Vue의 디버깅 도구 및 지시문에 대해 자세히 알아보세요.
- 青灯夜游앞으로
- 2022-05-26 11:11:013097검색
이 글은 Vue를 계속해서 학습하는 데 도움이 될 것이며, Vue를 시작하는 데 꼭 필요한 디버깅 도구와 지침을 자세히 소개하는 글이 모든 분들께 도움이 되기를 바랍니다!

vue의 디버깅 도구
(1) vue-devtools 디버깅 도구 설치
vue vue에서 공식적으로 제공하는 vue-devtools 디버깅 도구는 개발자가 Vue 프로젝트를 디버그하고 개발하는 데 도움을 줄 수 있습니다. (학습 영상 공유: vue 영상 튜토리얼)
1️⃣ Chrome 브라우저 온라인 설치 vue-devtools: vue-devtools:
- vue 2.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd - vue 3.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
2️⃣ 如果无法使用 Chrome 浏览器在线安装,下面我也给出两个资源包,点击地址即可点击立即下载啦 ! ! !
- vue 2.x 调试工具:
https://download.csdn.net/download/battledao/85047060 - vue 3.x 调试工具:
https://download.csdn.net/download/battledao/85047073
?温馨提醒?:vue2 和 vue3 的浏览器调试工具不能交叉使用!
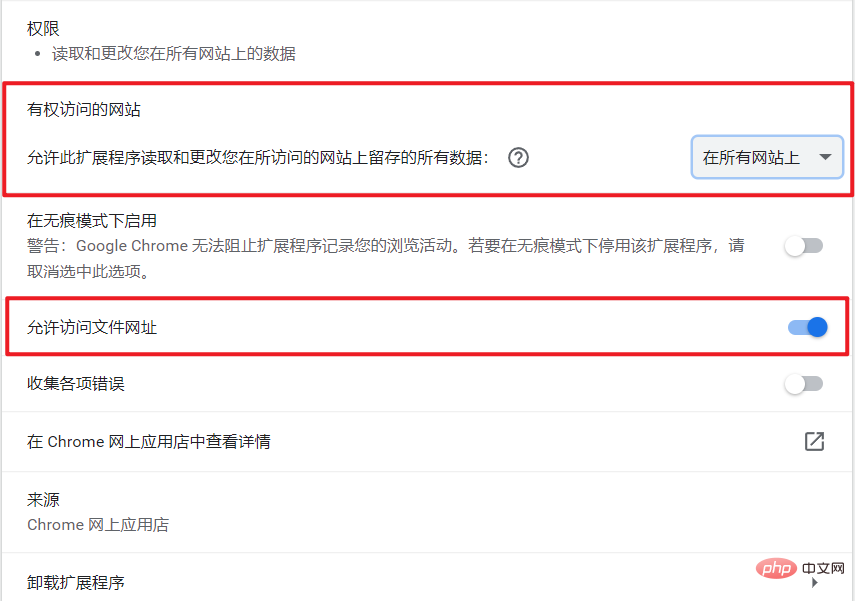
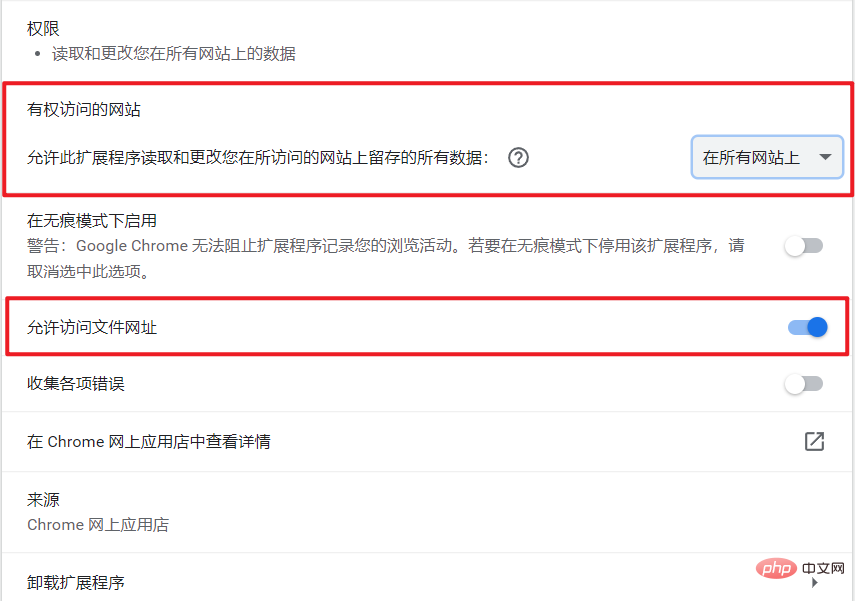
(2)配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角三小点的按钮,选择更多工具 → 扩展程序 → Vue.js devtools 详细信息,并勾选如下的两个选项:

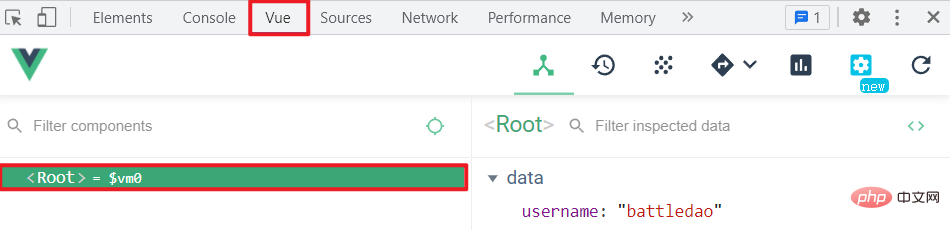
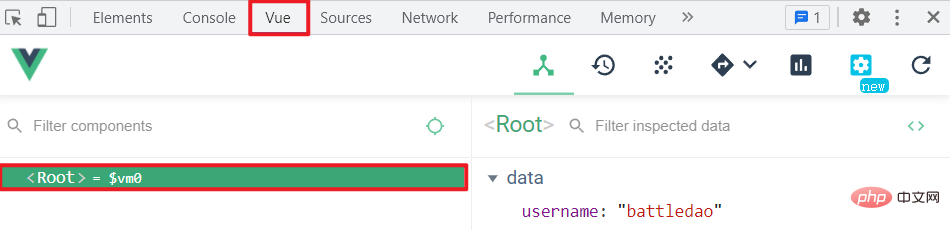
(3)使用 vue-devtools 调试 vue 页面
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools 调试当前的页面。

四、Vue 指令
(1)指令的概念
1️⃣ 指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
2️⃣ vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
?温馨提醒?:指令是 vue 开发中最基础、最常用、最简单的知识点。
(2)内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
- v-text
- {<!-- -->{ }}
- v-html
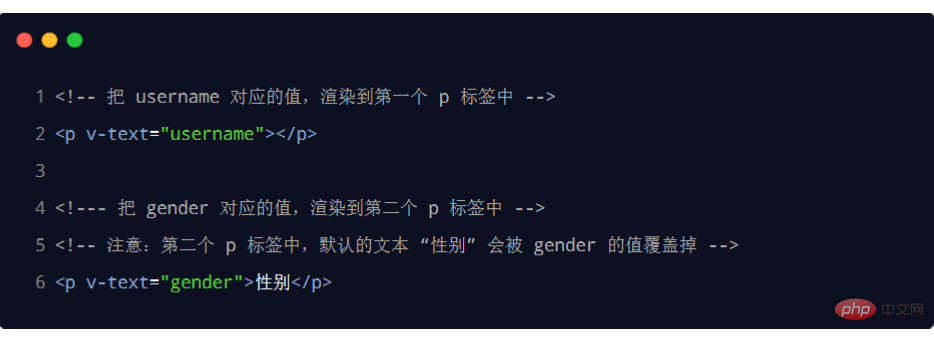
2.1 v-text
代码演示如下:
?温馨提醒?:v-text 指令会覆盖元素内默认的值。
