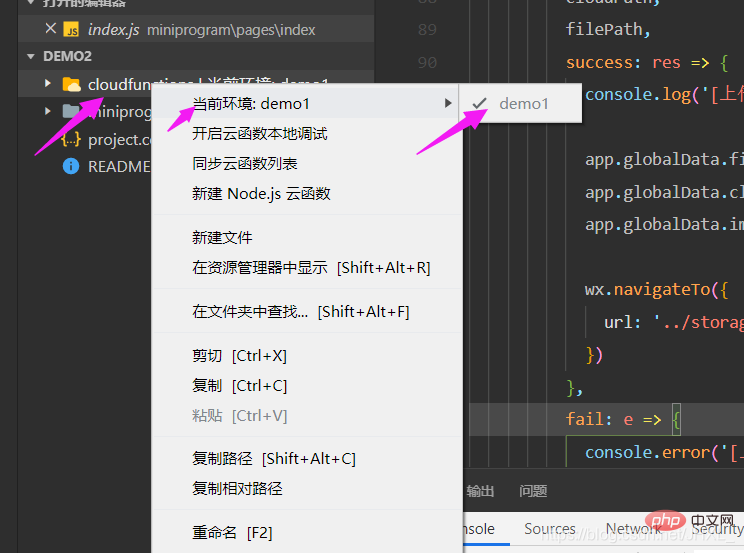
- 오류가 사라진 후 현재 환경에 연결합니다(방금 구성한 데모1 선택)

클라우드 서비스 테스트
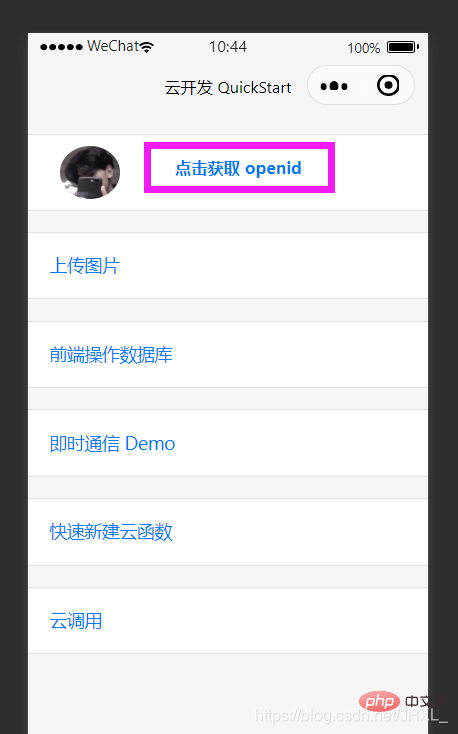
1. openid 가져오기(로컬 로그인 업로드) 클라우드 기능)

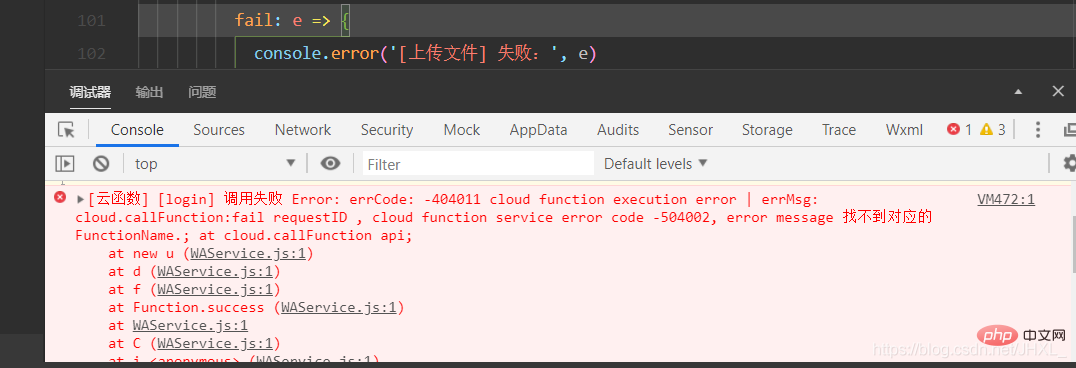
- 처음으로 openid를 얻으려면 클릭하세요. 클릭하면 오류가 발생합니다.

