CSS에서 margin-right는 무엇을 의미합니까?
- 青灯夜游원래의
- 2022-05-18 13:55:439153검색
CSS에서 margin-right는 "오른쪽 여백"을 의미합니다. 요소의 올바른 위치 거리를 설정하는 데 사용되는 여백 속성으로 해당 값은 음수일 수 있습니다. 구문은 "margin-right:margin 값"입니다. " ;"; 여백 값은 "auto" 키워드, 백분율로 표시된 상대 값 또는 고정된 여백 값으로 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 margin-right는 "오른쪽 여백"을 의미하며, 이는 요소의 올바른 위치 거리를 설정하는 데 사용되는 여백 속성입니다.
margin-right 속성은 요소의 오른쪽 여백을 설정하며 속성 값은 음수일 수 있습니다. 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 동시에 설정해야 하는 경우 margin 속성을 사용하여 설정할 수 있습니다.
margin-right 속성 구문 형식:
margin-right:auto|length|%
| 값 | 설명 |
|---|---|
| auto | 브라우저에서 설정한 오른쪽 여백. |
| length | 은 고정된 오른쪽 여백을 정의합니다. 기본값은 0입니다. |
| % | 오른쪽 여백을 상위 개체의 전체 너비를 기준으로 한 백분율로 정의합니다. |
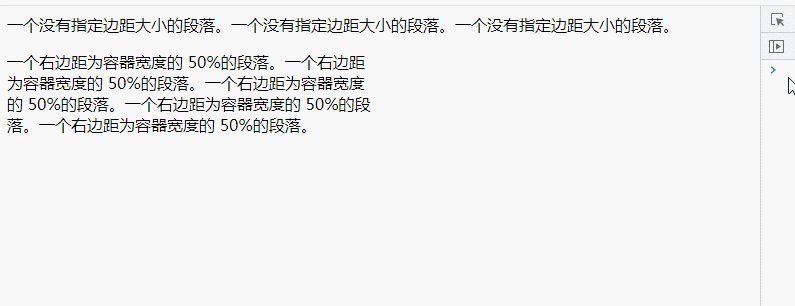
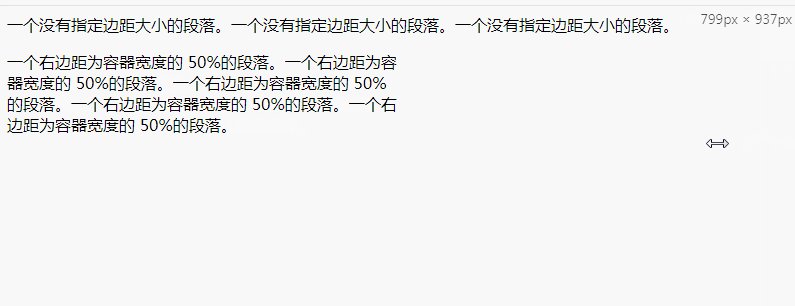
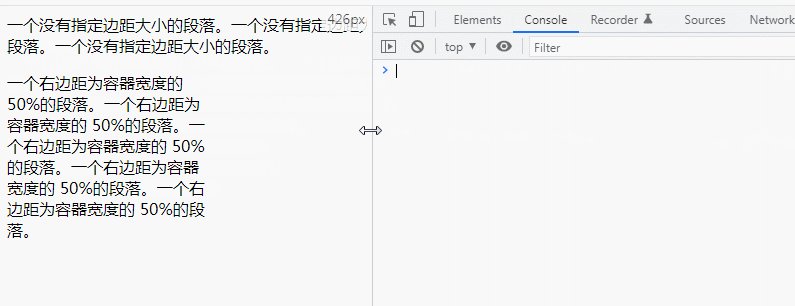
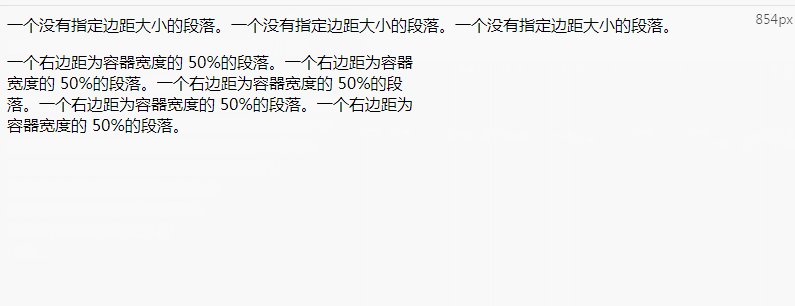
예 1: 백분율의 상대 값
p 설정 요소의 오른쪽 여백은 컨테이너 너비의 50%입니다
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>
예 2: 고정 값 설정
p 설정 요소의 오른쪽 여백은 50px
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>확장 지식: 음수 여백 값
음수 여백은 여백 속성의 값이 음수 값으로 설정된다는 의미로, 이는 매우 유용한 기술입니다. CSS 레이아웃. 양수 값을 갖는 시나리오는 매우 일반적이며 모두가 그 성능에 익숙합니다
margin-top 및 margin-left가 음수 값인 경우 요소는 위쪽 또는 왼쪽으로 이동하고 문서 흐름의 위치는 이에 따라 변경하면 요소가 위쪽 및 왼쪽을 설정한 후에도 여전히 원래 위치를 차지하는 위치:상대 요소와 다릅니다. margin-bottom 및 margin-right가 음수 값으로 설정된 경우 요소 자체에는 위치가 변경되고 후속 요소는 아래로 이동하고 오른쪽으로 이동합니다.
발생하는 상황은 모두 여기에 포함되어야 합니다.
margin-top margin-bottom을 설정하면 블록 수준 요소가 대체되지만 margin-bottom이 설정되면 그 뒤의 요소가 대체됩니다.
인라인 요소는 margin-top margin-bottom을 설정한 경우 대체되지 않습니다. 절대 위치 지정(예: 부동 고정 위치 지정)을 추가하고 설정된 margin-top이 변경됩니다. 수직 정렬(중간 상단) 설정은 margin-top margin-bottom을 설정하여 인라인 블록 요소를 이동할 수 있습니다.
margin-left를 설정하면 블록 수준 요소와 인라인 요소가 모두 변위됩니다. 블록 수준 요소 뒤의 콘텐츠는 대체되지 않습니다. 인라인 요소 뒤의 콘텐츠는 대체되지 않습니다(인라인 요소 뒤의 콘텐츠가 동일한 줄에 있기 때문입니다). 블록 수준 요소는 margin-right를 설정하고 자체 너비는 증가합니다. 인라인 요소는 margin-right를 설정하고 요소 뒤의 인라인 콘텐츠는 숫자 값에 따라 위치가 변경됩니다
참고: 여백 표시에 영향을 미치는 요소 효과: 디스플레이 위치 지정 메커니즘 verticle-align
(동영상 공유 학습: - css 동영상 튜토리얼
,
웹 프론트엔드 )
위 내용은 CSS에서 margin-right는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


