Vue의 라우터 라우팅에 대해 자세히 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2022-05-25 11:09:362430검색
이 기사는 Vue를 이해하고 자세히 소개합니다. Vue라우터 라우팅을 시작하는 데 필요한 필수 지식이 모든 사람에게 도움이 되기를 바랍니다.

1. 프론트엔드 라우팅의 개념과 원리
(1) 라우팅이란
Routing(영어: router)은 대응입니다.
(2) SPA 및 프런트엔드 라우팅
SPA는 웹사이트에 HTML 페이지가 하나만 있고, 모든 구성 요소의 표시 및 전환이 이 페이지에서 완료된다는 의미입니다. 이때 프런트엔드 라우팅을 통해 서로 다른 구성 요소 간의 전환 을 구현 해야 합니다. (학습 영상 공유: vue 영상 튜토리얼)
?결론?: SPA 프로젝트에서 다른 기능 간 전환은 프런트엔드 라우팅에 의존해야 완료됩니다!
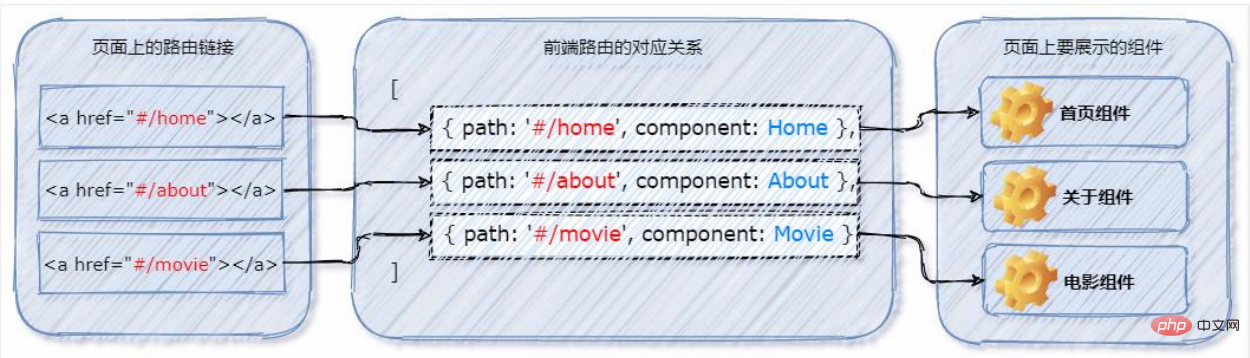
(3) 프런트엔드 라우팅이란
쉬운 개념: 해시 주소와 구성 요소 사이의 대응.
(4) 프론트 엔드 라우팅이 작동하는 방법
-
프런트 엔드 라우팅은 해시 주소의 변경을 모니터링합니다.
프런트 엔드 라우팅은 브라우저의 현재 해시 주소에 해당하는 구성 요소 를 렌더링합니다. ?결론?: 프론트엔드 라우팅,
해시 주소와 컴포넌트
사이의
을 의미합니다! 
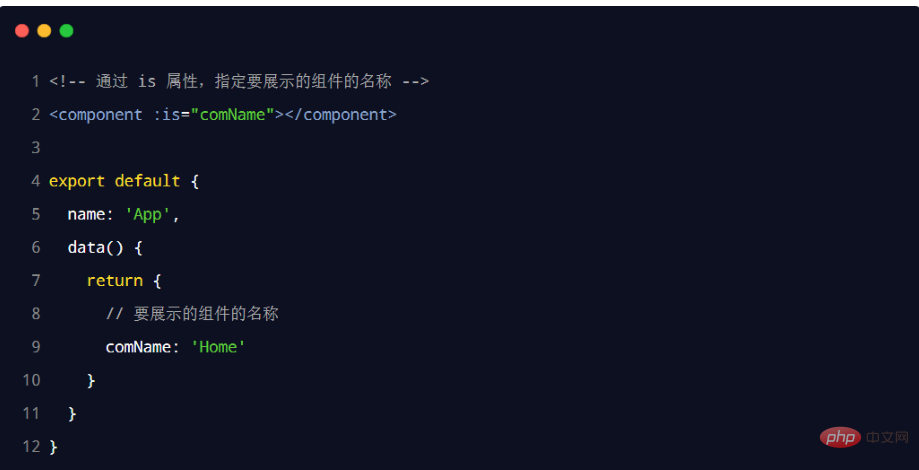
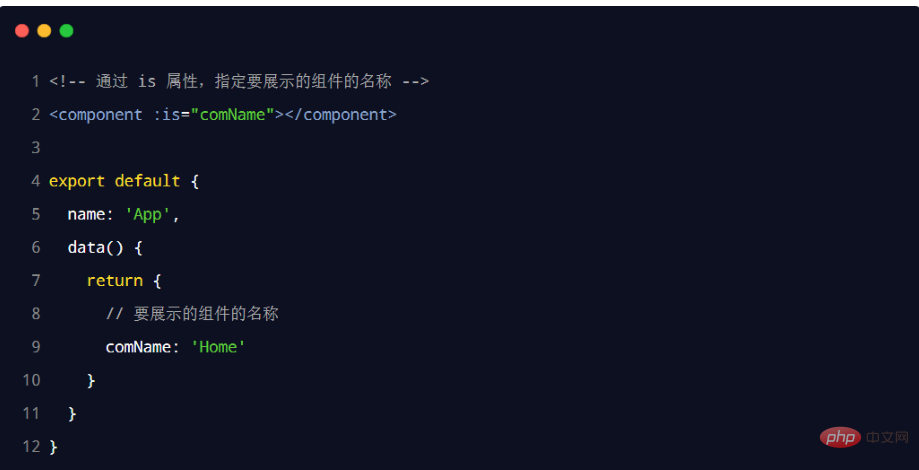
(5) 간단한 프런트 엔드 라우팅 구현1️⃣ 1단계: <comcomponent></comcomponent> 태그를 전달하고 이를 comName 동적 렌더링 구성 요소와 결합합니다. 샘플 코드는 다음과 같습니다.  2️⃣ App.vue 구성 요소에서
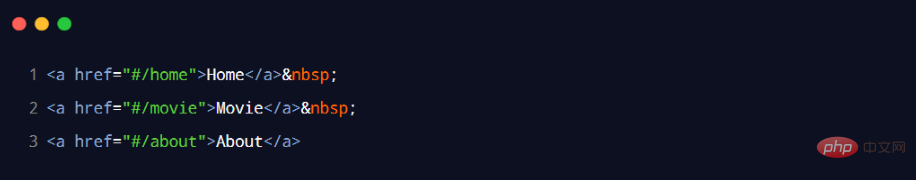
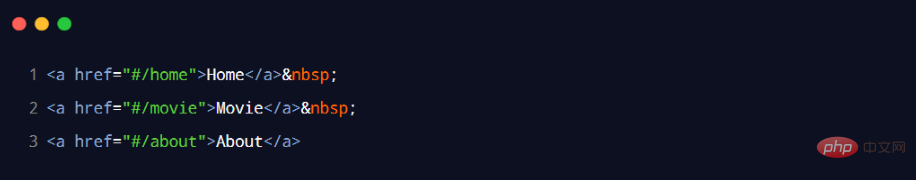
2️⃣ App.vue 구성 요소에서 <a> 링크</a>에 해당하는 해시 값을 추가합니다. 샘플 코드는 다음과 같습니다.  3️⃣
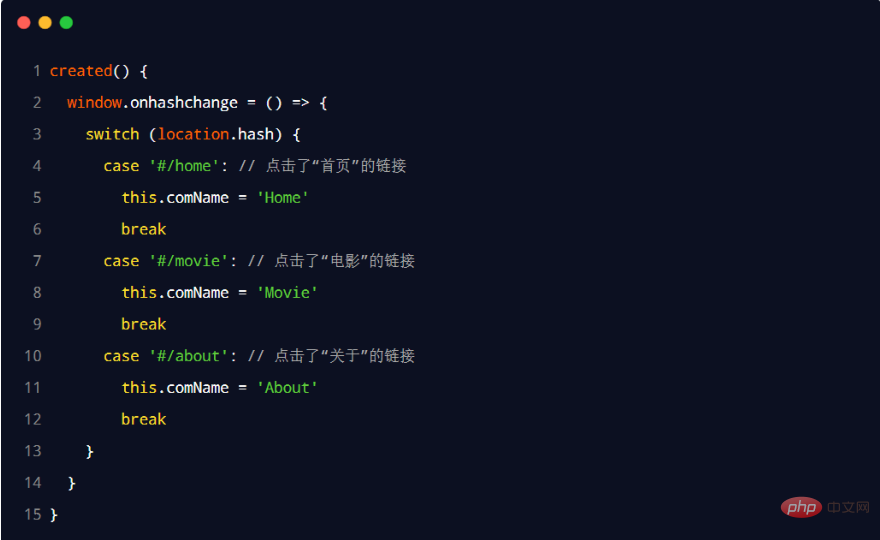
3️⃣ created 라이프사이클 함수에서 브라우저 주소 표시줄의
변경을 모니터링하고, 표시할 컴포넌트의 이름을 동적으로 전환합니다. 샘플 코드는 다음과 같습니다. 
<component></component> 标签,结合 comName 动态渲染组件。示例代码如下:

