React가 더 적은 파일을 지원하지 않으면 어떻게 해야 하나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-05 10:06:321616검색
방법: 1. "npm install less less-loader"를 사용하여 less를 설치합니다. 2. "module.rules"의 "test:/.css$/"를 "test:/.(css|less)$ /로 변경합니다. "; 3. 다시 시작한 후에는 더 적은 지원이 가능합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React가 더 적은 파일을 지원하지 않는 경우 해야 할 일
create-react-app은 React에서 공식적으로 제공하며 React 단일 페이지 애플리케이션을 구축하는 가장 좋은 방법을 권장하지만 기본적으로 더 적은 파일을 지원하지 않으며 수동으로 업데이트해야 합니다. 통합:
1, 필수 less
npm install less less-loader
2 수동 설치, webpack 구성 파일 노출 [npm 실행 꺼내기], weppack.config.js 파일 수정, less 구성 추가
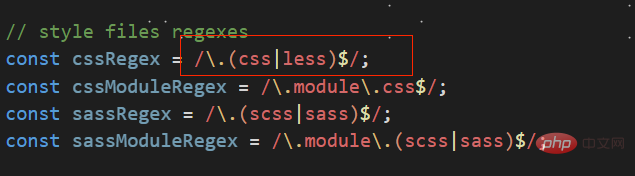
에서 CSS 파일의 로딩 규칙 찾기 module.rules 노드:
test: / .css$/는 test: /.(css|less)$/로 수정됩니다.
객체 요소 추가 {loader: require.resolve('less-loader')} 사용 배열의 끝에.
수정이 완료된 후:

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};더 적은 스타일을 사용할 수 있는지 확인하려면 프로젝트를 다시 시작해야 합니다.
추천 학습: "react 비디오 튜토리얼"
위 내용은 React가 더 적은 파일을 지원하지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:코르도바와 리액트의 차이점은 무엇입니까다음 기사:코르도바와 리액트의 차이점은 무엇입니까

