jquery에서 ID를 기반으로 요소 값을 변경하는 방법
- 青灯夜游원래의
- 2022-04-20 18:13:123205검색
id를 기준으로 jquery 값을 변경하는 방법: 1. id 속성을 요소에 설정합니다. 2. "$("#id attribute value")" 문을 사용하여 지정된 요소 개체를 얻습니다. element object.html("new value ")", "element object.text("new value")" 또는 "element.val("new value")" 문을 사용하여 요소 값을 수정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 id를 기반으로 요소 값을 변경합니다
구현 단계:
지정된 요소에 대한 id 속성 설정
"$("#id 속성 값")" 사용 지정된 요소 개체를 가져오는 명령문
jquery 메서드를 사용하여 지정된 요소의 값을 수정합니다.
요소 값을 수정하는 세 가지 방법이 있습니다.
text()를 사용하여 텍스트 내용을 설정합니다. 선택한 요소.
선택한 요소(innerHTML)의 내용을 설정하려면 html()을 사용하세요.
val()을 사용하여 입력 요소의 값 설정
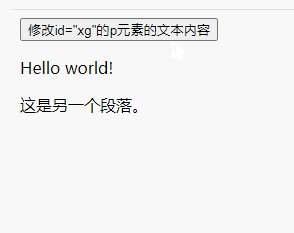
예제 1: text() 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
예 2: html() 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
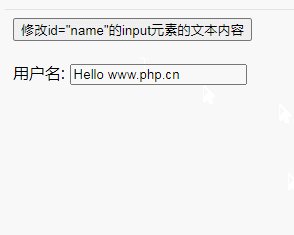
예 3: val() 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello www.php.cn");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文本内容</button><br><br>
用户名: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>
【추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오】
위 내용은 jquery에서 ID를 기반으로 요소 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