2️⃣ 在 App.vue 组件中,为 <a> 链接</a>添加对应的 hash 值。示例代码如下:

3️⃣ 在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称。示例代码如下:

二、vue-router 的基本使用
(1)什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
?vue-router 的官方文档地址?:https://router.vuejs.org/zh/
(2)vue-router 安装和配置的步骤
安装
vue-router包创建路由模块
导入并挂载路由模块
声明路由链接和占位符
2.1 在项目中安装 vue-router
安装 vue-router 的命令如下:
npm install vue-router
2.2 创建路由模块
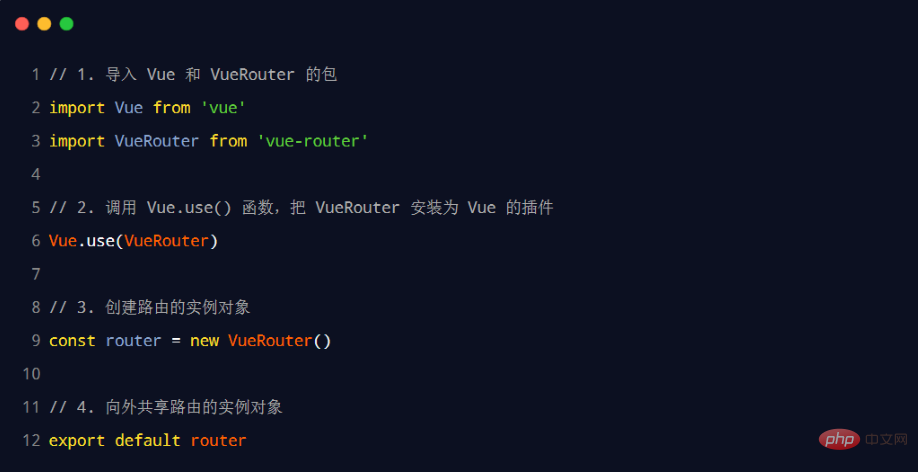
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

