CSS에서 정렬되지 않은 목록의 표시 스타일 유형을 취소하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-27 17:30:233878검색
취소 방법: 1. 순서가 지정되지 않은 목록의 작은 검은색 점 스타일을 취소하려면 "list-style" 속성을 사용하세요. 구문은 "unordered list {list-style:none}"입니다. 2. 취소하려면 display 속성을 사용하세요. 정렬되지 않은 목록은 행으로 표시됩니다. 스타일, 구문은 "정렬되지 않은 목록 {display:inline}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 순서 없는 목록의 표시 스타일 유형을 취소하는 방법
순서 없는 목록
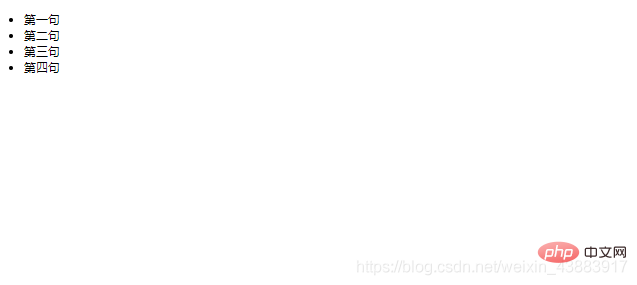
순서 없는 목록을 정렬하면 일련번호가 없지만 기본적으로 앞에 점이 표시됩니다
- 第一句
- 第二句
- 第三句
- 第四句
예:
nbsp;html> <meta> <title></title>
- 第一句
- 第二句
- 第三句
- 第四句
효과 스크린샷: 
例

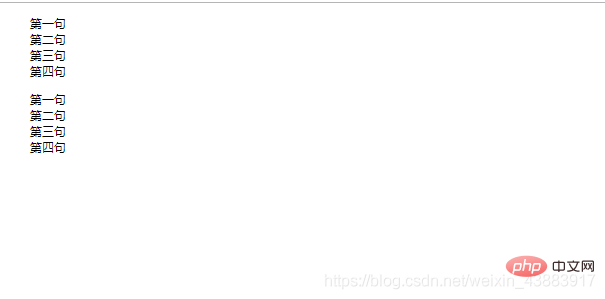
list-style: none;을 사용하면 점을 제거할 수 있습니다. ul 태그에 스타일 속성이나 선택기를 작성하고
list-style: none;을 추가하여 점을 제거할 수 있습니다.
nbsp;html>
<meta>
<style>
#aa{
list-style: none;
}
</style>
<title></title>
|
효과 스크린샷: |
|---|---|
| 행으로 표시 | |
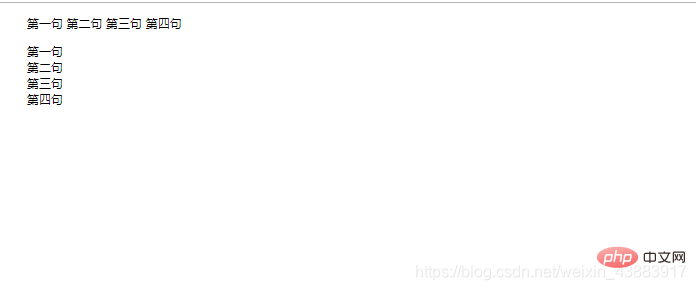
| 모두 목록은 기본적으로 한 행을 차지합니다. press 그것들은 행으로 표시되지만, 하나의 행으로 표시되도록 할 수도 있는데, 이는 display 속성을 통해 달성할 수 있습니다. | |
| 표시 속성 |
none
표시되지 않음
block블록 수준 요소(열 표시)
인라인 
인라인 요소(라인 디스플레이 )
nbsp;html>
<meta>
<style>
.aa li{
display: inline; <!-- 行内元素(行显示) --> }
.bb li{
display: none; <!-- 不显示 --> }
.cc li{
display: block; <!-- 块内元素(列显示) --> }
</style>
<title></title>
<ol>
<li>第一句</li>
<li>第二句</li>
<li>第三句</li>
<li>第四句</li>
</ol>
- 第一句
- 第二句
- 第三句
- 第四句
- 第一句
- 第二句
- 第三句
- 第四句
위 내용은 CSS에서 정렬되지 않은 목록의 표시 스타일 유형을 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3에서 마우스 숨기기 효과를 얻는 방법다음 기사:CSS3에서 마우스 숨기기 효과를 얻는 방법

