CSS 상자 그림자를 사용하여 창의적인 픽셀 애니메이션을 만드는 방법에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2022-04-20 10:17:072957검색
CSS를 사용하여 창의적인 픽셀 애니메이션을 만들 수도 있습니다! 다음 글에서는 CSS box-shadow를 사용하여 창의적인 픽셀 애니메이션을 만드는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이번 호에서는 CSS3의 box-shadow 속성을 사용하여 그림을 그릴 예정입니다. box-shadow 속성은 주로 요소의 프레임에 그림자 효과를 추가하는 데 사용됩니다. 그런데 간단하게 이미지를 그려보는 건 어떨까요? 따라서 즉시 box-shadow 속성을 사용하여 픽셀 애니메이션(픽셀 전구)을 그릴 것입니다. [추천 학습: css 동영상 튜토리얼]
code
Text
1. 우리가 해야 할 일은 픽셀 페인팅, 픽셀 페인팅은 작은 픽셀 블록으로 구성됩니다. box-shadow를 사용하여 그리기를 구현하려고 하므로 먼저 작은 픽셀 블록을 구현하기 위해 전달할 수 있는 box-shadow 매개변수에 대해 이야기해 보겠습니다.
보통 box-shadow를 사용할 때 x 오프셋, y 오프셋, 그림자 흐림 반경, 그림자 확산 반경, 그림자 색상 등 5가지 매개변수를 전달하는 경우가 많습니다. 다음으로 10x10 픽셀을 그립니다. 직사각형 투영(참고: 여기서 너비 및 높이는 픽셀 아트가 표시될 때 픽셀의 크기를 결정합니다). .box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 10px 10px 10px 10px black;
}box-shadow实现绘图,那么我们就先讲讲, box-shadow可以传哪些参数可以让他实现一个小像素块吧。
平时我们使用 box-shadow往往会传入5个参数,分别为x偏移量, y偏移量, 阴影模糊半径, 阴影扩散半径, 阴影颜色 ,接下来,我们绘制一个10x10像素的矩形投影(注意:这里width 和 height 决定了像素画展示的时候一个像素有多大)。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 | 阴影向内扩散 */
box-shadow: 10px 10px 10px 10px black inset;
}
可我们绘制像素画意图是取消其阴影,可以使用可选参数 inset ,如果没有指定 inset
inset 关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。 此时阴影会在边框之内 (即使是透明边框)、背景之上、内容之下。
接下来,加入用 inset 再来绘制这个矩形看看变化。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 10px 10px black;
}
这样一个小像素块就出现了,而且把原来的红色背景给覆盖掉了,但成也 inset 败也 inset ,正因为他可以压住盒子,同时也被盒子的大小所限制,并不能很好的排列好大量的像素块,所以放弃了这种做法。
现在我们换个想法,既然不要阴影显示,那么我们索性不要传入跟阴影有关的信息不就完了么,所以,我们接下来只要传入x偏移量, y偏移量 , 阴影颜色也能实现这个小像素块。
.box{
width: 10px;
height: 10px;
background-color: red;
box-shadow:
0px 0px black,
10px 10px black,
20px 20px black,
30px 30px black,
40px 40px black;
}
看我们同样也实现了一个小像素块但又会发现另外一个小问题。
$size:10px;
$light-color:rgb(75,73,81);
$wick-color:rgb(130,129,136);
$line-color:rgb(12,12,12);
$bottom-color:rgb(153,152,157);
$active-bottom-color:rgb(185,182,193);
$active-light-color:rgb(241,218,126);
$active-wick-color:rgb(255,236,201);
$light-bg:
-1*$size 1*$size 0 $light-color,
1*$size 1*$size 0 $light-color,
// ...
-3*$size 5*$size 0 $light-color;
$wick-active:
-1*$size 0 0 rgb(248,203,58),
// ...
1*$size 7*$size 0 rgb(246,198,65);
$wick:
-1*$size 0 0 $wick-color,
// ...