2.3 导入并挂载路由模块
在 src/main.js2. vue-router

vue-router는 vue.js에서 제공하는 공식 라우팅 솔루션입니다. 🎜. vue 프로젝트와 연동해서만 사용할 수 있으며, SPA 프로젝트에서 구성요소 전환을 쉽게 관리할 수 있습니다. 🎜🎜?vue-router 공식 문서 주소는?: 🎜https://router.vuejs.org/zh/🎜🎜🎜🎜 (2) vue-router 설치 및 구성 단계🎜🎜🎜🎜🎜 vue 설치 -router 패키지 🎜🎜🎜🎜 라우팅 모듈 생성 🎜🎜🎜🎜라우팅 모듈 가져오기 및 마운트 🎜🎜🎜🎜라우팅 링크 및 자리 표시자 선언 🎜🎜🎜🎜2.1 프로젝트에 vue-router 설치 🎜 h4>🎜vue-router를 설치하는 명령은 다음과 같습니다. 🎜rrreee🎜2.2 라우팅 모듈 생성 🎜
🎜src 소스 코드 디렉터리 , 새로운 router/index.js 라우팅 모듈을 생성하고 다음 코드를 초기화합니다: 🎜🎜 🎜
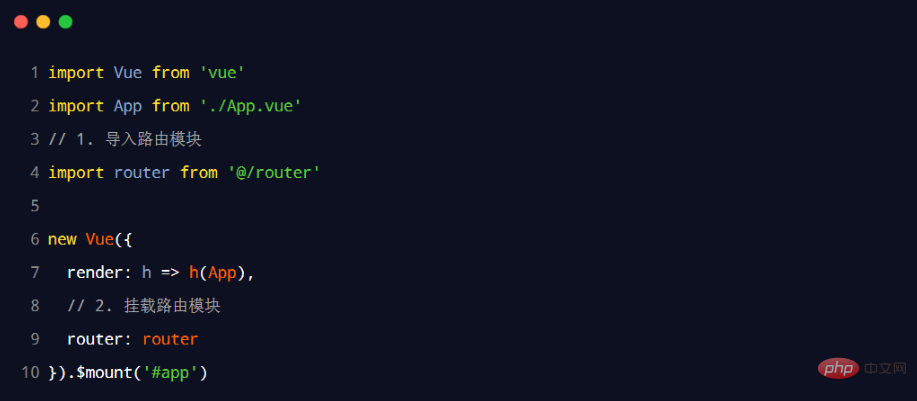
🎜🎜2.3 라우팅 모듈 가져오기 및 마운트🎜
🎜src/main.js에서 항목 파일을 사용하여 라우팅 모듈을 가져오고 마운트합니다. 샘플 코드는 다음과 같습니다. 🎜🎜🎜🎜2.4 경로 링크 및 자리 표시자 선언
src/App.vue 구성 요소에서 vue-router에서 제공하는 <router-link></router-link> 및 <router-link></router-link> 和 <router-view></router-view> 声明路由链接和占位符:

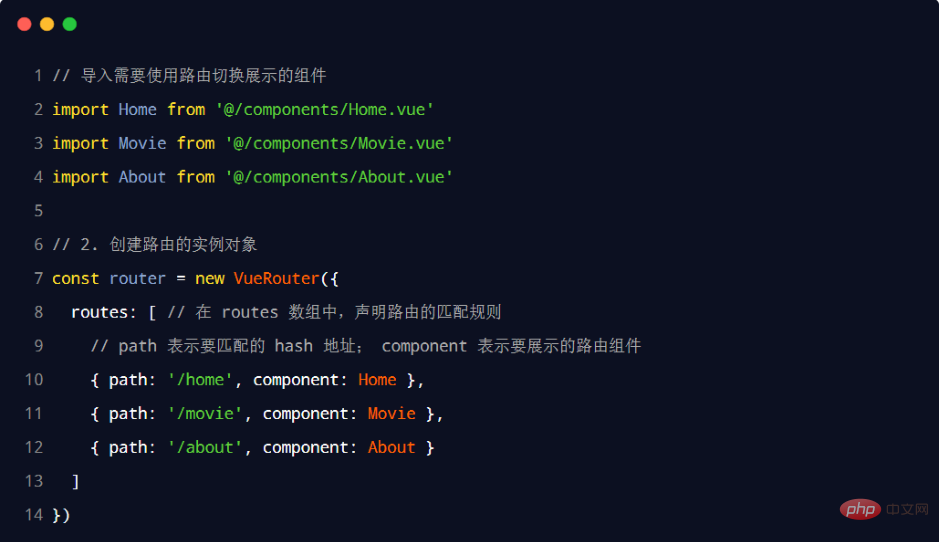
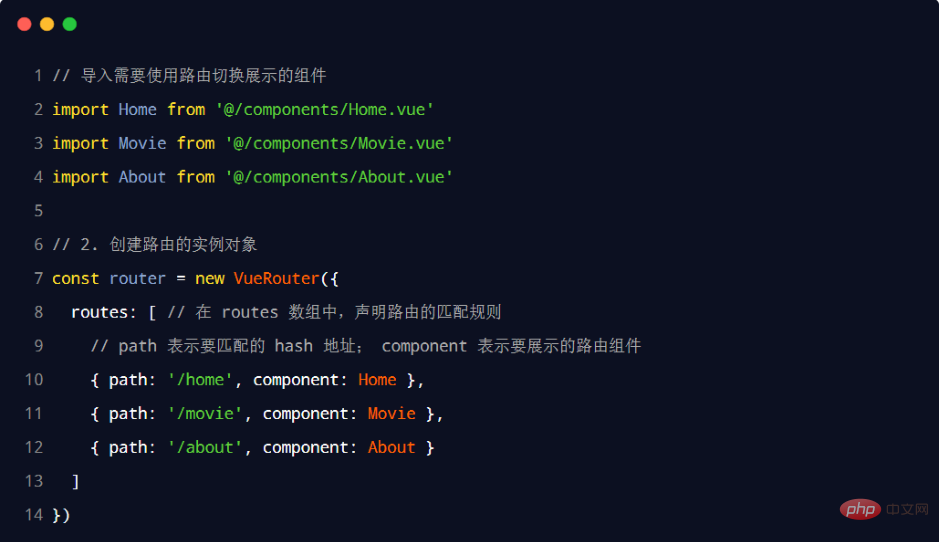
(3)声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:

三、vue-router 的常见用法
(1)路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

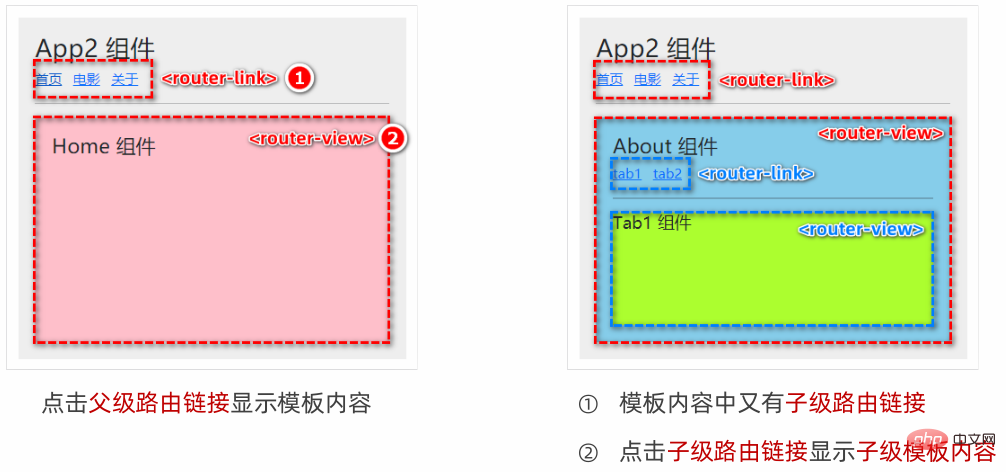
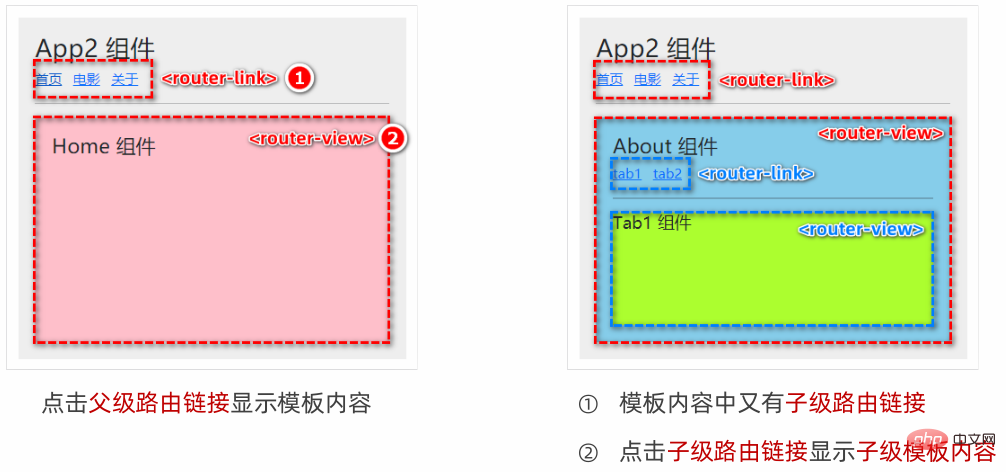
(2)嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

2.1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

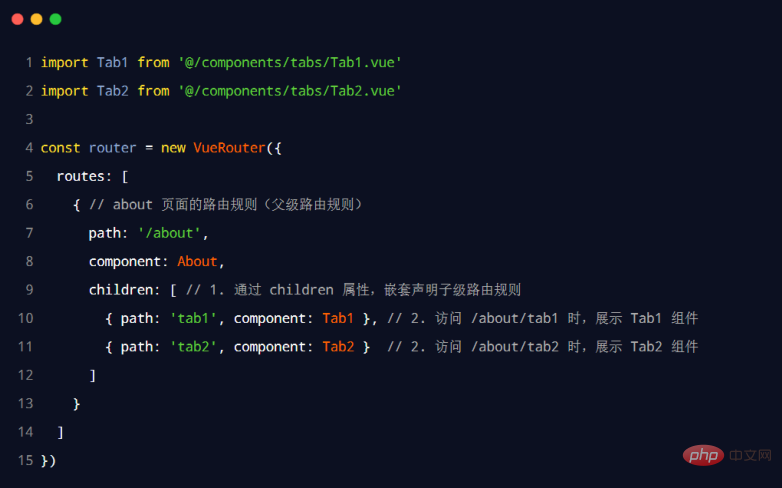
2.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

