jquery의 DataGrid에서 스크롤 막대를 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-12 10:23:522187검색
설정 방법: 1. "jquery.easyui.min.js" 파일을 엽니다. 2. "var _64f=wrap.width();"를 "var _64f=wrap.width()+20;"으로 변경합니다. . 데이터 그리드의 높이를 자동으로 설정합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery의 DataGrid에서 스크롤 막대를 제거하는 방법
jquery.easyui.min.js를 엽니다.
이 코드 줄을 var _64f=wrap.width()로 검색하세요.
이를 ar _64f=wrap.width( )+20; 그게 다입니다
그리고 전경에 있는 데이터그리드의 높이를 자동으로 설정하세요
세로 스크롤 막대는 나타나지 않으며, 높이는 쿼리된 데이터에 따라 조정됩니다
예는 다음과 같습니다.

jquery.easyui.min.js 파일을 열고,wrap.width(); 위치를 찾아,wrap.width()+20;으로 변경하거나, CSS를 수정하여 완성하세요. , 찾기:
class="panel datagrid easyui-fluid"
class="datagrid-wrap panel-body panel-body-noheader", 너비 속성을 20만큼 줄입니다. 이때 스크롤 막대는 더 이상 표시되지 않습니다. , 그러나 다음 클래스의 스타일을 수정하는 것이 가장 좋습니다:
class="datagrid- view"
class="datagrid-view2"
class="datagrid-header"
class="datagrid-body"
class="datagrid-footer"
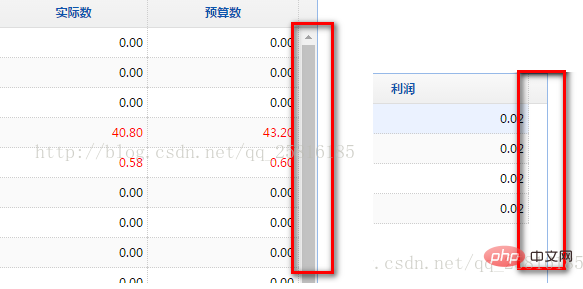
너비 속성을 20만큼 줄입니다. 수정 후 스크린샷:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery의 DataGrid에서 스크롤 막대를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