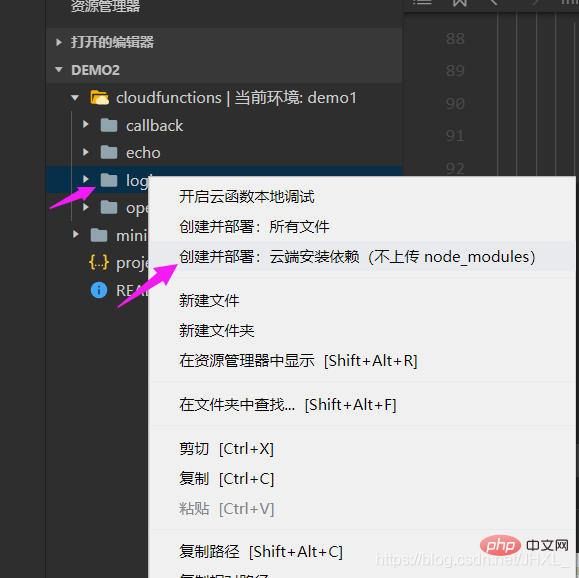
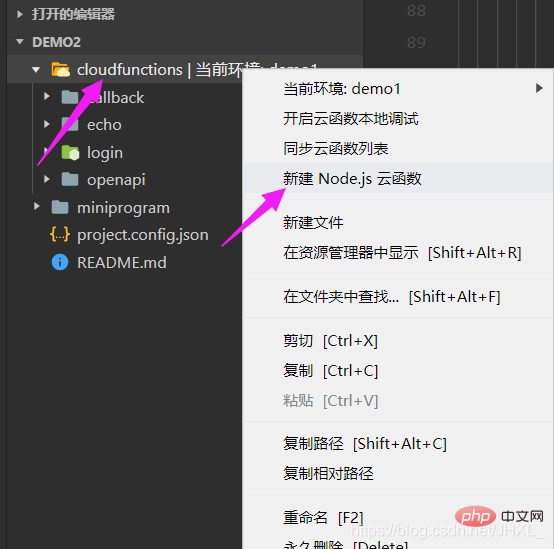
- 로그인 폴더를 마우스 오른쪽 버튼으로 클릭하여 생성 및 배포


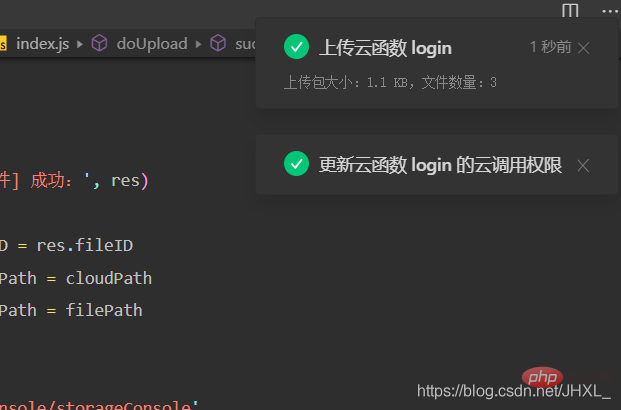
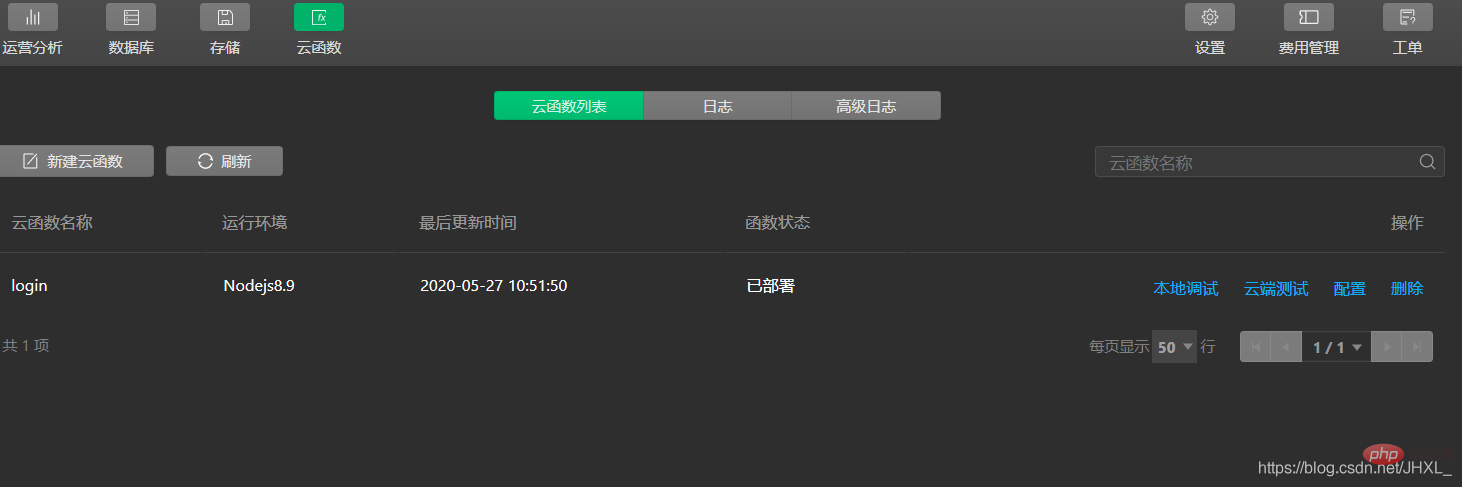
- 성공한 후에는 다음을 볼 수 있습니다. 클라우드 개발/클라우드 기능에 있습니다