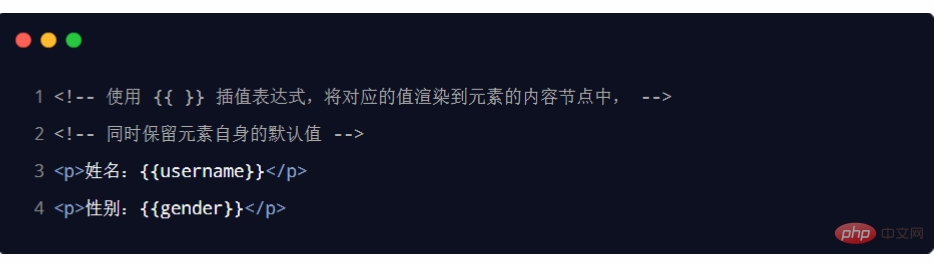
2.2 {{ }} 语法
vue 提供的 {<!-- -->{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {<!-- -->{ }} 语法的专业名称是插值表达式(英文名为:Mustache)。
代码演示如下:
?温馨提醒?:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
2.3 v-html
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html
- vue 2.x 디버깅 도구:
https:// chrome .google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
- vue 3.x 디버깅 도구: 🎜🎜https://chrome.google.com/webstore/detail/vuejs-devtools/ ljjemllljcmogpfapbkkighbhhppjdbg 🎜
- vue 2.x 디버깅 도구: 🎜🎜https://download.csdn.net/download/battledao/85047060🎜
- vue 3 .x 디버깅 도구: 🎜🎜https://download.csdn.net/download/battledao/85047073🎜
 🎜🎜🎜 (3) 사용 vue-devtools를 사용하여 vue 페이지 디버깅🎜🎜🎜브라우저에서 vue를 사용하여 페이지를 방문하고, 브라우저의 개발자 도구를 열고, Vue 패널로 전환한 다음
🎜🎜🎜 (3) 사용 vue-devtools를 사용하여 vue 페이지 디버깅🎜🎜🎜브라우저에서 vue를 사용하여 페이지를 방문하고, 브라우저의 개발자 도구를 열고, Vue 패널로 전환한 다음 vue-devtools를 사용하여 현재 페이지를 디버깅하세요. . 🎜🎜 🎜🎜🎜4 Vue 명령🎜🎜 🎜🎜🎜(1) 지시문의 개념🎜🎜🎜🎜1️⃣ 지시문은 vue에서 개발자를 위해 제공됩니다. 템플릿 구문 은 개발자가 페이지의 기본 구조를 렌더링하도록 지원하는 데 사용됩니다. 🎜🎜2️⃣ vue 의 지침은 다양한 용도에 따라 다음 6가지 범주로 나눌 수 있습니다: 🎜
🎜🎜🎜4 Vue 명령🎜🎜 🎜🎜🎜(1) 지시문의 개념🎜🎜🎜🎜1️⃣ 지시문은 vue에서 개발자를 위해 제공됩니다. 템플릿 구문 은 개발자가 페이지의 기본 구조를 렌더링하도록 지원하는 데 사용됩니다. 🎜🎜2️⃣ vue 의 지침은 다양한 용도에 따라 다음 6가지 범주로 나눌 수 있습니다: 🎜- 콘텐츠 렌더링 명령
- 속성 바인딩 명령
- 이벤트 바인딩 명령
- 양방향 바인딩 명령
- 조건부 렌더링 명령
- 목록 렌더링 명령
- v-text
- {<!-- -->{ }}
- v-html li >
🎜2.1 v-text🎜
🎜코드 데모는 다음과 같습니다: 🎜 🎜🎜? 미리 알림?:
🎜🎜? 미리 알림?: v-text 명령은 🎜덮어쓰게 됩니다 요소 값 🎜 내의 기본값입니다. 🎜🎜2.2 {🎜🎜{ }} 구문 🎜
