HTML5의 DOM이란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-28 11:59:252976검색
HTML5의 dom은 "Document Object Model"의 약자로 문서 개체 모델을 의미합니다. HTML 및 XML 문서에 대한 API로 HTML 문서에 액세스하고 작동하는 표준 방법을 정의하며 다음을 통해 동적으로 추가할 수 있습니다. dom , 페이지의 일부를 제거하고 수정합니다.

이 문서의 운영 환경: Windows 10 시스템, html5 버전, Dell G3 컴퓨터.
HTML5에서 DOM이란 무엇인가요?
DOM은 HTML 문서에 액세스하고 작동하는 표준 방법을 정의하는 문서 개체 모델(Document Object Model)입니다.
DOM을 통해 개발자는 페이지의 특정 부분을 동적으로 추가, 제거 및 수정할 수 있습니다.
DOM(Document Object Model)은 HTML 및 XML 문서용 API입니다. DOM을 통해 문서를 변경할 수 있습니다.
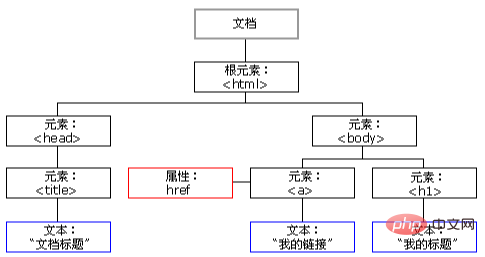
DOM은 HTML 문서를 다음과 같은 트리 구조로 표현합니다.

이 설명은 매우 공식적인 내용이지만 여전히 많은 사람들이 이해하지 못하고 있습니다.
예: HTML 조각이 있는데 두 번째 레이어의 첫 번째 노드에 어떻게 액세스하고 마지막 노드를 첫 번째 노드로 어떻게 이동합니까?
DOM은 유사한 작업을 수행하는 방법에 대한 표준을 정의합니다. 예를 들어 getElementById를 사용하여 노드에 액세스하고 insertBefore를 사용하여 노드를 삽입합니다.
브라우저가 HTML을 로드하면 해당 DOM 트리가 생성됩니다.
간단히 말하면 DOM은 다양한 HTML 태그에 접근하거나 이를 운용하기 위한 구현 표준으로 이해될 수 있습니다.
DOM을 통해 개발자는 페이지의 특정 부분을 동적으로 추가, 제거 및 수정할 수 있습니다.
HTML 문서는 브라우저에 의해 파싱되므로 DOM 트리가 되기 때문에 HTML의 구조를 변경하려면 JavaScript를 통해 DOM을 작동해야 합니다.
DOM은 트리 구조라는 것을 항상 기억하세요. DOM 노드 운영은 실제로 다음 작업으로 구성됩니다.
Update: DOM 노드의 콘텐츠를 업데이트합니다. 이는 DOM 노드가 나타내는 HTML의 콘텐츠를 업데이트하는 것과 같습니다.
Traverse: 콘텐츠를 탐색합니다. 추가 작업을 위해 DOM 노드 하위 노드 아래에
추가: HTML 노드를 동적으로 추가하는 것과 동일한 새 하위 노드를 추가합니다.
삭제: HTML에서 노드를 삭제합니다. DOM 노드의 내용과 여기에 포함된 모든 하위 노드가 삭제됩니다.
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML5의 DOM이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