- openid를 다시 확인하면 알 수 있습니다
1.1 배포 생성 로그인 파일에서 오류가 발생합니다

- 클라우드 기능에서 로그인을 직접 생성할 수 있습니다

- 그런 다음 다시 업로드하여 덮어씁니다.
2. 합계 함수를 사용자 정의하고 배포를 생성합니다.
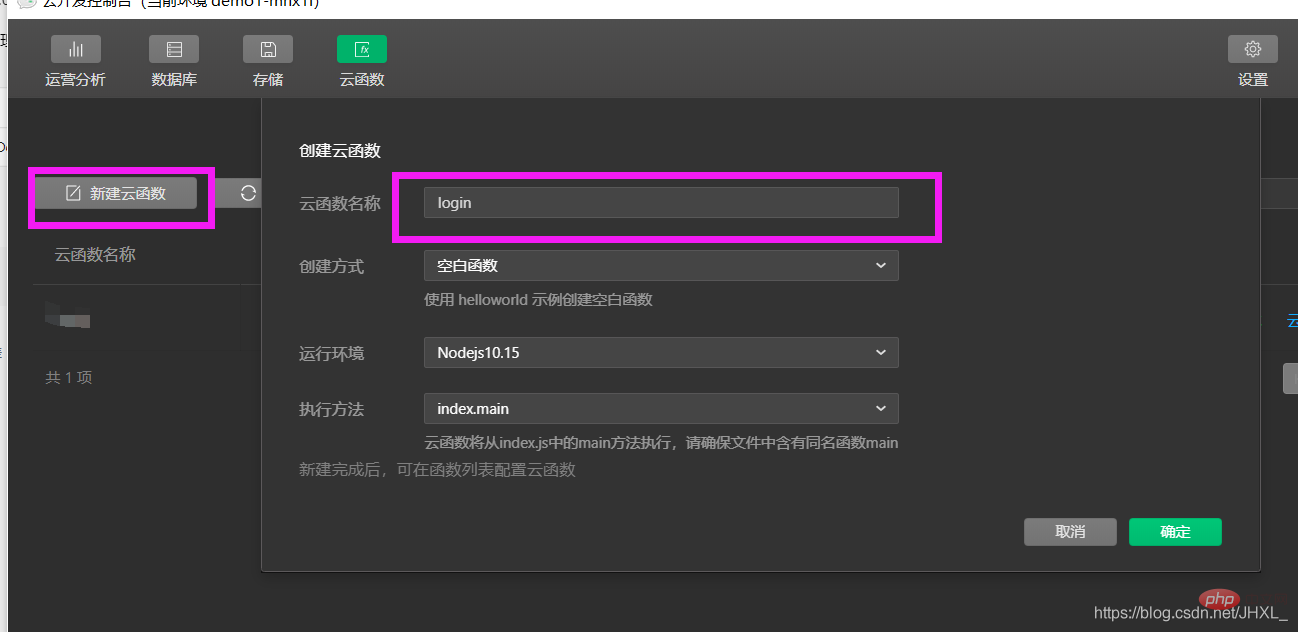
새 클라우드 함수를 클릭합니다.

클라우드 함수 합계 만들기

-
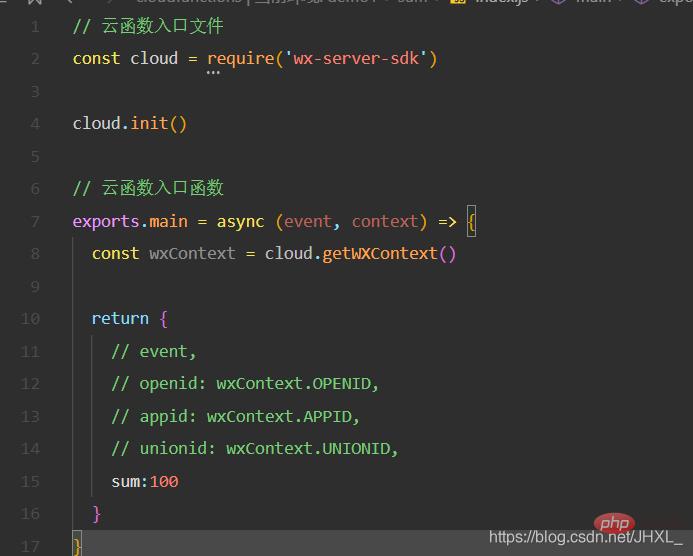
색인을 변경합니다. 클라우드 함수의 Node.js를 다음 코드에 추가합니다

// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { // event, // openid: wxContext.OPENID, // appid: wxContext.APPID, // unionid: wxContext.UNIONID, sum:100 }} Sum을 유사하게 배포

-
클라우드 기능을 테스트하려면 클릭

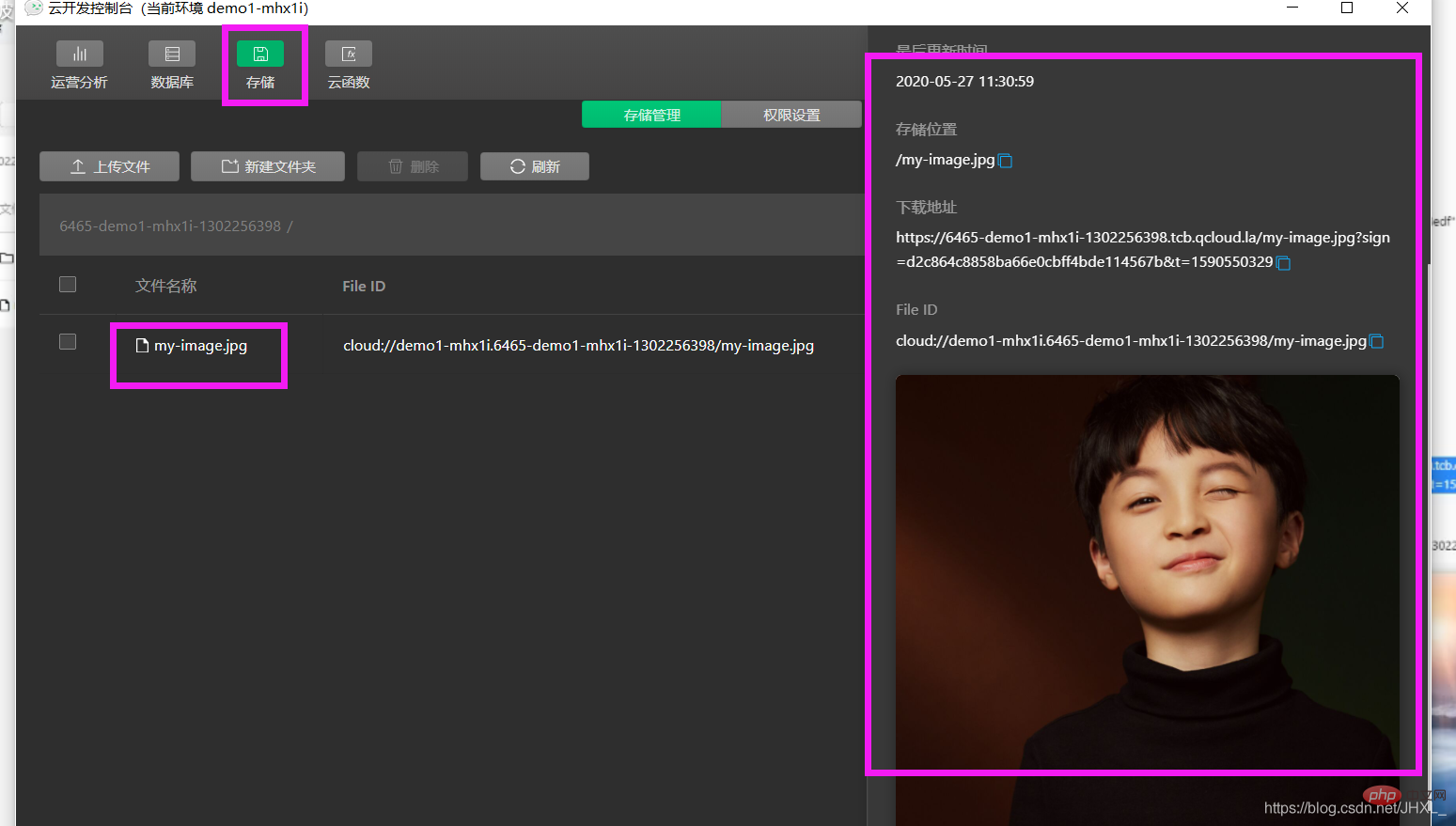
3. 사진 업로드
- 사진을 업로드하려면 클릭하세요