🎜vue는{<!-- -->{ }} 구문을 제공합니다. v-text가 기본 텍스트 내용을 덮어쓰는 문제를 해결합니다. 이 {<!-- -->{ }} 구문의 전문적인 이름은 🎜보간 표현식🎜입니다(영어 이름: Mustache). . 🎜🎜코드 데모는 다음과 같습니다: 🎜 🎜 ?알림 ?:
🎜 ?알림 ?: v-text 지시문과 비교하여 보간 표현식이 개발에서 더 일반적으로 사용됩니다! 요소의 기본 텍스트 내용을 덮어쓰지 않기 때문입니다. 🎜🎜2.3 v-html🎜
🎜 v-text 지시어와 보간 표현식은 일반 텍스트 콘텐츠만 렌더링할 수 있습니다. HTML 태그가 포함된 문자열을 페이지의 HTML 요소로 렌더링하려면v-html 지시어를 사용해야 합니다. 🎜🎜코드 데모는 다음과 같습니다.🎜<!-- 假设data 中定义了名为 desc 的数据,数据的值为包含 HTML 标签的字符串 --> <!-- info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>' --> <p v-html="info"></p>
2.4 콘텐츠 렌더링 지침 - 전체 코드 데모
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别:</p>
<hr>
<p>姓名:{{ username }}</p>
<p>性别:{{ gender }}</p>
<hr>
<div v-text="info"></div>
<div>{{ info }}</div>
<div v-html="info"></div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
gender: '男',
info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>'
}
})
</script>
</body>
</html>(3) 속성 바인딩 지침
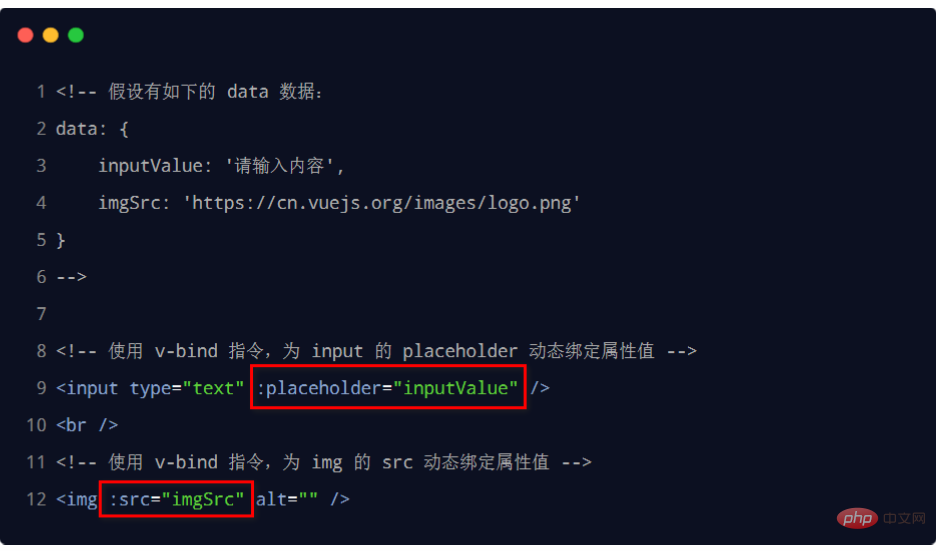
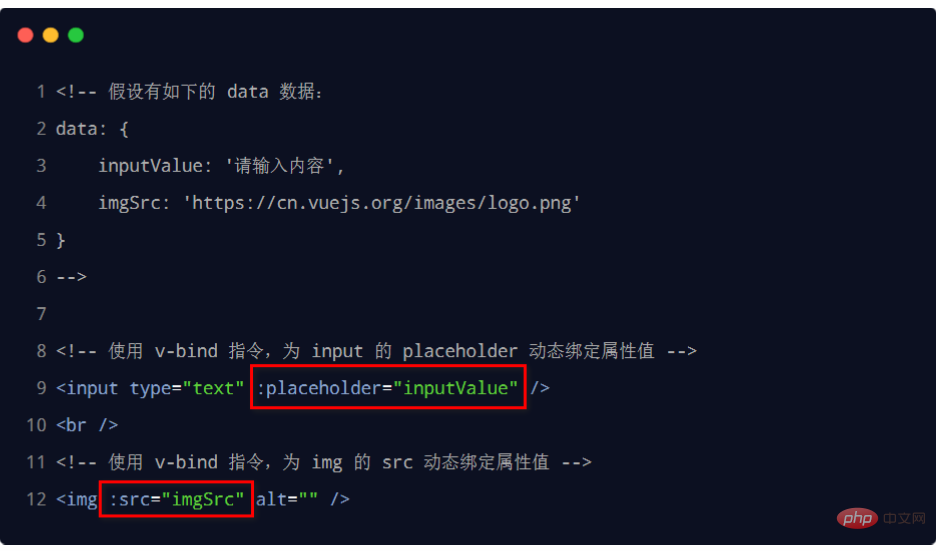
요소의 속성에 속성 값을 동적으로 바인딩해야 하는 경우 v-를 사용해야 합니다. 바인딩 code> 속성 바인딩 지시어. 사용 예는 다음과 같습니다:
v-bind 属性绑定指令。用法示例如下:
3.1 属性绑定指令的简写形式
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。

3.2 使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:

3.3 属性绑定指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<!-- vue 规定 v-bind: 指令可以简写为 : -->
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的结果是:{{ 1 + 2 }}</div>
