CSS3 계층적 선택기의 사용법은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-24 10:06:472923검색
사용법: 1. 하위 선택기는 요소의 하위 요소를 선택합니다. 구문은 "요소 요소 {css 코드}"입니다. 2. 하위 선택기는 요소의 모든 하위 요소를 선택하며, 구문은 "요소>요소 { css code}"; 3 , 인접한 형제 선택기는 요소의 동일한 디렉토리에 있는 다음 요소를 선택합니다. 4. 범용 형제 선택기는 요소의 동일한 디렉토리에 있는 모든 후속 태그를 선택합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 계층적 선택자의 용도는 무엇입니까?
계층적 선택자는 HTML DOM 요소 간의 계층적 관계를 통해 요소를 얻습니다. 주요 계층적 관계에는 이러한 요소 중 일부가 포함됩니다. 관계를 통해 필요한 요소를 빠르고 쉽게 선택할 수 있습니다. 계층적 선택기 구문은 다음과 같습니다.
| Selector | Type | 함수 설명 |
| E 일치하는 E 요소 | E > F | |
| 일치하는 항목을 선택합니다. F 요소이고 일치하는 F 요소는 일치하는 E 요소의 하위 요소입니다. | E + F | |
| 는 일치하는 F 요소를 선택하고 일치하는 F 요소 | 는 | 바로 뒤에 있습니다. 일치하는 E 요소E ~ F |
| 는 일치하는 F 요소를 선택하고 일치하는 E 요소 뒤에 오는 모든 일치하는 F 요소를 선택합니다 |
다른 브라우저를 포함한 IE7 이상의 브라우저는 계층적 선택기를 지원합니다. (IE6에서는 지원되지 않음) 다음은 HTML 파일을 통해 다양한 계층적 선택기를 사용하는 방법을 설명합니다. <!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
</html>
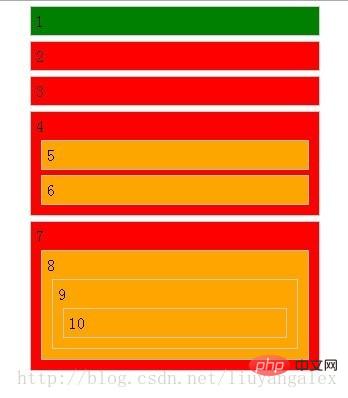
표시 효과는 다음과 같습니다.
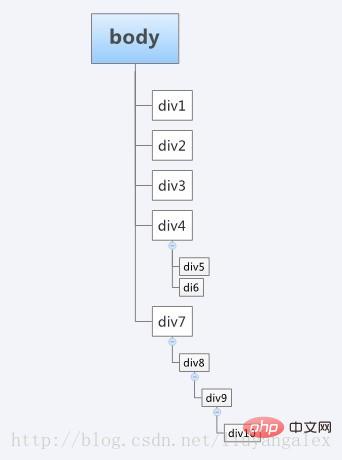
DOM 트리 구조는 다음과 같습니다.
하위 선택자: 하위 선택자(E F)는 포함 선택자라고도 하며 해당 기능은 요소의 하위 요소를 선택하는 것입니다. 예를 들어, "E F", E는 조상 요소이고 F는 자손 요소입니다. 이는 E 요소의 모든 자손 F 요소를 의미하며, 여기서 F 요소는 E의 하위 요소인지, 손자 요소인지를 불문합니다. 관계가 더 깊은 사람이 선택됩니다. 즉, F가 E에 얼마나 많은 계층 관계를 갖고 있더라도 F 요소가 선택됩니다. 아래의 하위 선택자는 배경색을 변경하는 데 사용되며 위 HTML 요소 CSS 코드 끝에 다음 스타일이 추가됩니다. p p {background: orange}
표시 효과는 다음과 같습니다.
Sub- selector : Sub-selector smart 요소의 하위 요소를 선택합니다. 여기서 E는 상위 요소이고 F는 하위 요소입니다. 여기서 E>F는 E 요소 아래의 모든 하위 요소 F가 선택됨을 의미합니다. 이는 자손 선택기와는 다릅니다. 자손 선택기에서 F는 E의 자손이지만, E>F에서는 F가 E의 자식 요소입니다. 다음 코드는 본문 아래 하위 요소 p의 배경색을 변경하는 데 사용됩니다. body > p {background:green;}
표시 효과는 다음과 같습니다.
인접 형제 선택기: 인접 형제 선택기는 동일한 상위 요소를 가진 다른 요소 뒤에 있는 요소 바로 옆에 있는 요소를 선택할 수 있습니다. 즉, E와 F는 형제 요소이고, F 요소는 E 요소 뒤에 있고 인접해 있습니다. 다음 코드는 클래스가 활성화된 p 요소의 인접한 형제 요소의 배경색을 변경하는 데 사용됩니다. 편의상 다음과 같이 위 HTML 요소의 첫 번째 p 요소에 클래스 속성을 추가합니다. 그런 다음 CSS에 코드는 마지막으로 다음 스타일을 추가합니다.<p class="active">1</p>표시 효과는 다음과 같습니다.
Universal 형제 선택기: .active + p {background:lime}표시 효과는 다음과 같습니다.
css 동영상 튜토리얼) |
위 내용은 CSS3 계층적 선택기의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!