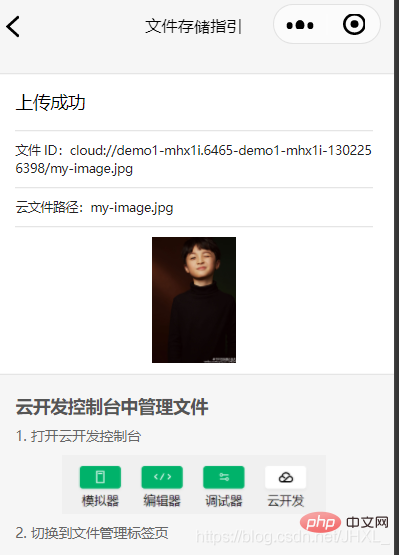
- 업로드가 성공하여 클라우드에 바로 업로드됩니다

- 클라우드 개발 콘솔/스토리지에서 사진 정보를 볼 수 있습니다. 사진의 네트워크 주소 사용)

4. 프런트엔드 작업 데이터베이스
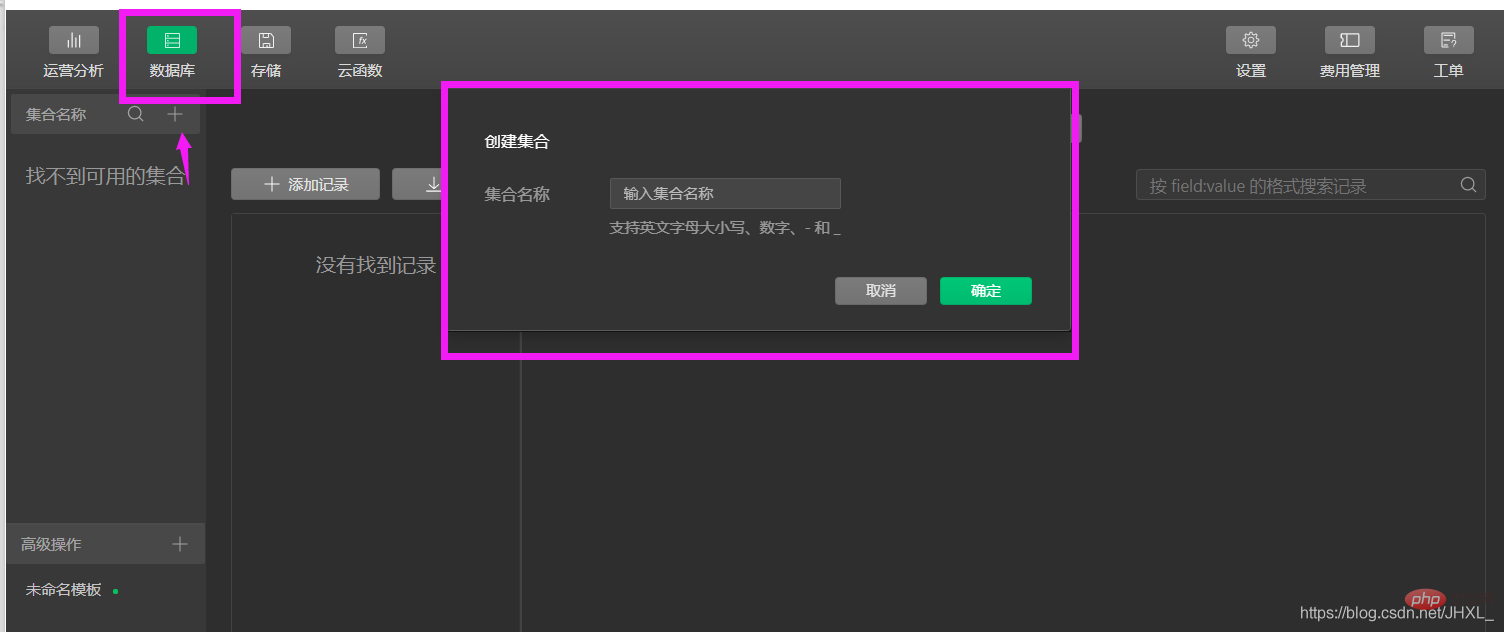
- 클라우드 개발 콘솔 열기
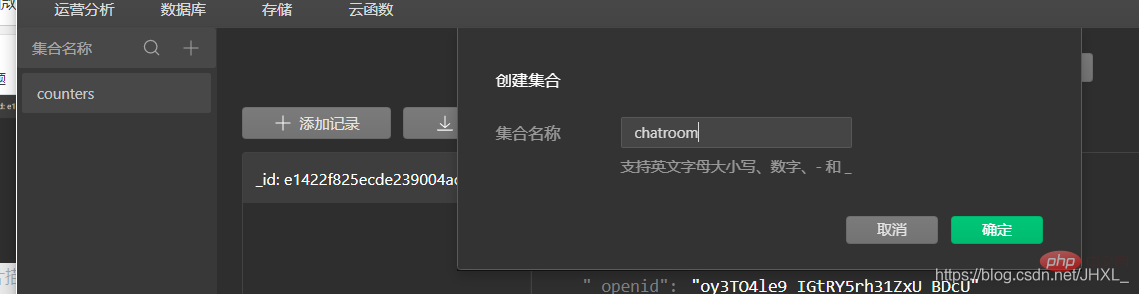
- 컬렉션(데이터베이스) 생성