(3)动态路由匹配
3.1 动态路由的概念
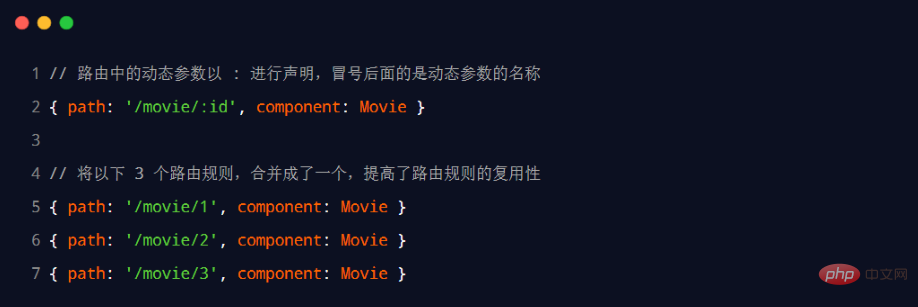
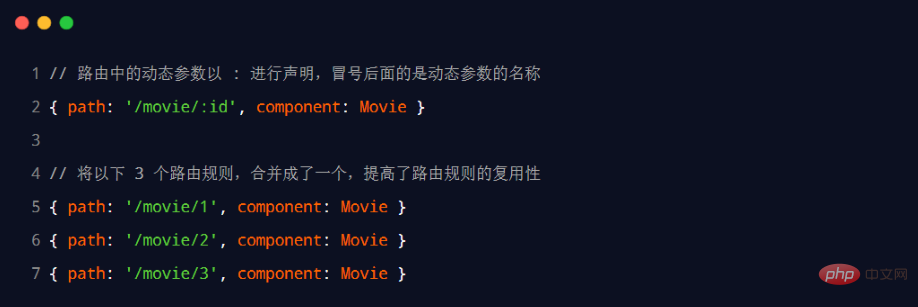
1️⃣ 动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
2️⃣ 在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

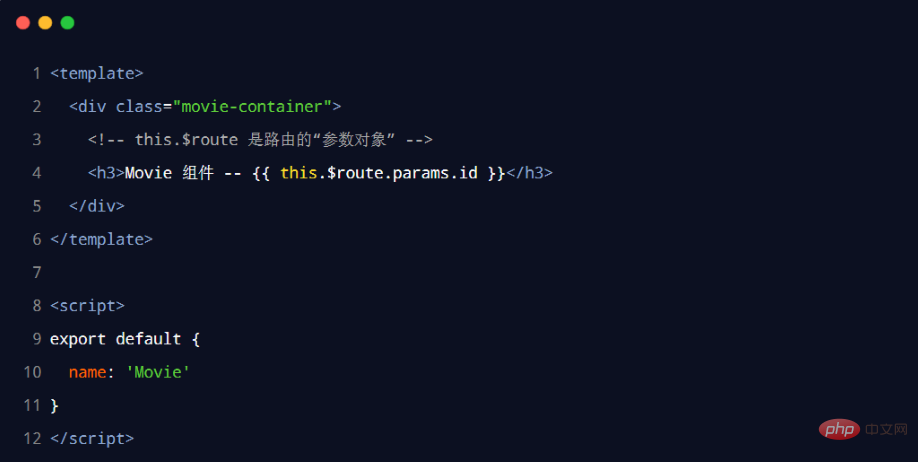
3.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。

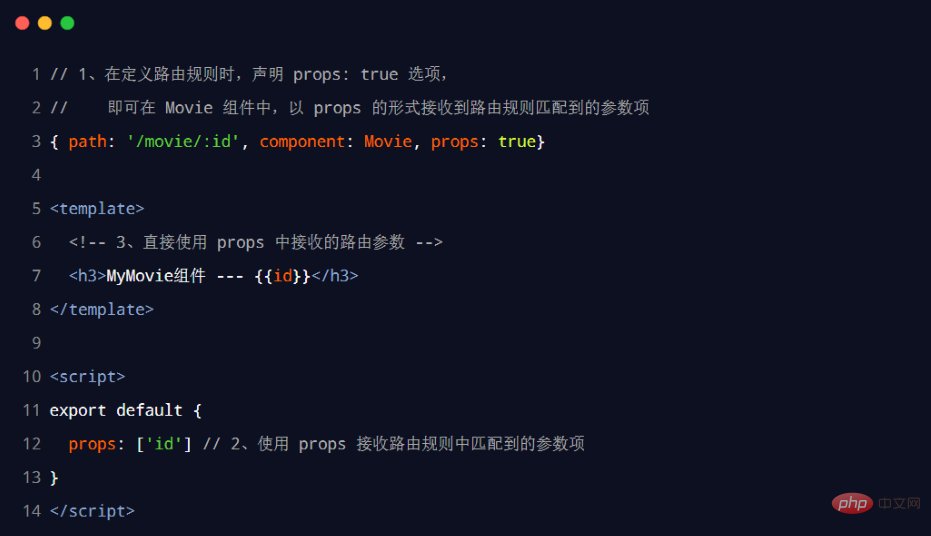
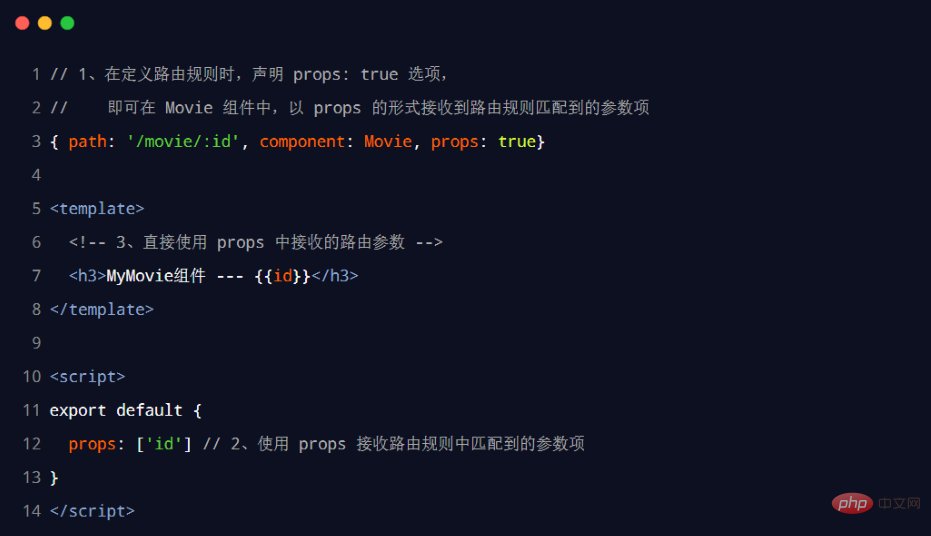
3.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