<div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div>
<div :title="'box' + index">这是一个 div</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: '请输入用户名',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
</script>
</body>
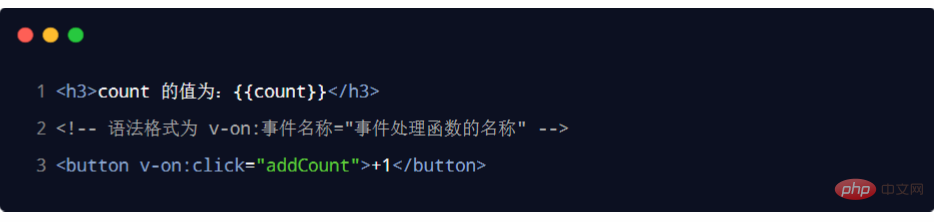
</html>(4)事件绑定指令
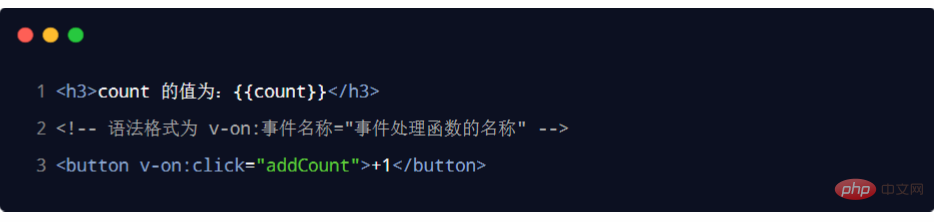
1️⃣ vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

?温馨提醒?:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
2️⃣ 通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:

4.1 事件绑定的简写形式
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

4.2 事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件参数对象 event,示例代码如下:

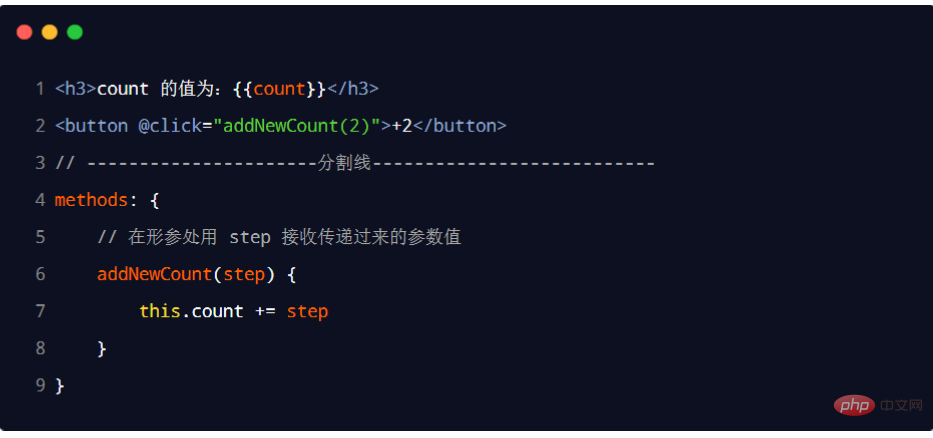
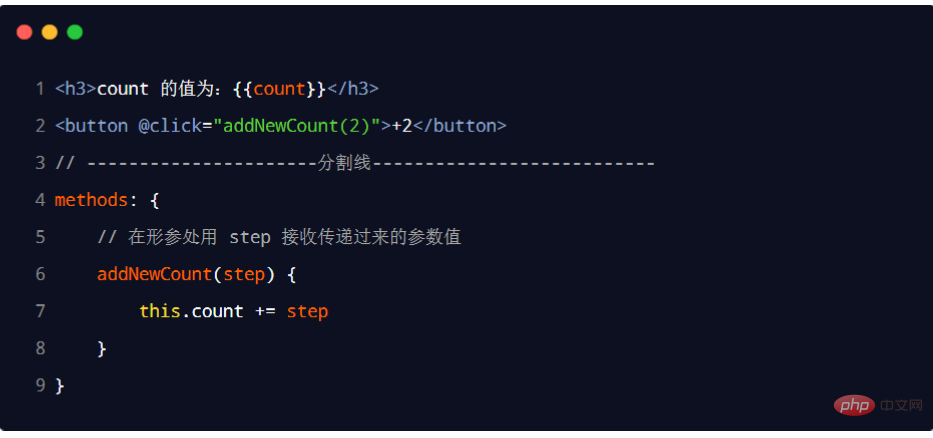
4.3 绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:

4.4 事件绑定指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 -->
<!-- v-on: 指令可以被简写为 @ -->
<button @click="add(1)">+1</button>
<button @click="sub">-1</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
// methods 的作用,就是定义事件的处理函数
methods: {
add(n) {
// 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象
// console.log(vm === this)
console.log(vm)
// vm.count += 1
this.count += n
},
sub() {
// console.log('触发了 sub 处理函数')
this.count -= 1
}
}
})
</script>
</body>
</html>4.5 $event
$event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象event被覆盖的问题。示例用法如下:
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 -->
