CSS3에서 입력을 편집할 수 없도록 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-28 16:41:532709검색
CSS3에서는 "pointer-events" 속성을 사용하여 입력을 편집할 수 없도록 설정할 수 있습니다. 이 속성은 요소가 포인터에 응답하는지 여부를 정의할 수 있습니다. 즉, "input{pointer-events:none}" 구문은 편집할 수 없습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 입력을 편집 불가능하게 만드는 방법
pointer-events 속성은 요소가 포인터 이벤트에 반응하는지 여부를 정의합니다.
구문은 다음과 같습니다.
pointer-events: auto|none;
속성 값은 다음과 같이 설명됩니다.
auto 기본값. 요소는 :hover 및 click과 같은 포인터 이벤트에 반응합니다.
none 요소는 포인터 이벤트에 반응하지 않습니다.
initial은 이 속성을 기본값으로 설정합니다.
inherit 상위 요소에서 이 속성을 상속합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
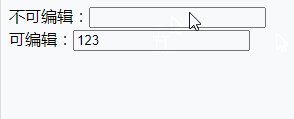
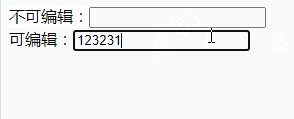
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 입력을 편집할 수 없도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

