CSS3 필터에서 첫 번째 요소의 요소를 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-24 18:18:161730검색
css3에서는 ":not" 선택기와 함께 ":first-child"를 사용하여 첫 번째 요소를 필터링할 수 있습니다. 두 선택기는 상위 요소의 첫 번째 하위 요소를 필터링하고 지정된 조건을 각각 제거할 수 있습니다. , 구문 "요소:not(:first-child){css 스타일 코드;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 필터에서 첫 번째 요소를 제거하는 방법
: 첫 번째 하위 선택기는 상위 요소의 첫 번째 하위 요소와 일치합니다.
:not(selector) 선택기는 각 요소가 지정된 요소/선택기인지 여부와 일치합니다.
두 개의 선택기를 함께 사용하면 첫 번째 요소의 요소를 필터링할 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
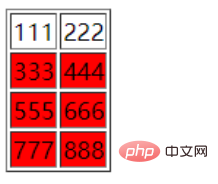
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 필터에서 첫 번째 요소의 요소를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 nan은 무엇을 의미합니까?다음 기사:jquery에서 nan은 무엇을 의미합니까?