<!-- <button @click="add">+N</button> -->
<!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e -->
<button @click="add($event, 1)">+N</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods: {
add(e, n) {
this.count += n
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
},
})
</script>
</body>
</html>4.6 事件修饰符
在事件处理函数中调用event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
.prevent |
阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等) |
.stop p> p> |
3.1 속성 바인딩 명령어의 축약형 |
 |
3.2 Javascript 표현식 사용 |
| 간단한 데이터 값 바인딩 | 을 지원하는 것 외에도Javascript 표현식 작업도 지원 | 합니다. 예:
| 3.3 속성 바인딩 지침 - 전체 코드 데모 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a>
<hr>
<div style="height: 150px; background-color: pink; padding-left: 100px; line-height: 150px;"
@click="divHandler">
<button @click.stop="btnHandler">按钮</button>
</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
show() {
console.log('点击了 a 链接')
},
btnHandler() {
console.log('btnHandler')
},
divHandler() {
console.log('divHandler')
}
},
})
</script>
</body>
</html> |
v-on 이벤트 바인딩 지침을 제공합니다. 구문 형식은 다음과 같습니다:🎜 p>🎜?알림: 기본 DOM 객체에는 onclick, oninput 및 onkeyup과 같은 기본 이벤트가 있습니다. vue의 이벤트 바인딩 형식으로 교체하면 v-on:click, v-on:input, v-on: keyup🎜2️⃣
p>🎜?알림: 기본 DOM 객체에는 onclick, oninput 및 onkeyup과 같은 기본 이벤트가 있습니다. vue의 이벤트 바인딩 형식으로 교체하면 v-on:click, v-on:input, v-on: keyup🎜2️⃣ v-on을 통해 바인딩된 이벤트 처리 함수는 메소드 노드에서 선언되어야 합니다:🎜 🎜🎜4.1 짧은 형태의 이벤트 바인딩🎜🎜🎜
