es6에 상속이 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-26 14:29:321780검색
es6에서는 상속이 가능합니다. es6에서는 생성자와 프로토타입이 있는 모든 객체를 상속하기 위해 확장 키워드를 사용할 수 있습니다. 클래스를 상속할 수 있을 뿐만 아니라 일반 생성자를 상속할 수도 있습니다. 생성자는 생성 시 자동으로 호출되는 클래스의 생성자입니다. new 메소드를 통한 클래스의 인스턴스.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6에 상속이 있나요?
ECMAScript 6의 가장 뛰어난 새 기능 중 하나는 클래스 상속 메커니즘에 대한 기본 지원입니다. 클래스 상속 메커니즘은 새로운 구문을 사용하지만 그 뒤에는 여전히 프로토타입 체인이 사용됩니다.
ES6 클래스는 단일 상속을 지원합니다. extends 키워드를 사용하면 [ [ constructor ] ] 및 프로토타입이 있는 모든 객체를 확장할 수 있습니다. 이는 대체로 클래스뿐만 아니라 일반 생성자도 상속할 수 있음을 의미합니다.
ES6에는 구문 설탕이 있고 클래스 개념이 도입되었으며 클래스에는 기본 속성 메서드인 생성자가 있습니다. 이 메소드는 클래스의 생성자입니다. 이 메소드는 new를 통해 클래스의 인스턴스를 생성할 때 자동으로 호출됩니다.
클래스와 프로토타입에 정의된 메서드는 파생 클래스로 가져옵니다.
class Vehicle {
//原型上的方法
identifyPrototype( id ){
console.log( id, this ); // this 实例
}
static identifyClass( id ){
console.log( id, this ); // this Vehicle 类
}
}파생 클래스의 메서드는 super 키워드를 통해 프로토타입을 참조할 수 있습니다. 이 키워드는 파생 클래스에서만 사용할 수 있으며 클래스 생성자, 인스턴스 메서드 및 정적 메서드 내부에서만 사용할 수 있습니다. 클래스 생성자에서 super를 사용하여 부모 클래스 생성자를 호출합니다.
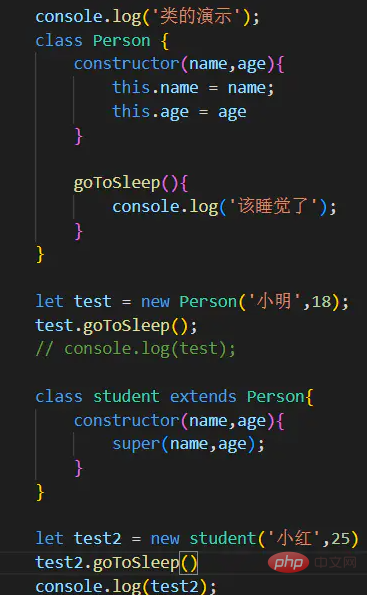
extends 키워드, super()
extends는 상위 클래스 상속을 의미하고, super()는 상위 클래스 생성자를 의미하며, 작성 방법은 위와 같이 계속됩니다.

그렇다면 여기서는 ES5와 비교하여 매우 명확해야 합니다. 이 지점과 생성자 지점의 번거로운 변경은 확장 및 super()를 사용하여 직접 해결할 수 있습니다. [관련 권장 사항:
javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 es6에 상속이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