(4)声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a></a>链接、vue 项目中点击<router-link></router-link>都属于声明式导航;
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用
location.href

(3) 경로의 일치 규칙을 선언합니다
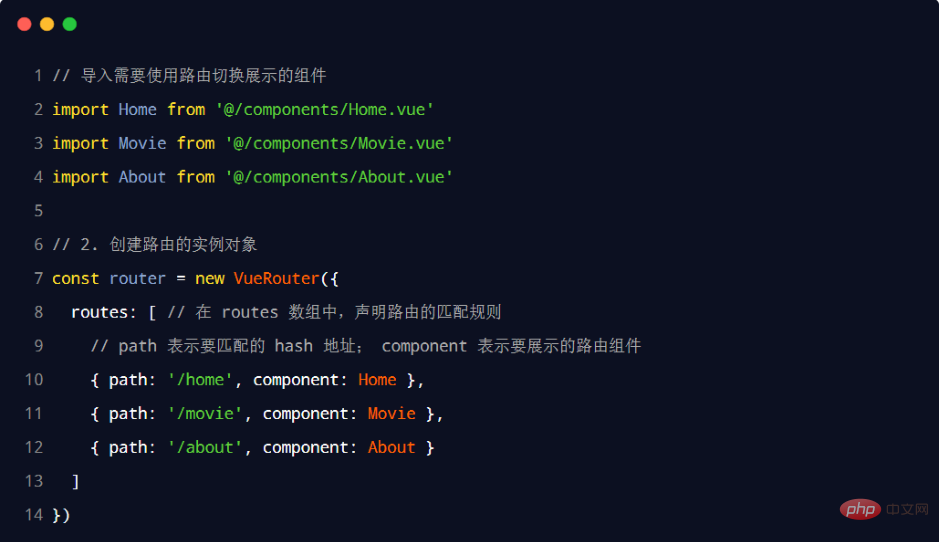
src/router/index.js 라우팅 모듈에서 routes 배열을 통해 경로의 일치 규칙을 선언합니다. 샘플 코드는 다음과 같습니다.
 🎜
🎜🎜3. vue-router의 일반적인 용도🎜
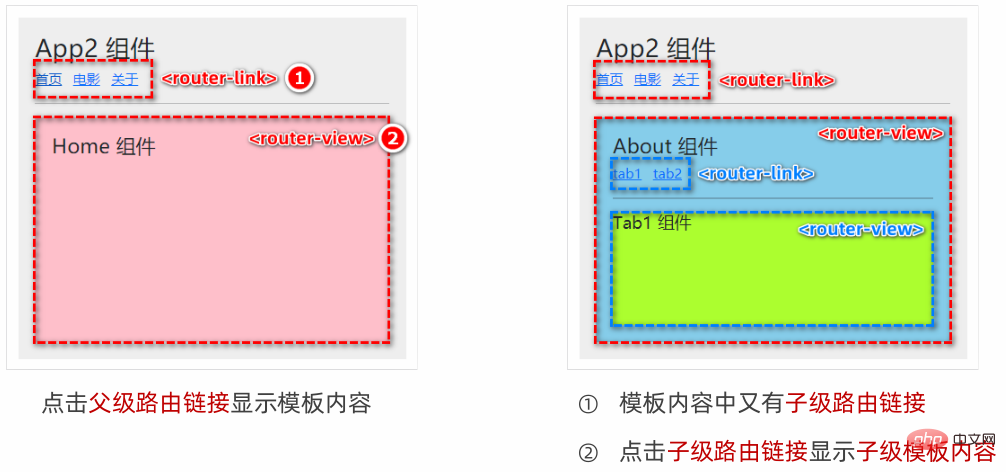
🎜🎜 (1) 경로 리디렉션🎜🎜🎜경로 리디렉션은 다음을 의미합니다. 문제는 사용자가 주소 A에 액세스할 때 사용자가 주소 C로 점프하도록 강제한다는 것입니다. , 따라서 특정 구성 요소 페이지를 표시합니다. 라우팅 규칙의redirect 속성을 통해 새 라우팅 주소를 지정하면 라우팅 리디렉션을 쉽게 설정할 수 있습니다. 🎜🎜 🎜🎜🎜(2) 중첩 라우팅🎜🎜🎜라우팅을 통해 구현 구성 요소의 중첩 표시를 중첩 라우팅이라고 합니다. 🎜🎜
🎜🎜🎜(2) 중첩 라우팅🎜🎜🎜라우팅을 통해 구현 구성 요소의 중첩 표시를 중첩 라우팅이라고 합니다. 🎜🎜 🎜🎜🎜2.1 선언 하위- 경로 링크 및 하위 경로 자리 표시자🎜🎜🎜About.vue 구성 요소에서 하위 경로 링크 및 하위 경로 자리 표시자. 샘플 코드는 다음과 같습니다. 🎜🎜
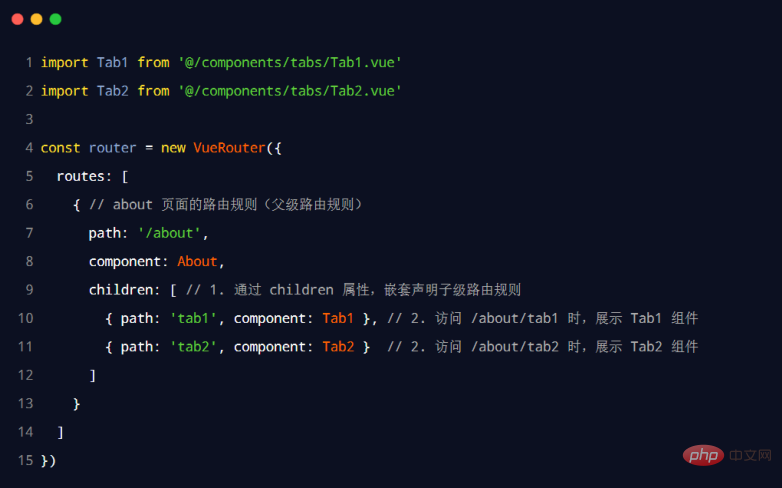
🎜🎜🎜2.1 선언 하위- 경로 링크 및 하위 경로 자리 표시자🎜🎜🎜About.vue 구성 요소에서 하위 경로 링크 및 하위 경로 자리 표시자. 샘플 코드는 다음과 같습니다. 🎜🎜 🎜🎜 🎜2.2 children 속성을 통해 하위 라우팅 규칙을 선언하세요🎜🎜🎜src/router/index.js 라우팅 모듈에서 필수 구성요소를 가져오고 children 속성을 사용하세요. > 하위 라우팅 규칙을 선언하려면: 🎜🎜
🎜🎜 🎜2.2 children 속성을 통해 하위 라우팅 규칙을 선언하세요🎜🎜🎜src/router/index.js 라우팅 모듈에서 필수 구성요소를 가져오고 children 속성을 사용하세요. > 하위 라우팅 규칙을 선언하려면: 🎜🎜 🎜🎜🎜 (3) 동적 라우팅 매칭🎜🎜🎜🎜3.1 동적 라우팅의 개념🎜🎜🎜1️⃣ 동적 라우팅이란 변수 부분을 정의하는 것을 말합니다. 해시 주소를 매개변수 항목으로 사용하여 라우팅 규칙의 재사용성을 향상합니다.
🎜🎜🎜 (3) 동적 라우팅 매칭🎜🎜🎜🎜3.1 동적 라우팅의 개념🎜🎜🎜1️⃣ 동적 라우팅이란 변수 부분을 정의하는 것을 말합니다. 해시 주소를 매개변수 항목으로 사용하여 라우팅 규칙의 재사용성을 향상합니다. 2️⃣ vue-router에서 영문 콜론(
:)을 사용하여 라우팅 매개변수를 정의합니다. 샘플 코드는 다음과 같습니다. 🎜🎜 🎜🎜 🎜3.2 $route.params 매개변수 객체🎜🎜🎜 동적 라우팅으로 렌더링된 구성요소에서