1*$size 7*$size 0 $wick-color;
// ...more
当我们内联时会发现,原点的像素块是盖不住的,因为他永远在下层,即便是主块背景变成透明也是不可以的,但是我们可以庆幸因为只有一个点是这样,我们就把主块的点也填充自然不就解决了。
然后,我们不停地连接 box-shadow绘制出图形,就会发现一幅像素画就完成了。

2.动画
上一步我们绘制出了灯泡的形状,但是我们要那种一闪一闪的效果,在 box-shadow 里中是如何出来的呢?其实最暴力的一种办法是,再画一个发光的效果,格子隔一段时间全部替换掉,来实现发光效果。

但是灯泡代表什么?代表了灵感,我们怎么可以用暴力的手段去绘制呢,那样样式脚本的体积是非常大的,需要优雅一点。
所以,我在代码中用 scss
inset를 사용할 수 있습니다. inset이 지정되지 않은 경우 기본 그림자는 테두리 외부에 있습니다. 즉, 그림자가 바깥쪽으로 퍼집니다.
inset 키워드를 사용하면 그림자가 상자 안으로 들어가 내용이 아래로 밀려난 것처럼 보이게 됩니다. 이때 그림자는 테두리 내부(투명 테두리라도), 배경 위, 내용 아래에 있게 됩니다. 🎜🎜다음으로 inset을 추가하여 이 직사각형을 다시 그리고 변경 사항을 확인하세요. 🎜.light{
width:$size;
height:$size;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-$size*2);
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
animation:flash 2s linear infinite;
}
@keyframes flash {
0%,48%,58%,78%,94%,100%{
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
}
50%,80%{
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active;
}
}🎜 🎜🎜 이렇게 작은 픽셀 블록이 나타나 원래의 빨간색 배경을 덮지만 상자를 누르고 있을 수 있기 때문에 정확하게
🎜🎜 이렇게 작은 픽셀 블록이 나타나 원래의 빨간색 배경을 덮지만 상자를 누르고 있을 수 있기 때문에 정확하게 inset에 성공하거나 inset에 실패했습니다. 또한 상자의 크기에 따라 제한이 있고 많은 수의 픽셀 블록을 제대로 배열할 수 없으므로 이 접근 방식은 포기되었습니다. 🎜🎜이제 생각을 바꿔 그림자 표시를 원하지 않으므로 그림자와 관련된 정보를 전달할 필요가 없으므로 x 오프셋, y 오프셋만 전달하면 됩니다. 그림자 색상을 구현하세요. 🎜.point{
&:checked + .light{
animation:none;
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active,
$light-star;
}
}🎜 🎜🎜 작은 픽셀 블록도 구현한 것을 보면 또 다른 작은 문제를 발견할 수 있습니다. 🎜rrreee🎜
🎜🎜 작은 픽셀 블록도 구현한 것을 보면 또 다른 작은 문제를 발견할 수 있습니다. 🎜rrreee🎜 🎜🎜 인라인을 하면 원점의 픽셀 블록은 항상 하위 레이어에 있기 때문에 커버할 수 없다는 것을 알 수 있습니다. 메인 블록의 배경이 투명해지더라도 허용되지 않지만, 한 점은 이런 식이므로 메인 블록의 점들을 채워 넣으면 자연스럽게 문제가 해결됩니다. 🎜🎜이후 계속해서
🎜🎜 인라인을 하면 원점의 픽셀 블록은 항상 하위 레이어에 있기 때문에 커버할 수 없다는 것을 알 수 있습니다. 메인 블록의 배경이 투명해지더라도 허용되지 않지만, 한 점은 이런 식이므로 메인 블록의 점들을 채워 넣으면 자연스럽게 문제가 해결됩니다. 🎜🎜이후 계속해서 box-shadow를 연결하여 그래픽을 그리면 픽셀 페인팅이 완성된 것을 확인할 수 있습니다. 🎜🎜 🎜
🎜🎜2. Animation🎜🎜🎜이전 단계에서 전구 모양을 그렸는데 box-shadow에서 반짝이는 효과를 원합니다. 리종이 나왔나요? 실제로 가장 폭력적인 방법은 또 다른 발광 효과를 그려내고 간격을 두고 모든 그리드를 교체하여 발광 효과를 얻는 것입니다. 🎜🎜 🎜🎜하지만 전구는 무엇을 상징하나요? 영감을 표현하는데, 어떻게 폭력적인 수단을 사용하여 그릴 수 있습니까? 스타일 스크립트의 크기가 매우 크고 더 우아해야 합니다. 🎜🎜그래서
🎜🎜하지만 전구는 무엇을 상징하나요? 영감을 표현하는데, 어떻게 폭력적인 수단을 사용하여 그릴 수 있습니까? 스타일 스크립트의 크기가 매우 크고 더 우아해야 합니다. 🎜🎜그래서 scss를 사용하여 코드에서 많은 내용을 추출하고 다음과 같이 전구를 부품별로 분해했습니다. 🎜$size:10px;
$light-color:rgb(75,73,81);
$wick-color:rgb(130,129,136);
$line-color:rgb(12,12,12);
$bottom-color:rgb(153,152,157);
$active-bottom-color:rgb(185,182,193);
$active-light-color:rgb(241,218,126);
$active-wick-color:rgb(255,236,201);
$light-bg:
-1*$size 1*$size 0 $light-color,
1*$size 1*$size 0 $light-color,
// ...
