Vue와 React 중 어느 것이 더 크나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-29 16:12:442740검색
React는 크기가 더 큽니다. 벤치마크 테스트에서 React의 압축 버전은 Vue보다 거의 두 배 더 큽니다. React는 대규모 애플리케이션 프로젝트를 처리하거나 JavaScript를 사용하여 모바일 애플리케이션을 구축하는 데 적합하며 크기도 더 큽니다. 사용 비용이 더 낮고, 더 유연하며 더 작습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
vue와 React 중 어느 것이 더 큽니까?
React
React는 함수형 프로그래밍의 개념을 옹호하고 프런트 엔드 인터페이스의 고성능 및 효율적인 개발을 달성합니다. React는 구성 요소화된 페이지를 처리하는 데 매우 능숙합니다. React의 공식 웹사이트에는 React 프레임워크를 사용하여 JavaScript로 모바일 애플리케이션을 구축할 수 있는 "한 번 배우고 어디서나 쓰기"의 핵심 기능이 언급되어 있습니다. React에서 모든 구성요소 렌더링 기능은 UI 구성요소를 생성하고 디버깅할 때 매우 간단하고 유용한 JavaScript용 구문 확장인 JSX에 의존합니다.
Vue
Vue는 진보적인 JavaScript 프레임워크입니다. "프로그레시브 프레임워크"와 "상향식 증분 개발 디자인"은 Vue에서 개발한 두 가지 개념입니다. Vue는 더 낮은 비용, 더 높은 유연성, 더 약한 주장으로 다른 유형의 프로젝트에 사용될 수 있습니다. 다른 기술도 개발을 위해 Vue 프로젝트에 쉽게 통합될 수 있습니다. 특징: 사용하기 쉬움(저렴한 사용 비용), 유연성(완전한 생태계, 모든 규모의 프로젝트에 적합), 효율적(작은 크기, 우수한 최적화, 우수한 성능).
Vue와 React 중 어느 것이 더 크나요?
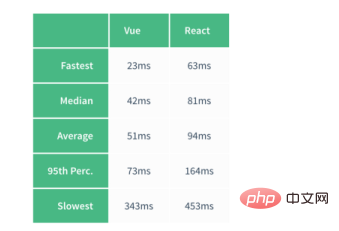
Vue 핵심 개발자는 Vue의 렌더링 시스템이 React의 렌더링 시스템보다 빠르다는 것을 보여주는 벤치마크 테스트를 제공했습니다. 테스트 방법은 10,000개의 항목 목록을 100번 렌더링하는 것입니다.

실용적인 관점에서 볼 때 이 벤치마크는 극단적인 경우에만 관련이 있으며 대부분의 애플리케이션에서는 자주 수행되지 않으므로 중요한 비교 지점으로 간주되어서는 안 됩니다.
그러나 페이지 크기는 모든 프로젝트와 관련이 있으며 여기서도 Vue가 현재 버전의 압축률이 25.6KB에 불과하여 선두를 달리고 있습니다.
React에서 동일한 기능을 달성하려면 React DOM(37.4KB)과 Addon 라이브러리가 포함된 React(11.4KB)가 필요하며 총 44.8KB로 Vue 크기의 거의 두 배입니다. 크기가 두 배라고 해서 기능이 두 배로 늘어나는 것은 아닙니다.
요약
Vue의 장점은 다음과 같습니다: 유연한 템플릿 및 렌더링 기능 선택, 간단한 구문 및 프로젝트 생성, 빠른 렌더링 속도 및 더 작은 크기 React의 장점은 다음과 같습니다. 웹과 기본 앱 모두에 적합한 테스트 가능성과 더 큰 생태계는 더 많은 지원과 도구를 제공합니다.
사실 React와 Vue는 모두 매우 좋은 프레임워크이며 차이점보다 유사점이 더 많으며 대부분의 최고의 기능은 공통점이 있습니다. 학습 비용을 줄이거나 프런트 엔드 JavaScript 프레임워크를 기존 애플리케이션에 통합하려는 경우 Vue가 더 나은 선택입니다. 대규모 애플리케이션 프로젝트를 구축하거나 JavaScript를 사용하여 모바일 애플리케이션을 구축하려는 경우 확실히 React가 최선의 선택입니다.
추천 학습: "react 비디오 튜토리얼"
위 내용은 Vue와 React 중 어느 것이 더 크나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

