CSS를 사용하여 귀여운 만화 사자 애니메이션을 그리는 방법을 단계별로 안내해 드립니다.
- 青灯夜游앞으로
- 2022-04-22 10:47:043457검색
CSS를 사용하여 사자 애니메이션을 그리는 방법은 무엇입니까? 다음 기사는 CSS를 사용하여 귀여운 만화 사자 애니메이션을 그리는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.

이번 호에서는 순수 CSS를 사용하여 귀엽고 귀여운 만화 사자를 그릴 예정입니다. 이 밤나무를 통해 우리는 더 많은 CSS 그리기 기술에 익숙해질 수 있으며 앞으로의 인터페이스가 더 편해질 것이라고 믿습니다. 그리기 작업. [추천 학습: css 동영상 튜토리얼]
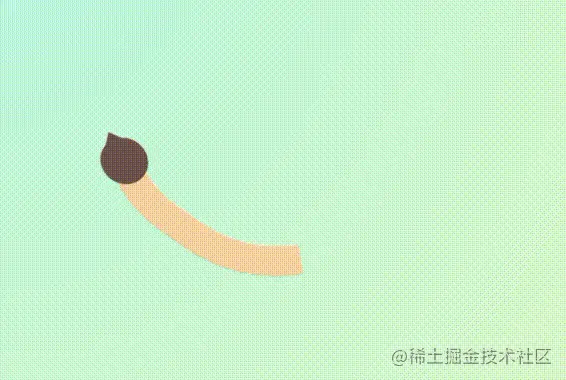
Demo
Text
기본 그리기
우리가 먼저 강강에 오면 어떤 부분이 있을까요? 사자는 다음으로 구성되어 있나요?

위의 보기를 통해 이 사자는 귀+눈+코+수염+입+갈기+앞다리+발+꼬리로 구성되어 있습니다. 단순히 직사각형과 모서리를 둥글게 만드는 것만으로도 많은 부분이 완성될 수 있다는 것을 누구나 쉽게 알 수 있다고 생각합니다. 예를 들어 눈은 두 개의 원을 쌓아서 형성됩니다. 자세한 내용은 위의 코드 데모를 참조하세요. 여기서는 이러한 기본 그래픽에 대해 너무 자세히 설명하지 않겠습니다. 耳朵+眼睛+鼻子+胡须+嘴巴+鬃毛+前腿+爪子+尾巴 这些部分组成。相信大家不难看出很多部位可以通过非常简单做矩形和圆角句可以完成他们。比如眼睛,就是两个圆形堆叠而成,具体可以看上面的代码演示,这里对于这些基础图形就不做过多讲述了。
接下来,我们就具体说说,一些不好绘制的图形吧。
耳朵
可以看到它似半圆形,像是花瓣一样,常规方法来做的话肯定是不好实现的, 但可以通过 clip-path 属性,它是使用裁剪方式创建元素的可显示区域,其区域内的部分显示,区域外的隐藏。而绘制耳朵,我们就利用这区域裁剪,其 ellipse 椭圆裁切的方法,其 两个传入至分别表示其裁切的半径,而at后的两个值则代表裁切的x与y轴的坐标。
.ear {
width: 70px;
height: 70px;
position: absolute;
top: 10px;
background-color: var(--skin-color);
z-index: 9;
border-radius: 40px;
clip-path: ellipse(100% 100% at -20% -10%);
}
同理,那个类似于半圆的身体也是通过 clip-path: ellipse 来实现的,当然不止于此他可以裁剪出任何图形来,可以说非常的强大了。
鼻子
鼻子是一个三角形而构成,css绘制三角形也是一个小技巧,就是把 width 与 height 设为 0,单纯使用 border 属性来完成,设置 border-width 使其代替块的宽高,但其块的内部是由四个小三角形拼成的矩形了,然后因为排布是上右下左的顺序,所以只要给其中一个角的颜色赋值即可实现一个三角形。
.nose {
width: 0px;
height: 0px;
border-width: 20px 30px;
border-style: solid;
border-color: var(--eye-color) transparent transparent transparent;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 40px;
z-index: 3;
}
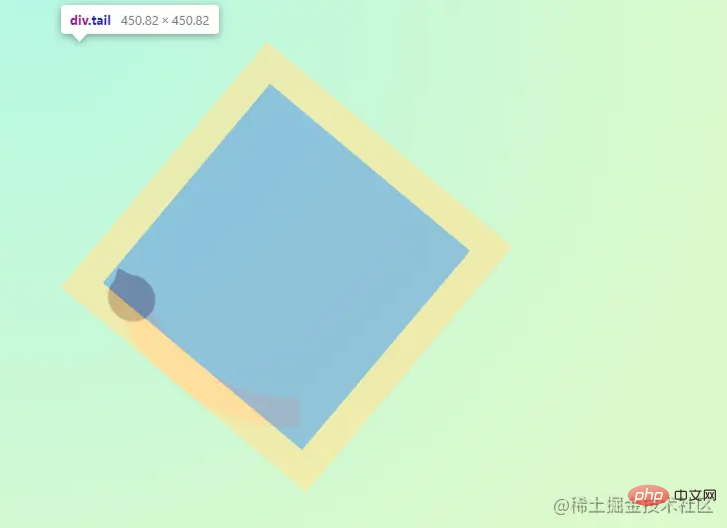
尾巴
尾部主要也是利用 border 来实现,画一个矩形div块,让他旋转一定角度,然后只绘制其中一个边框,然后再使用 border-radius: 40% 50% , 给它弯曲的一种感觉就大功告成了。
.tail {
width: 320px;
height: 320px;
position: absolute;
top: -137px;
border-style: solid;
border-width: 30px;
border-radius: 40% 50%;
border-color: transparent var(--tail-color) transparent transparent;
transform: rotate(125deg);
left: -180px;
}
动画制作
摇尾巴
尾部的力量都源于尾巴根,所以要从根部进行一个轻微摇摆的旋转动画,所以,我们就利用到了 transform-origin 属性,它可以让你更改一个元素变形的原点,如,根部发力那么就直接设置成 transform-origin: 50% 100% 也可以写成 transform-origin: center bottom 。
第一个参数代表了定义变形中心距离盒模型的左侧的偏移值。
| keyword | value |
|---|---|
left |
0% |
center |
50% |
right |
100% |
第二个参数代表了定义变形中心距离盒模型的顶的偏移值。
| keyword | value |
|---|---|
top |
0% |
center |
50% |
bottom |
100% | 다음으로 세부적으로 그리기 어려운 그래픽에 대해 이야기해보겠습니다.
