React는 컴포넌트 기반 개발인가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-22 10:44:261908검색
React는 컴포넌트 개발입니다. 컴포넌트화는 React의 핵심 아이디어입니다. 독립적이고 재사용 가능한 작은 컴포넌트를 개발하여 애플리케이션을 구성할 수 있습니다. 작은 기능 모듈이며 각 기능은 자체 독립적인 기능을 완성합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React는 컴포넌트 개발인가요? 해결하려면
처리할 수 있는 여러 개의 작은 문제로 나누고 전체에 넣으면 큰 문제도 쉽게 해결된다는 것을 알게 될 것입니다
사실 위의 아이디어는 분할 및 정복의 아이디어입니다.
- 분할 및 정복 소프트웨어 엔지니어링에서 중요한 아이디어이자 복잡한 시스템 개발 및 유지 관리의 초석입니다
-
- 현재 프론트 엔드의 모듈화 및 구성 요소화 분할과 정복의 아이디어를 기반으로 합니다
- 2. 컴포넌트 개발이란 무엇인가요?
-
- 컴포넌트화도 비슷한 아이디어를 가지고 있습니다.
- 모든 로직을 한 페이지에 함께 넣으면 처리가 매우 복잡해져서 후속 관리 및 확장에 도움이 되지 않습니다
- 하지만
하면 각 기능
- 하고 전체 관리 및 유지 관리는 페이지가 아주 쉬워진다
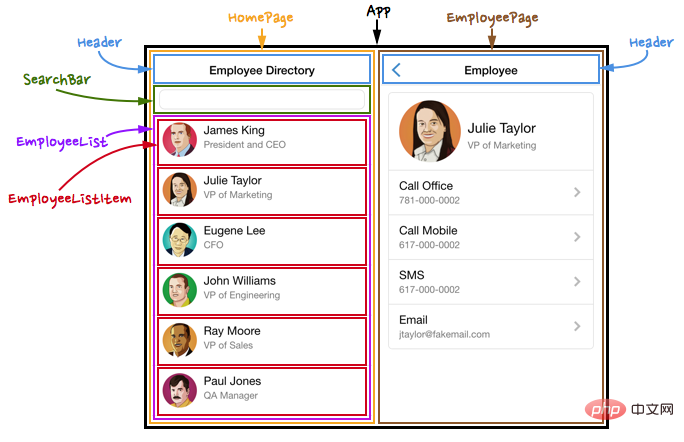
- 컴포넌트화라는 아이디어를 통해 전체 페이지를 생각해야 합니다. 적용:
- 완전한 페이지를 여러 컴포넌트로 나눕니다각 컴포넌트는 기능을 구현하는 데 사용됩니다. 페이지 블록

- Componentization은 React의 핵심 아이디어는 앞서 캡슐화한 앱 자체가 컴포넌트라는 것입니다
- Componentization은 독립적이고 재사용 가능한 작은 개발을 가능하게 하는 추상화를 제공합니다. 애플리케이션을 구성하는 컴포넌트
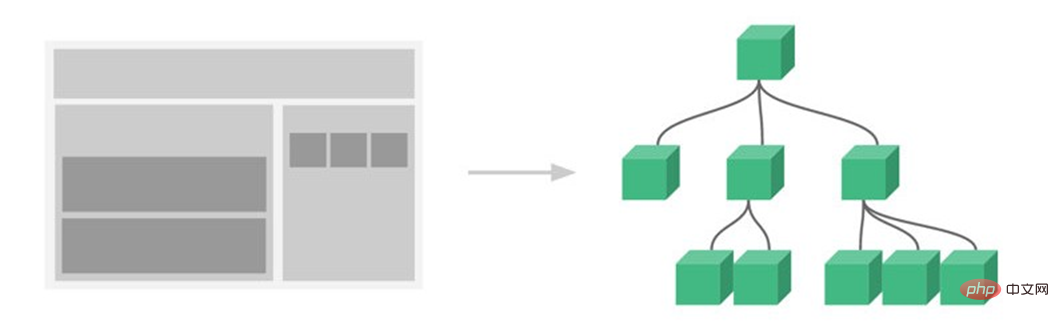
- 모든 애플리케이션은 하나의 컴포넌트 트리로 추상화됩니다
컴포넌트 기반 사고 적용:
- 페이지를 가능한 한 작고 재사용 가능한 컴포넌트로 분할합니다
- 이렇게 하면 우리의 코드는 정리하고 관리하기가 더 편리하고 확장성도 더 강해졌습니다