-3*$size 5*$size 0 $light-color;
$wick-active:
-1*$size 0 0 rgb(248,203,58),
// ...
1*$size 7*$size 0 rgb(246,198,65);
$wick:
-1*$size 0 0 $wick-color,
// ...
1*$size 7*$size 0 $wick-color;
// ...more
最后,我们只要把拆出来的这几部分重新组合起来,就又变成灯泡了。当然闪烁动画也是同样拼接组合起来。
.light{
width:$size;
height:$size;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-$size*2);
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
animation:flash 2s linear infinite;
}
@keyframes flash {
0%,48%,58%,78%,94%,100%{
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
}
50%,80%{
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active;
}
}
最后,我们还要加入一个手动点亮的效果也是非常的简单。就是利用 checkbox 当选中时的 checked 伪类来找到 div.light 触发点亮效果,当然其样式依然需要你提前绘制拼接好。
.point{
&:checked + .light{
animation:none;
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active,
$light-star;
}
}
结语
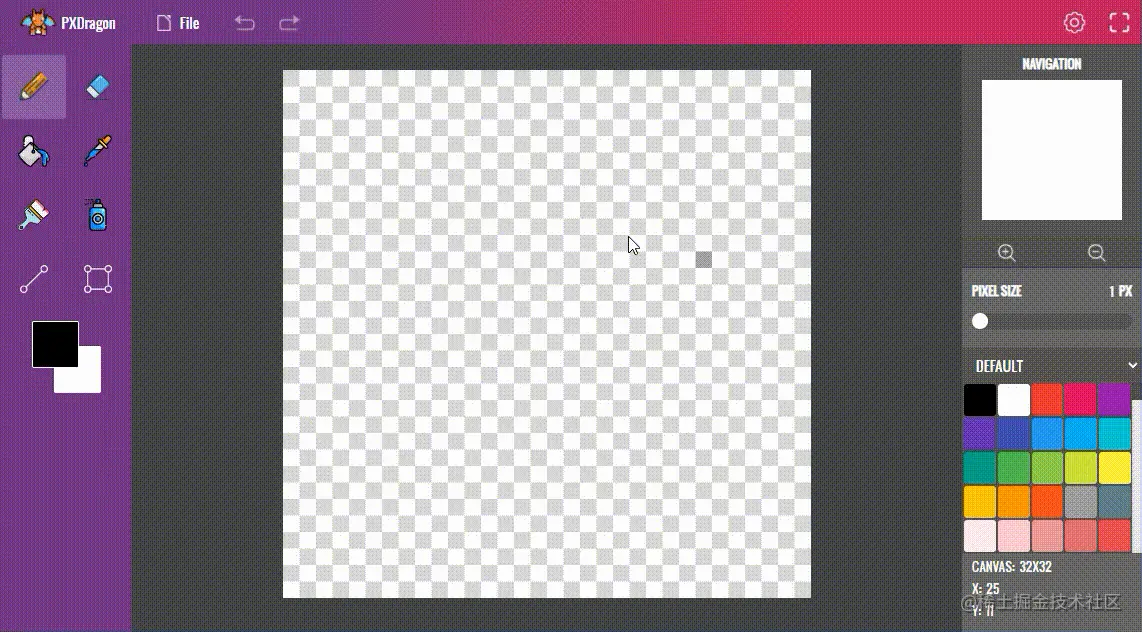
现在看绘制的像素画,我们会发现其实并不难,只是想好要创作出什么画面,然后机械性的用 box-shadow 绘制一个个的像素点,非常的消耗时间和精力。这里推荐我之前制作的一款在线编辑像素画的软件——PXDragon ,虽然鸽了很久但是目前还是可以完成一些简单像素画绘制的,也可以导入图片自动生成像素画,同时可以导出 css 和 scss 代码来抹除很多机械性费时费力的绘制任务,如果想尝试此类展示可以一试,把创意用于构思构图而非机械劳动。

(学习视频分享:web前端)
위 내용은 CSS 상자 그림자를 사용하여 창의적인 픽셀 애니메이션을 만드는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

