CSS에서 영어 소문자를 대문자로 변환하는 방법
- 青灯夜游원래의
- 2022-04-25 18:35:474010검색
변환 방법: 1. 영어 요소에 "text-transform:capitalize;" 스타일을 추가하여 모든 영어 문자를 대문자로 변경합니다. 영어 텍스트의 각 단어의 첫 글자는 대문자로 표시됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css는 영어 소문자를 대문자로 변환합니다
css에서는 text-transform 속성을 사용하여 영어 소문자(텍스트)를 대문자로 변환할 수 있습니다.
두 가지 상황으로 나눌 수 있습니다:
모든 영어 문자는 대문자가 됩니다. "
text-transform: uppercase;" 스타일을 사용하세요.text-transform: uppercase;”样式英文文本中每个单词的首字母变为大写:使用“
text-transform: capitalize;
text-transform: capitalize;" 스타일 사용
 구현 예:
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-variant: small-caps;
/*把段落设置为:小型大写字母字体(即文字的大小不变,只不过文字都变成了大小字母)*/
}
span[first] {
text-transform: capitalize /*使每个单词的首字母变为大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
span[second] {
text-transform: uppercase /*把所有的字母都变成大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
</style>
</head>
<body>
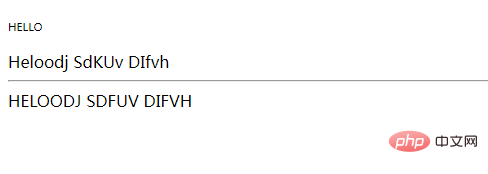
<p>hello</p>
<span first>heloodj sdKUv dIfvh</span>
<hr>
<span second>heloodj sDFuv difvh</span>
</body>
</html>
Description: text-transform 속성
text-transform 속성 제어 영어 텍스트의 경우.| 값 | |
|---|---|
| none | |
| capitalize | |
| uppercase | |
| 소문자 |
(학습 영상 공유: css 영상 튜토리얼
, 🎜웹 프론트엔드🎜)🎜위 내용은 CSS에서 영어 소문자를 대문자로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6에서 기호의 사용법은 무엇입니까다음 기사:es6에서 기호의 사용법은 무엇입니까