🎜🎜4.1 짧은 형태의 이벤트 바인딩🎜🎜🎜 로 인해 v -on 지시문은 개발에서 매우 자주 사용되므로 vue는 공식적으로 이에 대한 약어를 제공합니다(영어로 약어 @). 🎜 🎜🎜 4.2 이벤트 매개변수 객체🎜🎜🎜네이티브 DOM 이벤트 바인딩에서는 이벤트 매개변수 객체 event를 이벤트 처리 함수의 형식 매개변수로 받을 수 있습니다. 마찬가지로
🎜🎜 4.2 이벤트 매개변수 객체🎜🎜🎜네이티브 DOM 이벤트 바인딩에서는 이벤트 매개변수 객체 event를 이벤트 처리 함수의 형식 매개변수로 받을 수 있습니다. 마찬가지로 v-on 명령어(약어로 @)에 바인딩된 이벤트 처리 함수에서 🎜는 이벤트 매개변수 객체인 event🎜도 수신할 수 있습니다. 다음:🎜 🎜 🎜4.3 이벤트 바인딩 및 매개변수 전달🎜🎜🎜
🎜 🎜4.3 이벤트 바인딩 및 매개변수 전달🎜🎜🎜v-on 명령을 사용하여 이벤트를 바인딩할 때 ( )를 사용하여 매개변수를 전달할 수 있습니다. 다음: p>🎜 🎜🎜4.4 이벤트 바인딩 지침 - 전체 코드 데모🎜🎜
🎜🎜4.4 이벤트 바인딩 지침 - 전체 코드 데모🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
clearInput(e) {
console.log('触发了 clearInput 方法')
e.target.value = ''
},
commitAjax() {
console.log('触发了 commitAjax 方法')
}
},
})
</script>
</body>
</html>🎜🎜4.5 $event🎜🎜🎜$event는 vue에서 제공하는 특수 변수로, 기본 이벤트 매개변수 개체 이벤트를 나타내는 데 사용됩니다. $event는 이벤트 매개변수 객체 이벤트를 덮어쓰는 문제를 해결할 수 있습니다. 사용 예시는 다음과 같습니다:🎜전체 코드 데모는 다음과 같습니다:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>用户的名字是:{{ username }}</p>
<input type="text" v-model="username">
<hr>
<input type="text" :value="username">
<hr>
<select v-model="city">
<option value="">请选择城市</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
city: '2'
}
})
</script>
</body>
</html>🎜🎜4.6 Event modifier🎜🎜🎜에서 event.preventDefault() 또는 를 호출하세요. 이벤트 처리 함수 event.stopPropagation()은 매우 일반적인 요구 사항입니다. 따라서 vue는 프로그래머가 보다 편리하게 🎜이벤트 트리거링을 제어🎜할 수 있도록 🎜이벤트 수정자🎜 개념을 제공합니다. 일반적으로 사용되는 5가지 이벤트 수정자는 다음과 같습니다:| 이벤트 수정자 | 설명 | 🎜
|---|