- 컬렉션에 데이터 추가(데이터 업데이트, 삭제) 데이터, 데이터 보기 모두 동일한 작업)

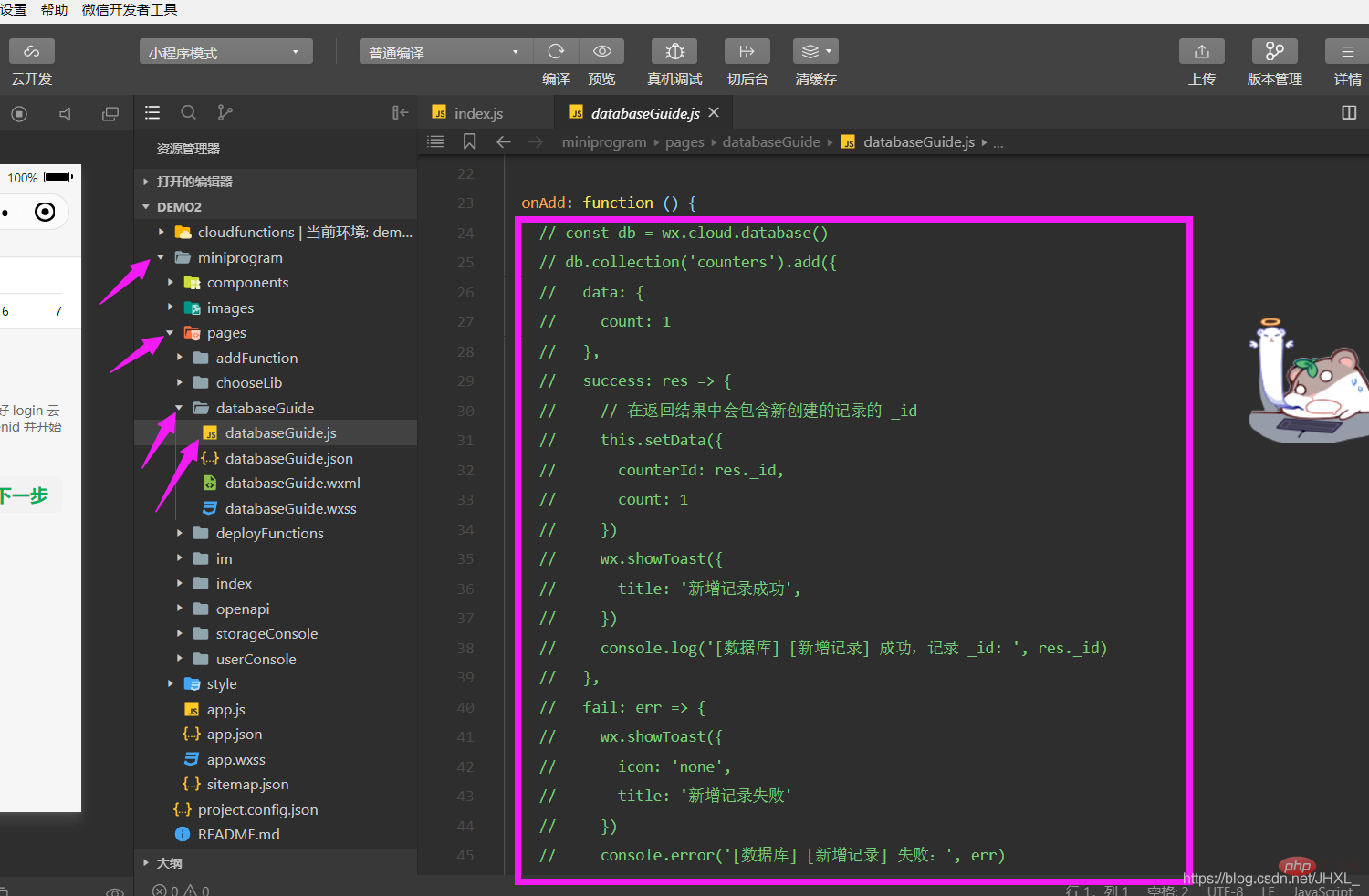
