CSS3의 rgba는 ie8과 호환됩니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-20 16:00:141685검색
rgba는 ie8과 호환되지 않으며 ie9 이상에서만 호환됩니다. 필터로 대체할 수 있습니다. 구문은 "filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=color, endColorstr=color)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3의 rgba는 ie8과 호환되나요?
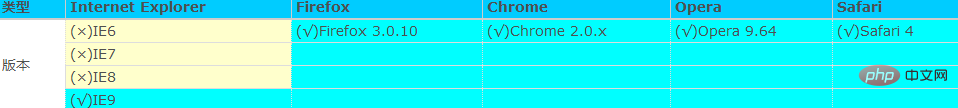
호환되지 않습니다.
css3 rgba는 원래 3가지 기본 색상에 알파(투명도) 채널을 추가합니다.

IE 제품군 9 이상 버전에서만 이 속성을 지원합니다.
rgba의 의미 r은 빨간색, g는 녹색, b는 파란색, a는 투명도를 의미합니다. rgba(0,0,0,.5) 이는 검정색을 나타내며 투명도는 0.5입니다.IE8에서 투명도 문제를 해결하려면 다음 문장을 추가하면 됩니다.filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/이 문장은 원래 그라데이션을 만드는 데 사용됩니다. 하지만 여기에는 그라데이션 효과가 없으므로 startColorstr과 endColorstr은 동일한 색상으로 설정됩니다. 여기서 #7f000000, #7f는 투명도를 나타내고, 000000은 색상을 나타내며, 다음은 해당 투명도 표입니다.
예는 다음과 같습니다.
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);startColorstr=#99000000: #다음 8개 숫자는 분할됩니다. 두 부분으로 99 000000 AA(IEfilter) GGBBAA(GBA)에 해당합니다. 첫 번째 부분은 #다음 99입니다. rgba 투명도의 IEfilter 값은 0.6입니다. 0.1부터 0.9까지의 각 숫자는 IEfilter 값에 해당합니다. 두 번째 부분은 99 다음의 6자리입니다. 이는 16진수 색상 값입니다. 예를 들어 rgb(255,255,255)는 흰색인 #ffffff에 해당합니다. (학습 영상 공유:
css 영상 튜토리얼
)위 내용은 CSS3의 rgba는 ie8과 호환됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 선택을 제외하는 방법다음 기사:CSS에서 선택을 제외하는 방법