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | 212c9b820fea7d60ce59063860d96592 |
| .trim | 自动过滤用户输入的首尾空白字符 | 76f3c4d9861826f22bb262479bd6be1b |
| .lazy | 在“change”时而非“input”时更新 | fc12e6c6f28d67b3056d94049ec9c49a |
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<hr>
<input type="text" v-model.lazy="username">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
n1: 1,
n2: 2
},
methods: {
showName() {
console.log(`用户名是:"${this.username}"`)
}
},
})
</script>
</body>
</html>(6)条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
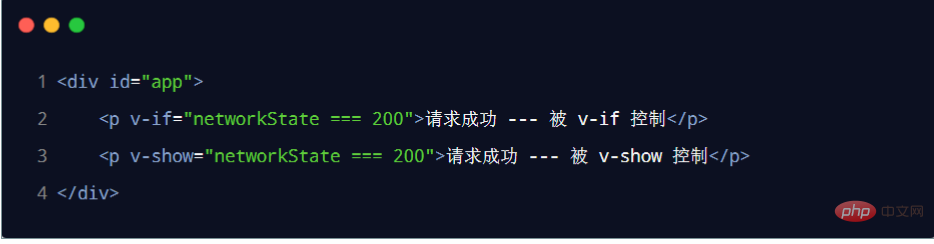
代码演示如下:

6.1 v-if 和 v-show 的区别(面试常问)
实现原理不同:
-
v-if指令会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏; -
v-show指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
- 如果需要非常频繁地切换,则使用 v-show 较好;
- 如果在运行时条件很少改变,则使用 v-if 较好;
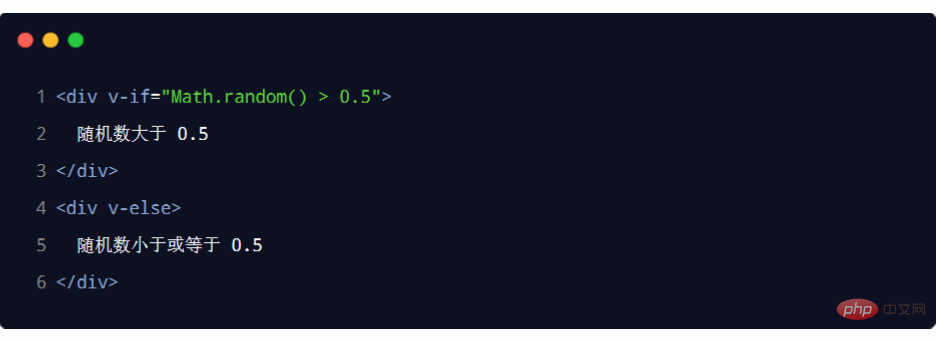
6.2 v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
?温馨提醒?:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
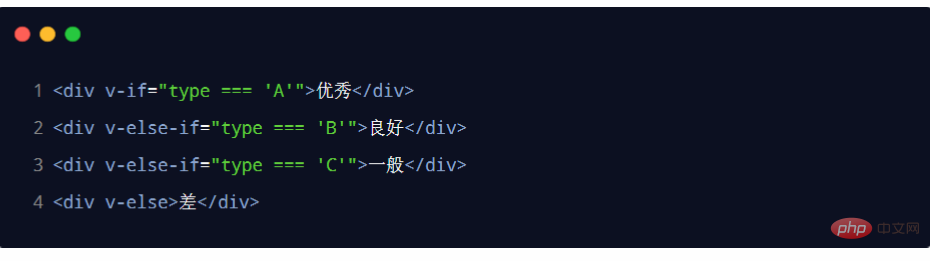
6.3 v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
?温馨提醒?:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
6.4 条件渲染指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<p v-if="flag">这是被 v-if 控制的元素</p>
<p v-show="flag">这是被 v-show 控制的元素</p>
<hr>
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
// 如果 flag 为 true,则显示被控制的元素;如果为 false 则隐藏被控制的元素
flag: false,
type: 'A'
}
})
</script>
</body>
</html>(7)列表渲染指令
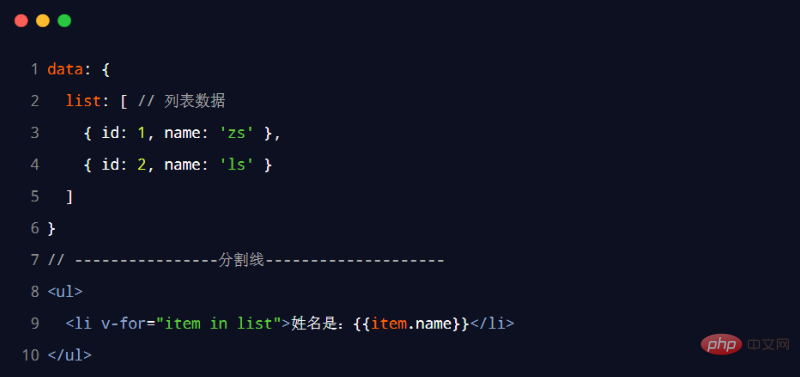