- 위 주석 바꾸기 코드 주석 해제
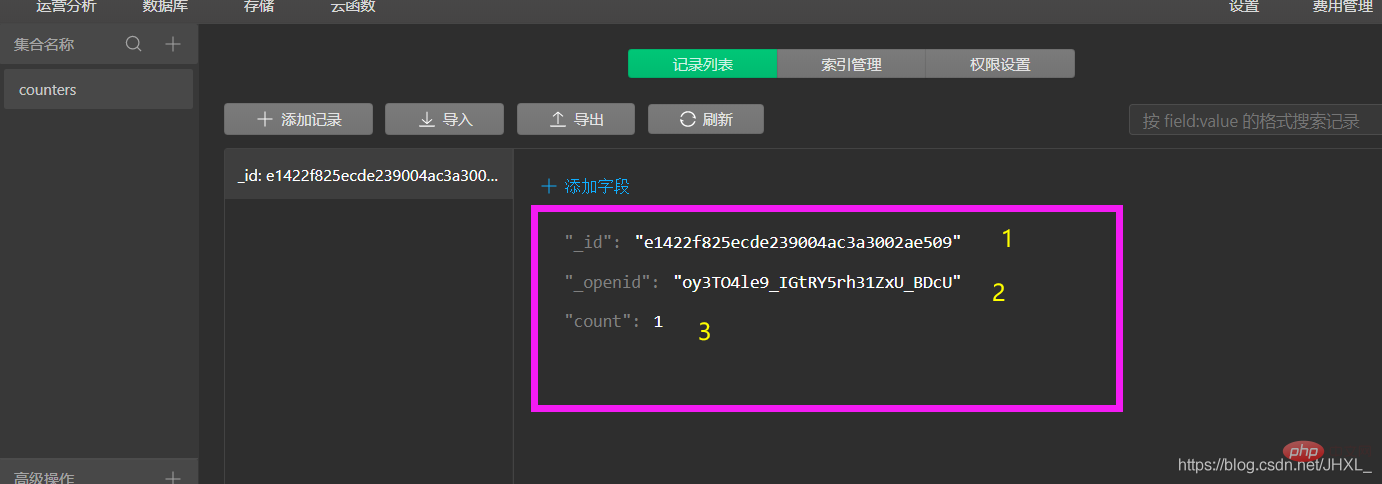
- 새 레코드를 클릭하여