🎜🎜 🎜3.2 $route.params 매개변수 객체🎜🎜🎜 동적 라우팅으로 렌더링된 구성요소에서 this.$route.params를 사용할 수 있습니다. code> 개체는 <span style="color:#dd0000">동적으로 일치하는 매개변수 값</span>에 액세스합니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/9b7aab9d4915693f10a0cd9ac2f0b1e3-13.png" class="lazy" alt="여기에 이미지 설명 삽입">🎜🎜🎜3.3 소품 사용하기 수신 라우팅 매개변수 🎜🎜🎜<span style="max-width:90%">라우팅 매개변수 획득 형식을 단순화</span>하기 위해 vue-router에서는 <span style="color:#dd0000">라우팅 규칙을 열 수 있습니다. props</span> 매개변수를 전달합니다. 샘플 코드는 다음과 같습니다. 🎜🎜 🎜🎜 🎜(4) 선언적 탐색 및 프로그래밍 방식 탐색🎜🎜🎜브라우저에서 링크를 클릭하여 선언적 탐색. 예: 🎜
🎜🎜 🎜(4) 선언적 탐색 및 프로그래밍 방식 탐색🎜🎜🎜브라우저에서 링크를 클릭하여 선언적 탐색. 예: 🎜- 일반 웹 페이지에서
<a></a>링크를 클릭하는 것과 vue 프로젝트에서<router-link></router-link>를 클릭하는 것은 둘 다입니다. 🎜 🎜🎜브라우저에서 API를 호출하여 프로그래밍 방식 탐색. 예: 🎜- 일반 웹페이지에서
location.href를 호출하여 새 페이지로 이동하는 방법은 프로그래밍 방식 탐색입니다. 🎜🎜🎜🎜 (5) vue- router Navigation API🎜🎜🎜vue-router는 다양한 프로그래밍 방식 탐색 API를 제공하며 그중 가장 일반적으로 사용되는 탐색 API는 다음과 같습니다. 🎜-
this.$router.push('hash address'): 지정된 해시 주소로 이동하고 기록 레코드를 추가합니다.this.$router.push('hash 地址'): 跳转到指定 hash 地址,并增加一条历史记录; -
this.$router.replace('hash 地址'): 跳转到指定的 hash 地址,并替换掉当前的历史记录; -
this.$router.go(数值 n): 实现导航历史前进、后退;
5.1 $router.push
调用
this.$router.push()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
5.2 $router.replace
调用
this.$router.replace()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面;?push 和 replace 的区别?:
- push 会增加一条历史记录;
- replace 不会增加历史记录,而是替换掉当前的历史记录;
5.3 $router.go
调用
this.$router.go()方法,可以在浏览历史中前进和后退。示例代码如下:
5.4 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
-
$router.back(): 在历史记录中,后退到上一个页面 -
$router.forward()this.$router.replace('hash address ' ): 지정된 해시 주소로 이동하고 현재 기록 레코드를 바꿉니다.
this.$router.go(value n): 탐색 기록을 앞뒤로 구현합니다. 5.1 $router.pushthis.$router.push()메소드를 호출하여 지정된 해시 주소로 점프하여 해당 구성 요소 페이지를 표시합니다. 샘플 코드는 다음과 같습니다.
5.2 $router.replace

this.$router.replace()메서드를 호출하여 지정된 해시 주소로 이동하여 해당 구성 요소 페이지를 표시합니다.?푸시 및 교체 차이점?:
push는기록 기록을 추가합니다;
replace는 기록 기록을 추가하지 않지만현재 기록 기록을 교체합니다
 ;
; 5.3 $router.go
호출 this.$router.go() 메서드를 사용하면 검색 기록에서 앞뒤로 이동할 수 있습니다. 샘플 코드는 다음과 같습니다.

