jquery를 사용하여 td에서 하위 요소를 삭제하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-12 11:01:221896검색
방법: 1. children() 메서드를 사용하여 td 요소의 하위 요소 개체를 가져옵니다. 이 메서드는 선택한 요소의 직접 하위 요소를 반환할 수 있습니다. 구문은 "td 요소 object.children()"입니다. .remove() 메소드를 사용하세요. 획득한 하위 요소를 삭제하면 됩니다. 구문은 "td sub-element object.remove()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery를 사용하여 td에서 하위 요소를 삭제하는 방법
1. children() 메서드를 사용하여 하위 요소를 가져옵니다.
children() 메서드는 선택한 요소의 모든 직접 하위 요소를 반환합니다.
Syntax
$(selector).children(filter)
filter 선택사항. 하위 요소 검색 범위를 좁히는 선택기 표현식을 지정합니다.
2.remove() 메서드를 사용하여 요소를 삭제합니다.
remove() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
Grammar
$(selector).remove()
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
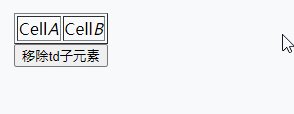
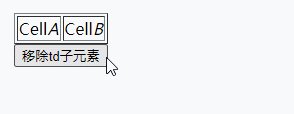
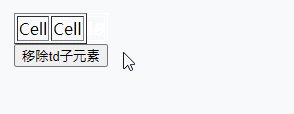
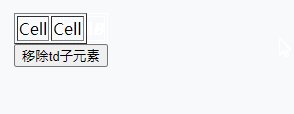
</html>출력 결과:

관련 영상 튜토리얼 추천: jQuery 영상 튜토리얼
위 내용은 jquery를 사용하여 td에서 하위 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Layui는 jquery를 기반으로 하나요?다음 기사:Layui는 jquery를 기반으로 하나요?