- 컬렉션에 데이터를 추가하세요

- 1은 시스템에서 생성한 ID입니다. self
- 2는 시스템 자체에서 생성된 사용자의 openid 정보입니다.
- 3은 코드
5의 정보입니다. 인스턴트 메시징 데모
- 채팅방에 컬렉션 이름을 추가하세요

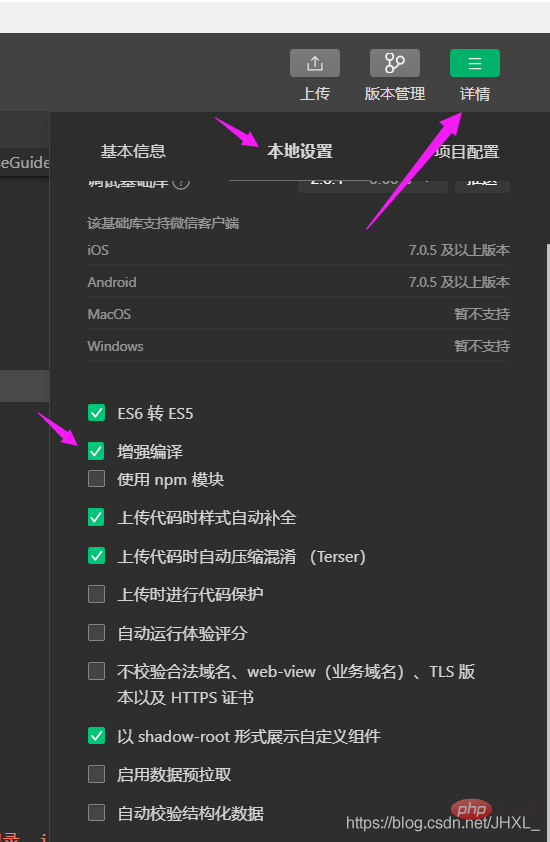
- 향상된 컴파일 설정

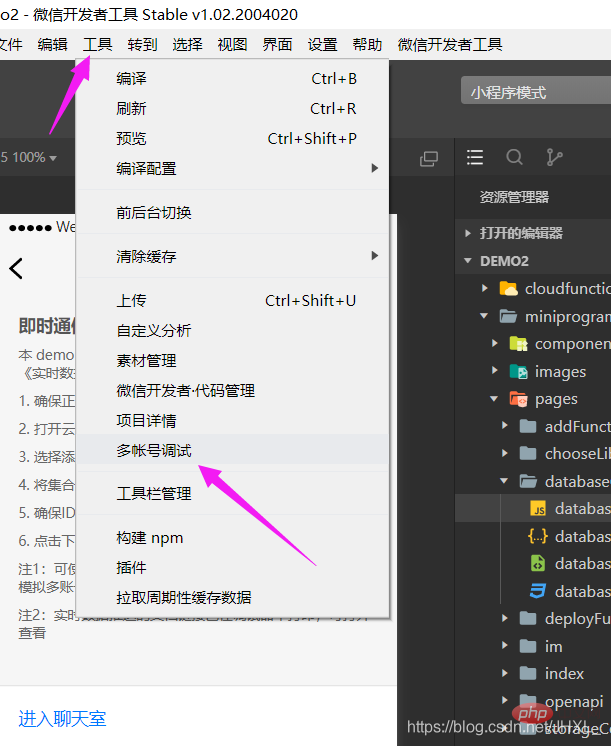
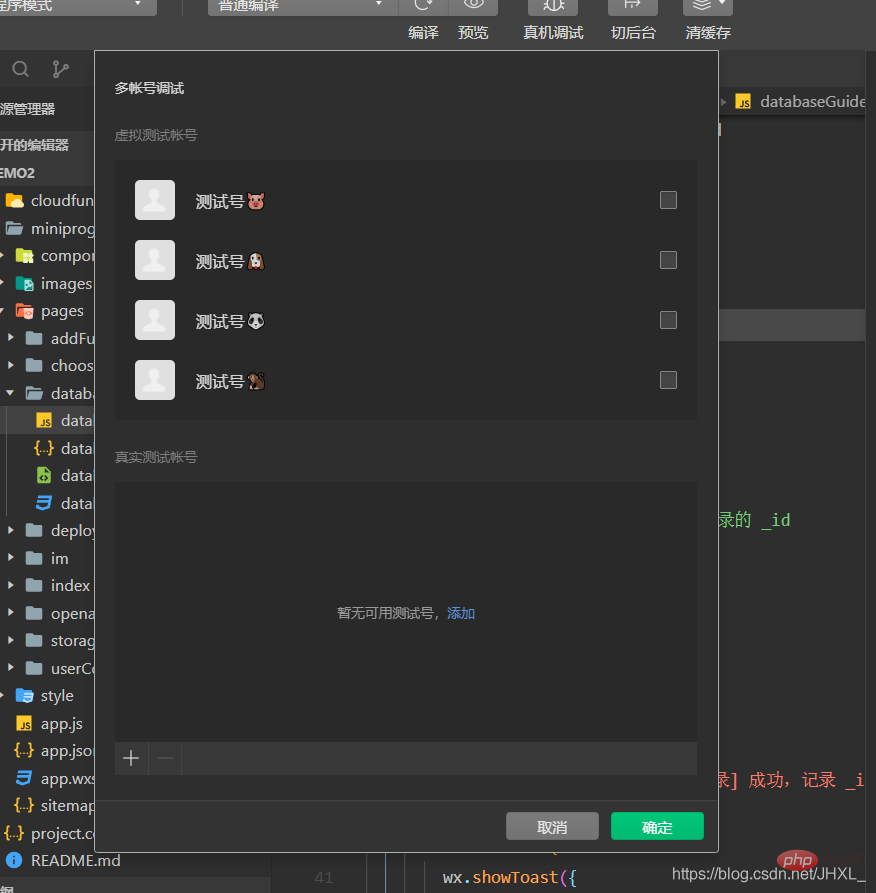
- 다중 계정 디버깅 활성화

- 수량 선택

- 확인 후 채팅 로그인이 가능합니다
[관련 학습 권장사항: 미니 프로그램 학습 튜토리얼]
위 내용은 WeChat 미니 프로그램 클라우드 서비스 구성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제