- React 컴포넌트
- 는 Vue
- 에 비해 더 유연하고 다양하며 로 나눌 수 있습니다. 다양한 유형의 구성 요소:
- 구성 요소가 정의된 방식에 따라
(기능 구성 요소) 및
(클래스 구성 요소)상태 유무에 따라 나눌 수 있습니다. 유지 관리해야 하는 구성 요소 내부에서는
Stateless Component- (Stateless Component)와
- Stateful Component(Stateful Component)로 나눌 수 있습니다. 구성 요소의 다양한 책임에 따라 다음과 같이 나눌 수 있습니다. Presentational Component
- (Presentational Component) 및
- Container Component(Container Component) 이러한 개념은 겹치는 부분이 많지만 주로
- data logic과 UI 디스플레이의 분리에 중점을 둡니다. Function 구성 요소, 상태 비저장. 컴포넌트, 디스플레이 컴포넌트는 주로
- UI클래스 컴포넌트, 상태 유지 컴포넌트, 컨테이너 컴포넌트의 표시에 중점을 둡니다. 데이터 로직
-
React에 주의하여 컴포넌트를 생성합니다.
- 1. 클래스 컴포넌트
- 클래스 컴포넌트의 정의는 다음과 같습니다. 컴포넌트 이름은 대문자로 시작합니다(클래스 컴포넌트 또는 함수 컴포넌트 관계 없음). )
클래스 컴포넌트는
: React .ComponentClass 구성 요소는 class를 사용하여 정의된 render 함수
를 구현해야 합니다. 구성 요소:
-

React.Component - 类组件必须实现
render函数
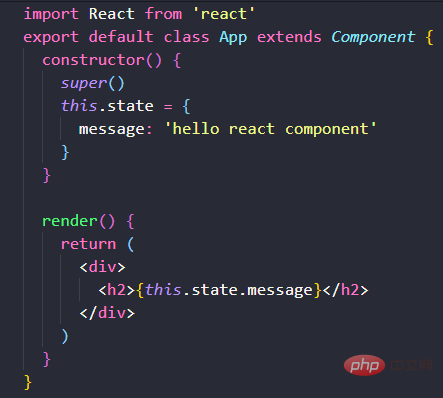
this.state는 우리가 유지 관리하는 것입니다.class구성 요소- 使用
class定义一个组件:-
constructor是可选的,我们通常在constructor中初始化一些数据 -
this.state中维护的就是我们组件内部的数据 -
render()方法是class组件中唯一必须实现的方法
-
constructor는 선택 사항이며 일반적으로 constructor에서 일부 데이터를 초기화합니다. 
2.render函数的返回值
当
🎜🎜🎜render函数被调用时, 它会检查this.props和this.state2. 렌더링 함수의 반환 값render함수가 호출되면의 변경 사항을 확인합니다. this.props및this.state는 🎜다음 유형 중 하나🎜🎜를 반환합니다.
-
반응 요소
- 보통
JSX를 통해 생성됩니다.JSX创建 - 例如:
<p></p>会被React渲染为DOM节点,<mycomponent></mycomponent>会被React渲染为自定义组件 - 无论是
<p></p>还是<mycomponent></mycomponent>均为React元素
- 보통
-
数组或 fragments: 使得
render方法可以返回多个元素 -
Portals: 可以渲染子节点到不同的
DOM子树中 -
字符串或数值类型: 他们在
DOM中会被渲染为文本节点 - 布尔类型或null: 什么都不渲染
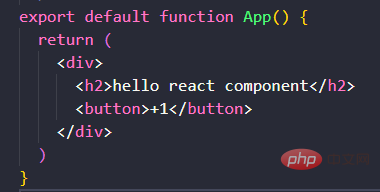
3.函数组件
函数组件是使用
예:function来进行定义的函数, 只是这个函数会返回和类组件中render<p></p>는React에 의해DOM으로 렌더링됩니다. code> 노드,<mycomponent></mycomponent>는React
- 에 의해 사용자 정의 구성 요소로 렌더링됩니다.
-
- 배열 또는 조각 입니다.
render메소드가 여러 항목을 반환하도록 허용합니다. elements : 하위 노드를 다른
<p></p>인지 여부 > 또는 <mycomponent></mycomponent>는 모두 React 요소DOM 하위 트리 문자열 또는 숫자 유형으로 렌더링할 수 있습니다
문자열 또는 숫자 유형으로 렌더링할 수 있습니다
DOM에서 텍스트 노드로 렌더링됩니다. 부울 유형 또는 null
: 아무것도 렌더링하지 않음🎜🎜🎜3. 함수 구성 요소🎜
🎜Function 구성 요소는function을 사용하여 정의된 함수입니다. 이 함수는 다음을 반환합니다. 클래스 컴포넌트의render함수와 동일한 내용🎜🎜🎜🎜함수 컴포넌트의 특징(후크에 대해서는 나중에 설명하겠지만, 후크에 대해서는 다릅니다)🎜🎜생명주기가 없으며, 업데이트 및 정지 로드되었지만 라이프사이클 기능이 없습니다🎜🎜이것이 없습니다(컴포넌트 인스턴스)🎜🎜내부 상태(상태)가 없습니다🎜🎜🎜🎜🎜🎜🎜🎜추천 학습: "🎜react 비디오 튜토리얼🎜"🎜
위 내용은 React는 컴포넌트 기반 개발인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

