CSS3의 새로운 의사 클래스 선택자는 무엇입니까?
- 青灯夜游원래의
- 2022-04-25 15:14:473207검색
새로운 의사 클래스 선택자는 다음과 같습니다. 1. ":root", 문서의 루트 요소와 일치 2. ":first-child", 상위 요소의 첫 번째 하위 요소와 일치 3. ":last- child" 는 상위 요소의 마지막 하위 요소와 일치합니다. 4. ":empty"는 빈 요소와 일치합니다. 5. ":target" 등.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
의사 클래스 선택자의 역할: 기존 선택자를 추가로 제한하고 기존 선택자와 일치할 수 있는 추가 필터 요소를 추가합니다. CSS 3에서 제공하는 의사 클래스 선택자는 크게 다음 세 가지 범주로 나뉩니다.
- 구조적 의사 클래스 선택자
- UI 요소 상태 의사 클래스 선택자
- 기타 의사 클래스 선택자
1. 의사 클래스 선택기 클래스 선택기
- :root: 문서의 루트 요소와 일치합니다. HTML 문서에서 루트 요소는 항상
- :first-child: 선택기와 일치하는 요소와 일치하며 상위 요소의 첫 번째 하위 노드여야 합니다.
- :last-child: 선택기와 일치하는 요소와 일치하며 상위 요소의 마지막 하위 노드여야 합니다.
- :nth-child(n): 선택기와 일치하는 요소와 일치하며 상위 요소의 n번째 하위 노드여야 합니다.
- :nth-last-child(n): 선택기와 일치하는 요소와 일치하며 마지막 상위 요소의 n번째 하위 노드여야 합니다.
- :only-child: 선택기와 일치하는 요소와 일치하며 상위 요소의 유일한 하위 노드여야 합니다.
- :first-of-type: 선택기와 일치하며 동일한 유형 및 수준의 형제 요소 중 첫 번째 요소입니다.
- :last-of-type: 선택기와 일치하며 동일한 유형 및 수준의 형제 요소 중 마지막 요소입니다.
- :nth-of-type(n): 선택기와 일치하는 n번째 요소와 일치하며 동일한 유형 및 수준의 형제 요소 중 n번째 요소입니다.
- :nth-last-of-type(n): 선택자와 일치하며 동일한 유형 및 수준의 형제 요소 중 마지막에서 n번째 요소입니다.
- : only-of-type: 선택 컨테이너와 일치하며 동일한 유형과 레벨의 형제 요소 중 유일한 요소입니다.
- :empty: 선택기와 일치하고 내부에 하위 요소(텍스트 노드 포함)가 없는 요소와 일치합니다.
- :lang(lang): 선택기와 일치하고 콘텐츠가 특정 언어로 되어 있는 요소와 일치합니다.
두 가지 의사 클래스 선택기인 nth-child 및 :nth-last-child의 경우 다음 사용법도 지원됩니다.
:nth-child(odd/event): 선택기와 일치하는 요소와 일치하며 상위 요소의 홀수/짝수 하위 노드여야 합니다.
:nth-last-child(odd/event): 선택기와 일치하는 요소와 일치합니다. Selection :nth-child(xn y): 선택기와 일치하는 요소와 일치하며 해당 상위 요소의 xn y번째 하위 노드여야 합니다
:nth-last-child(xn y): 선택기와 일치하는 요소와 일치해야 하며 반드시 상위 요소의 xn y번째 하위 노드가 됩니다
:nth-last-child 의사 클래스 선택기를 사용하는 예는 다음과 같습니다.
<meta>
<meta>
<title> child </title>
<style>
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
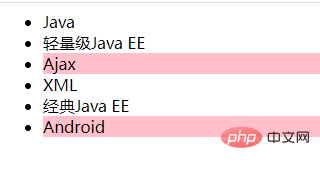
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
- Java
- 轻量级Java EE
- Ajax
- XML
- 经典Java EE
- Android
효과는 다음과 같습니다.

2 . UI 요소 상태 의사 클래스 선택기 UI 요소 상태 의사 클래스 선택기에는 다음이 포함됩니다.
