html5에서 머리와 꼬리를 고정하는 방법
- 青灯夜游원래의
- 2022-04-25 14:30:564630검색
수정 방법: 1. 헤더 태그를 사용하여 문서의 헤드 내용을 정의하고 "위치: 고정; 상단: 0;" 스타일을 추가하여 고정합니다. 2. 바닥글 태그를 사용하여 꼬리 내용을 정의합니다. , "position:fixed ;bottom: 0;" 스타일을 추가하여 고정시킵니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 머리와 꼬리를 고정하는 방법:
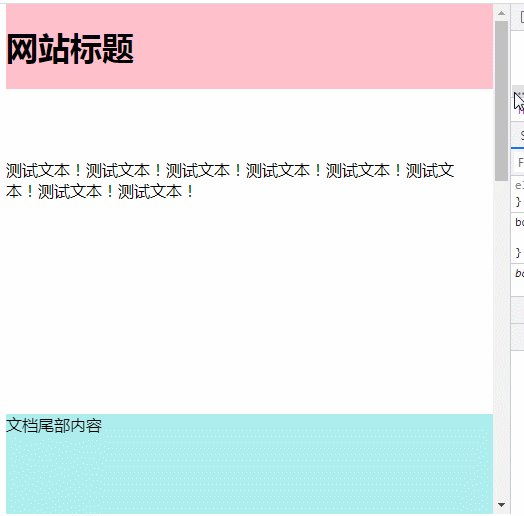
1. 머리를 고정시키세요
헤더 태그를 사용하여 헤더를 정의하고 "position:fixed;top: 0;"을 추가하세요. 그대로 두세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
설명:
header: 태그는 "웹페이지" 또는 "섹션"의 헤더를 정의합니다.
일반적으로 전체 페이지 또는 콘텐츠 블록의 제목으로 h1-h6 요소 또는 hgroup을 포함합니다. 섹션, 검색 상자, 탐색 또는 관련 로고의 목차 부분을 래핑할 수도 있습니다.
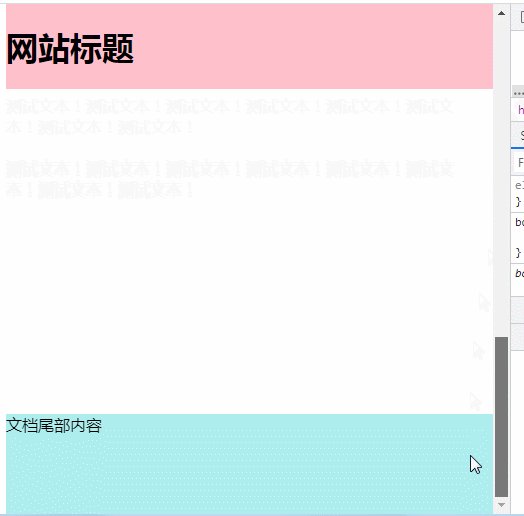
2. 꼬리를 고정시키세요
바닥글 태그를 사용하여 꼬리 내용을 정의하고 "position:fixed;bottom: 0;" 스타일을 추가하여 고정시키세요
footer{
width: 100%;
height: 100px;
background-color: paleturquoise;
position: fixed;
bottom: 0;
}
<footer>
文档尾部内容
</footer>
지침:
바닥글 태그: "웹페이지" 또는 "섹션"의 바닥글을 나타냅니다.
일반적으로 작성자, 관련 문서 링크, 저작권 정보 등 섹션에 대한 몇 가지 기본 정보가 포함되어 있습니다.
바닥글 요소에 전체 섹션이 포함된 경우 부록, 색인, 프로모션, 라이센스 계약, 태그, 카테고리 및 기타 유사한 정보를 나타냅니다.
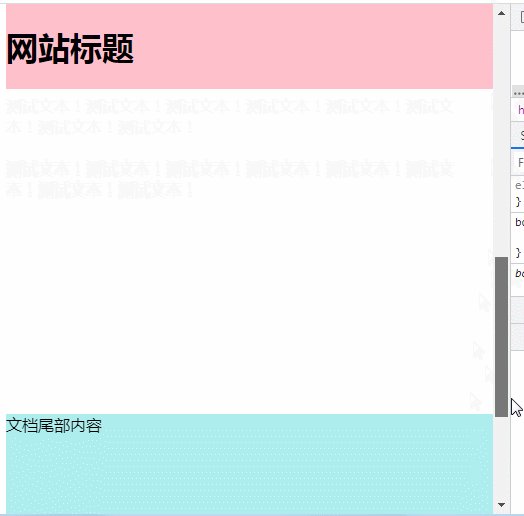
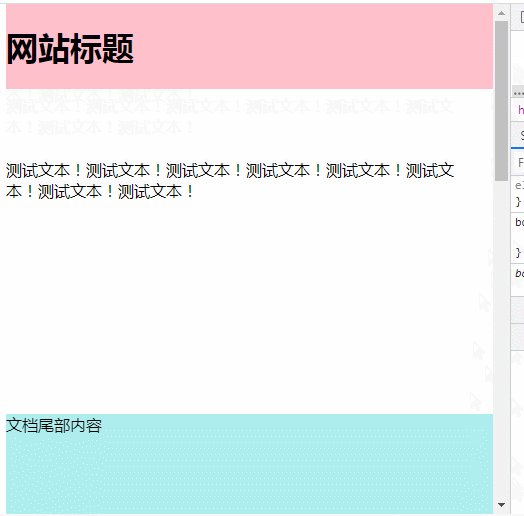
확장 지식: 고정 위치 지정:
요소의 위치 속성을 고정으로 설정하면 요소가 고정되며, 고정 요소는 스크롤 막대를 드래그해도 위치가 변경되지 않습니다. 고정 위치의 요소의 위치는 시야 내에서 변경되지 않습니다.
고정 고정 위치 지정과 절대 위치 지정은 모두 유사하며 문서 흐름에서 요소를 이동하고 분리할 수 있습니다.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"위치:고정;"은 위쪽, 아래쪽, 왼쪽, 오른쪽 네 가지 속성과 함께 사용됩니다. "위치:고정;"은 요소를 고정 위치 지정 요소로 만든 다음 위쪽, 아래쪽, 왼쪽 및 오른쪽을 사용합니다. 브라우저를 기준으로 요소의 위치를 설정하는 4개의 속성.
위, 아래, 왼쪽, 오른쪽 4가지 속성이 모두 사용되는 것은 아닙니다. 이 네 가지 값의 참조 개체는 브라우저의 네 모서리입니다.
【관련 추천: html 동영상 튜토리얼, 웹 프론트엔드】
위 내용은 html5에서 머리와 꼬리를 고정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