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
- items 是待循环的数组;
- item 是被循环的每一项;
代码演示如下:

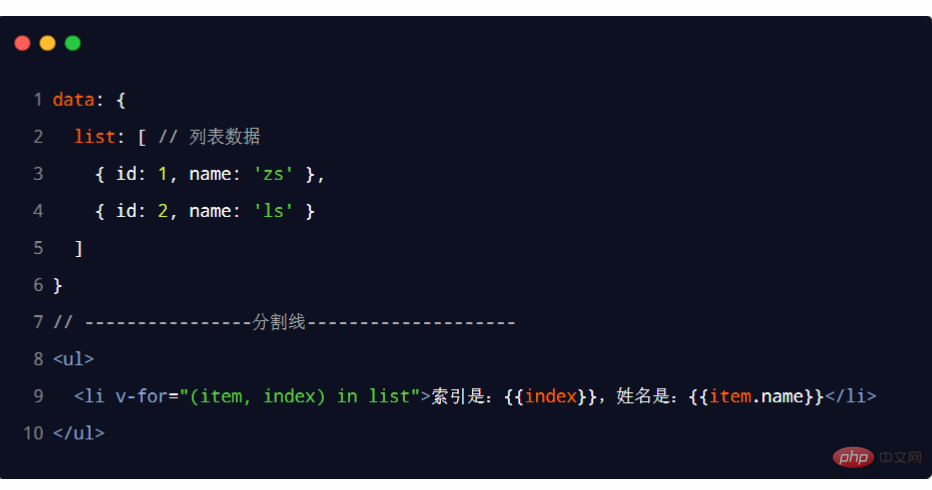
7.1 v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:
?温馨提醒?:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
7.2 列表渲染指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>Id</th>
<th>姓名</th>
</thead>
<tbody>
<!-- 官方建议:只要用到了 v-for 指令,那么一定要绑定一个 :key 属性 -->
<!-- 而且,尽量把 id 作为 key 的值 -->
<!-- 官方对 key 的值类型,是有要求的:字符串或数字类型 -->
<!-- key 的值是千万不能重复的,否则会终端报错:Duplicate keys detected -->
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '张三' },
]
}
})
</script>
</body>
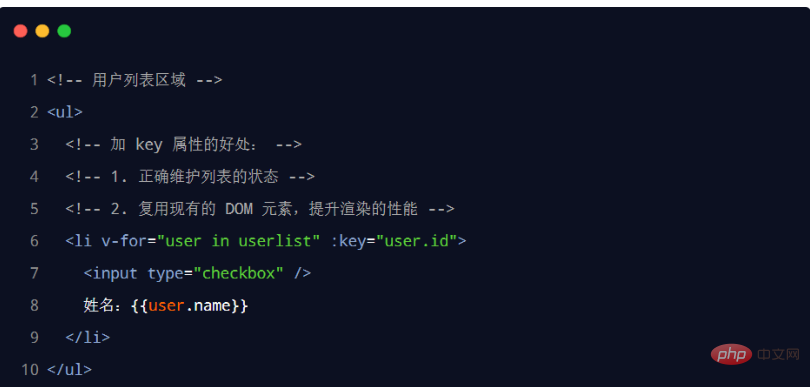
</html>7.3 使用 key 维护列表的状态
1️⃣ 当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
2️⃣ 为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:

完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 -->
<div id="app">
<!-- 添加用户的区域 -->
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表
userlist: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' }
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
},
})
</script>
</body>
</html>7.4 key 的注意事项
key 的值只能是字符串或数字类型
key 的值必须具有唯一性(即:key 的值不能重复)
建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
使用 index 的值当作 key 的值没有任何意义(因为index 的值不具有唯一性)
v-for 명령 사용 시키 값을 반드시 지정하는 것이 좋습니다 (성능 향상뿐만 아니라 목록 상태 장애 방지)
(동영상 공유 학습 : 웹 프론트- 개발 종료, 기본 프로그래밍 영상)
위 내용은 Vue의 디버깅 도구 및 지시문에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