- : 활성화: 사용 가능한 상태의 모든 사용자 인터페이스(양식 양식)와 일치
- : 비활성화: 모든 사용자 인터페이스(양식 양식)에서 비활성화된 상태의 요소
- :checked: 모든 사용자 인터페이스(양식 양식)에서 선택한 요소와 일치
- ::selection(이 선택기 앞에 두 개의 콜론이 있습니다) : 사용자가 선택하거나 강조 표시한 요소의 부분과 일치
- 3. 기타 의사 클래스 선택자
3.1 : 대상 의사 클래스 선택자(선택자와 일치하는 요소와 일치해야 함) 명명된 앵커의 대상)
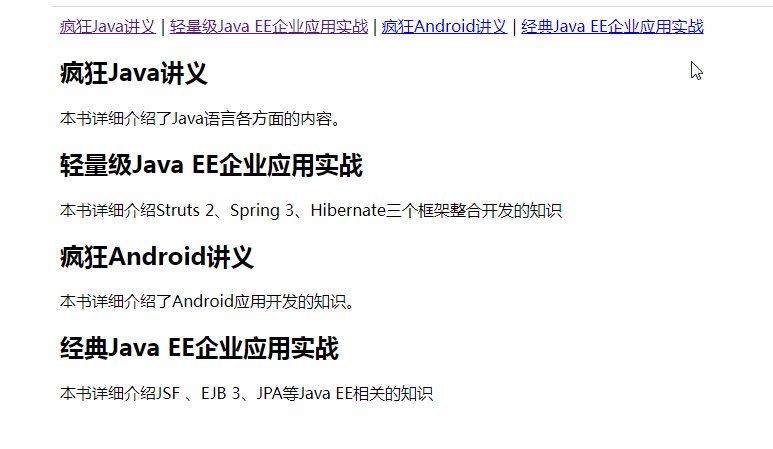
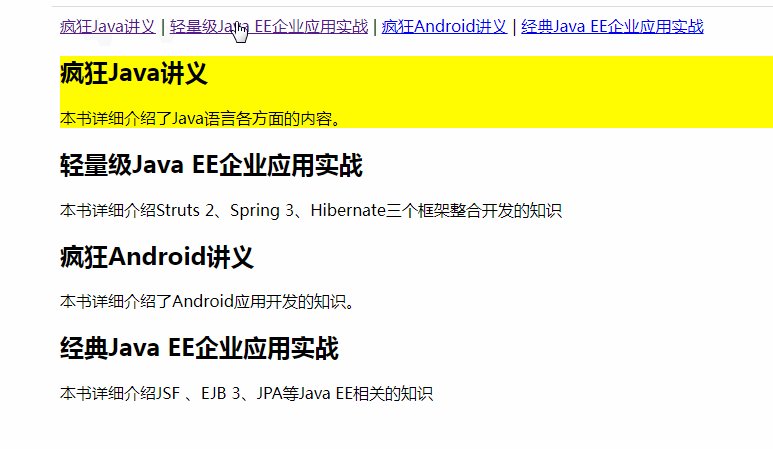
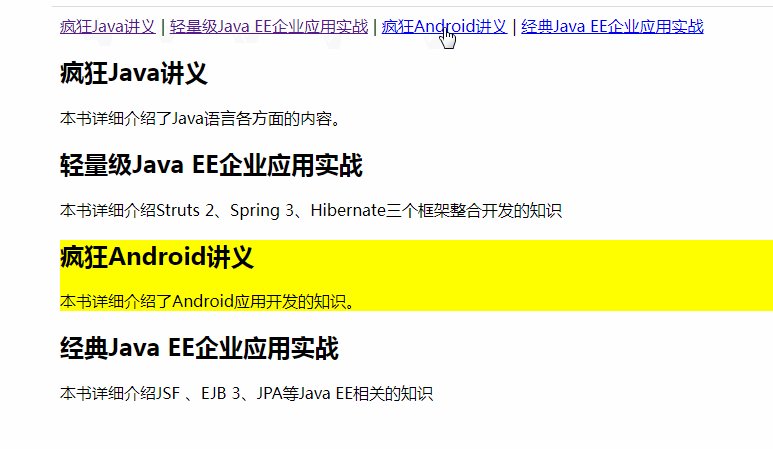
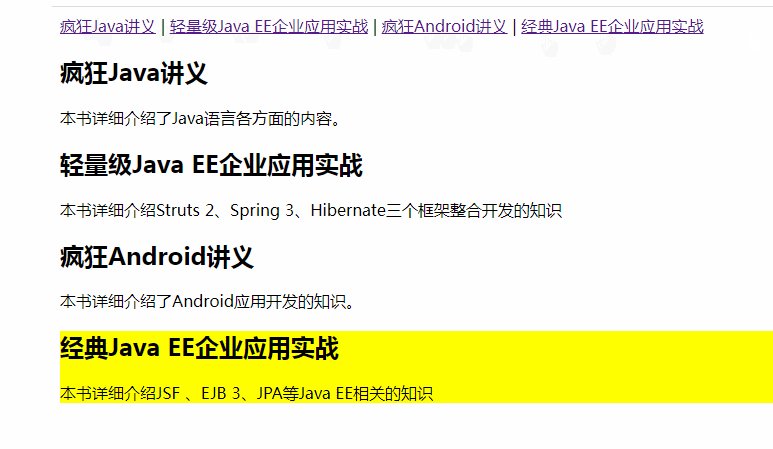
필수 요소는 명명된 앵커의 대상이어야 하며 현재 액세스 중인 대상이어야 합니다. 그 목적은 페이지가 이 선택기를 통해 방문 중인 대상을 강조 표시할 수 있다는 것입니다. 다음은 대상 선택기(코드는 "Crazy HTML 5 CSS 3 JavaScript Handout"의 샘플 코드입니다.)
<meta>
<title> :target </title>
<style>
:target {
background-color: #ff0;
}
</style>
<p>
<a>疯狂Java讲义</a> |
<a>轻量级Java EE企业应用实战</a> |
<a>疯狂Android讲义</a> |
<a>经典Java EE企业应用实战</a>
</p>
<div>
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div>
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div>
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div>
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>
3.2: 의사 클래스 선택기가 아님  (1 선택기와 일치하지만 일치하지 않음)의 사용법을 보여줍니다. 2 선택기와 일치하는 요소는 1)에서 2를 빼는 것과 같습니다.
(1 선택기와 일치하지만 일치하지 않음)의 사용법을 보여줍니다. 2 선택기와 일치하는 요소는 1)에서 2를 빼는 것과 같습니다.
다음 페이지 코드는 not 선택기의 사용법을 보여줍니다.
<meta>
<title> :not </title>
<style>
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 疯狂Android讲义
실행 결과에서 볼 수 있듯이 id of ajax ;li.../>요소의 글꼴은 #999로 표시되는 색상으로 설정되며 글꼴은 굵게 표시됩니다.
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3의 새로운 의사 클래스 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