clip-path 속성을 통해 구현할 수 있습니다. 이는 자르기를 사용하여 요소의 표시 가능한 영역을 만들고, 영역 내의 부분은 표시되고 영역 외부의 부분은 숨겨집니다. 귀를 그리기 위해 이 영역을 사용하여 ellipse 타원 절단 방법에서 전달된 두 개의 값은 절단 반경을 나타내고 at 뒤의 두 값은 절단 반경을 나타냅니다. 접선의 x 및 y축 좌표입니다. 🎜.tail {
// ...
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
}🎜 🎜🎜 마찬가지로 반원과 유사한 몸체도
🎜🎜 마찬가지로 반원과 유사한 몸체도 clip-path:ellipse를 통해 구현된다. 물론, 이보다 어떤 그래픽이라도 잘라낼 수 있다는 점은 매우 강력하다고 할 수 있다. . 🎜🎜🎜코🎜🎜🎜코는 삼각형으로 구성되어 있습니다. CSS로 삼각형을 그리는 것도 약간의 트릭입니다. 너비 및 높이를 0으로 설정하는 것입니다. border 속성을 사용하여 완료하고 border-width를 설정하여 블록의 너비와 높이를 바꾸세요. 하지만 블록 내부는 4개의 작은 삼각형으로 구성된 직사각형입니다. , 레이아웃은 오른쪽 위, 왼쪽 아래 순서이므로 모서리 중 하나에 색상을 지정하면 삼각형을 구현할 수 있습니다. 🎜.eye {
// ...
animation: 4s blinking infinite forwards;
overflow: hidden;
}
@keyframes blinking {
0%,
40%,
80% {
clip-path: ellipse(100% 100% at 50% 48%);
}
60%,
100% {
clip-path: ellipse(100% 2% at 50% 48%);
}
}🎜 🎜🎜 🎜Tail🎜🎜🎜꼬리는 주로
🎜🎜 🎜Tail🎜🎜🎜꼬리는 주로 border를 사용하여 구현합니다. 직사각형 div 블록을 그리고 일정 각도로 회전한 다음 테두리 중 하나만 그린 다음 border-radius를 사용합니다. : 40 % 50% 곡선 느낌을 주면 완성입니다. 🎜rrreee🎜 🎜🎜 🎜🎜애니메이션 제작🎜🎜🎜🎜🎜꼬리 흔들기🎜🎜🎜꼬리의 힘은 꼬리의 뿌리에서 나오기 때문에 뿌리부터 살짝 흔들리는 회전 애니메이션을 해야 해서
🎜🎜 🎜🎜애니메이션 제작🎜🎜🎜🎜🎜꼬리 흔들기🎜🎜🎜꼬리의 힘은 꼬리의 뿌리에서 나오기 때문에 뿌리부터 살짝 흔들리는 회전 애니메이션을 해야 해서 transform-을 사용했습니다. 예를 들어, 루트가 힘을 가하는 경우 <code>transform-origin: 50% 100%로 직접 설정할 수 있습니다. transform-origin: center Bottom으로 쓸 수 있습니다. 🎜🎜첫 번째 매개변수는 상자 모델의 왼쪽에서 변형 중심을 정의하는 오프셋 값을 나타냅니다. 🎜| 키워드 | 값 | 🎜|||||||
|---|---|---|---|---|---|---|---|---|
왼쪽🎜<td>
<code>0%🎜🎜 |
||||||||
중앙🎜 |
50%🎜🎜 |
|||||||
right🎜 |
100%🎜🎜🎜🎜🎜 두 번째 매개변수는 상자 모델 상단에서 변형 중심을 정의하는 오프셋 값을 나타냅니다. 🎜
|
위 내용은 CSS를 사용하여 귀여운 만화 사자 애니메이션을 그리는 방법을 단계별로 안내해 드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!