5.4 $router.go의 간단한 사용법
실제 개발에서는 일반적으로 한 페이지만 전달하고 백업하게 됩니다. 따라서 vue-router는 다음 두 가지 편리한 방법을 제공합니다.
$router.back(): 기록에서 이전 페이지로back

- forward
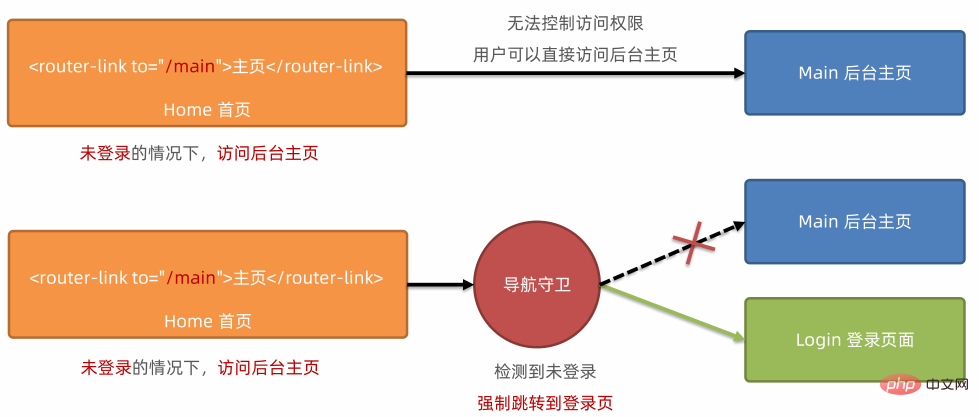
- (6) 내비게이션 가드 내비게이션 가드는 경로에 대한 접근 권한을 제어할 수 있습니다.
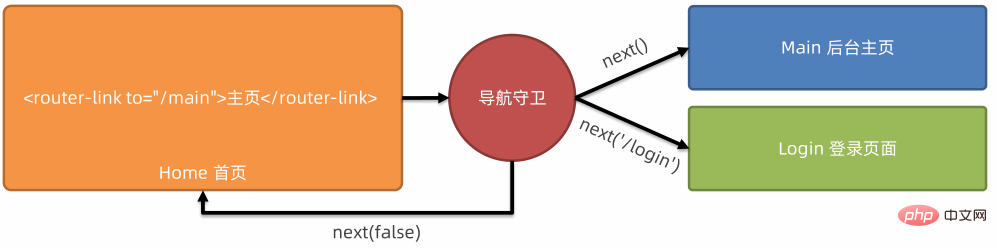
- 도식은 다음과 같습니다.
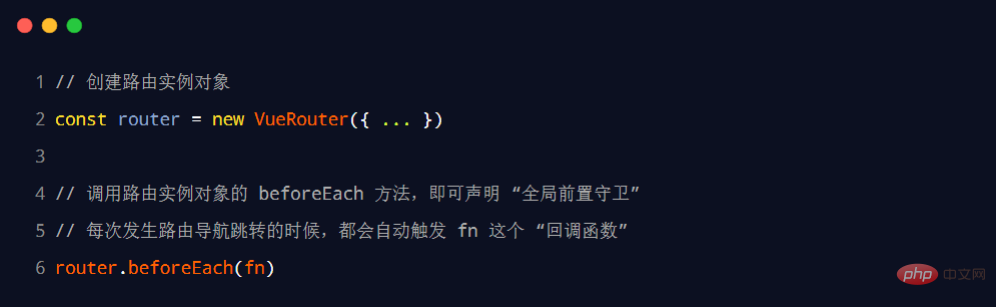
$router.forward ( ): 기록에서 다음 페이지로루팅 내비게이션 점프가 발생할 때마다 글로벌 프론트 가드가 작동됩니다.
따라서 글로벌 프론트 가드에서 프로그래머는 각 경로의 접근 권한을 제어할 수 있습니다:
🎜🎜글로벌 프론트 가드의 콜백 함수에서🎜 3개를 받습니다. 형식의 형식 매개변수: 🎜🎜🎜🎜🎜🎜6.3 다음 함수를 호출하는 3가지 방법🎜🎜🎜다음 함수를 호출하는 3가지 방법의 최종 결과를 분석하려면 회로도를 참조하세요. 🎜🎜🎜🎜🎜🎜Current user 🎜백엔드 홈페이지에 대한 🎜액세스 권한이 있습니다. 직접 놓아주세요: next()🎜🎜현재 사용자 🎜는 백엔드 홈페이지에 대한 🎜액세스 권한이 없습니다. 🎜로그인 페이지로 이동하도록 강제합니다🎜: next('/ login')🎜🎜현재 사용자🎜 백엔드 홈페이지에 대한 🎜접근 권한이 없으면 🎜백엔드 홈페이지로 이동할 수 없습니다.🎜: next(false)🎜🎜🎜🎜6.4 백엔드 홈페이지에 대한 접근 권한 제어🎜🎜🎜🎜🎜 🎜 (학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜
-
- 일반 웹페이지에서
위 내용은 Vue의 라우터 라우팅에 대해 자세히 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





 ;
;