불투명 유리 효과를 얻기 위해 CSS를 사용하는 방법에 대해 이야기해 보겠습니다(호환성 솔루션 탐색).
- 青灯夜游앞으로
- 2022-04-01 12:05:258657검색
반투명 유리 효과를 얻기 위해 CSS를 사용하는 방법은 무엇입니까? 다음 기사에서는 CSS를 사용하여 불투명 유리 특수 효과를 얻는 방법(호환 가능한 솔루션 탐색)을 소개합니다. 도움이 되기를 바랍니다.

얼마 전 한 프로젝트에서 "Gaussian Blur" 필터 효과를 사용했는데, 그 과정에서 도움이 필요한 동료 도사들에게 도움이 되었으면 하는 마음으로 정리해봤습니다~
UI Miss는 Android 시스템의 맞춤형 Webview에서 흔히 알려진 "반투명 유리" 효과를 지원해야 한다고 주장했습니다. 하지만 이 효과가 달성되지 않으면 디자인의 영혼이 사라질 것입니다. , 나는 가능한 모든 방법으로 설명했습니다. , 그녀는 원하고 원합니다!

안돼, 지금 당장 조사해봐!
【추천 학습: css 동영상 튜토리얼】
1. 백그라운드 필터는 치트인가요?
반투명 유리 효과는 메시지 알림바, 모바일 어시스턴트 카드 등 iOS 시스템에서 비교적 흔히 볼 수 있으니, 애플 공식 홈페이지를 열어서 살펴보도록 하겠습니다!

예상대로 내비게이션 바는 "Family Design"의 "frost glass" 특수 효과를 사용합니다.
콘솔을 열고 숙제를 복사하세요:

주로 backdrop을 사용합니다- filter CSS3 속성을 사용하여 편리하게 사용했습니다. backdrop-filter CSS3 的属性,于是乎,顺手就用上了。
主要的卡片 CSS 代码如下:
.card-backdrop-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden;
margin: 100px auto;
backdrop-filter: blur(10px);
background-color: rgba(255,255,255,0.72);
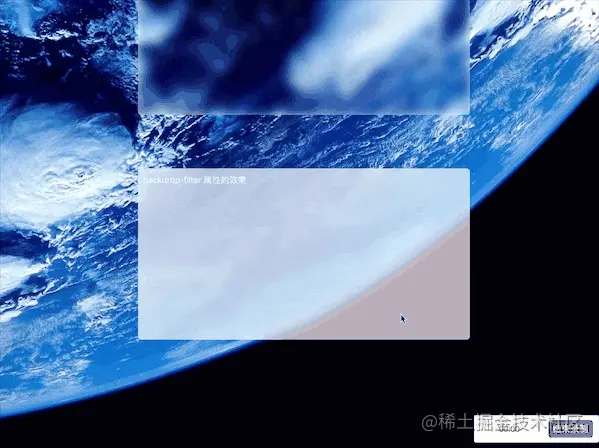
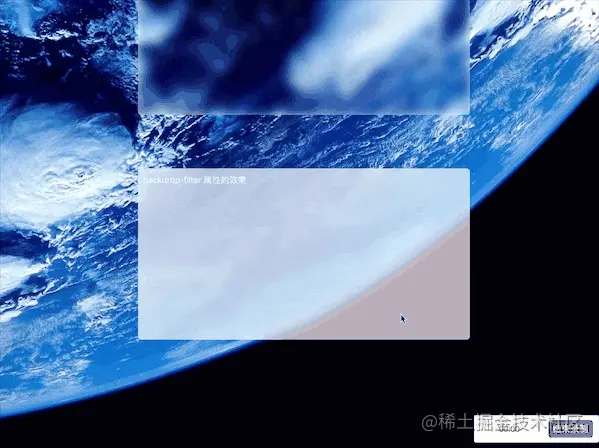
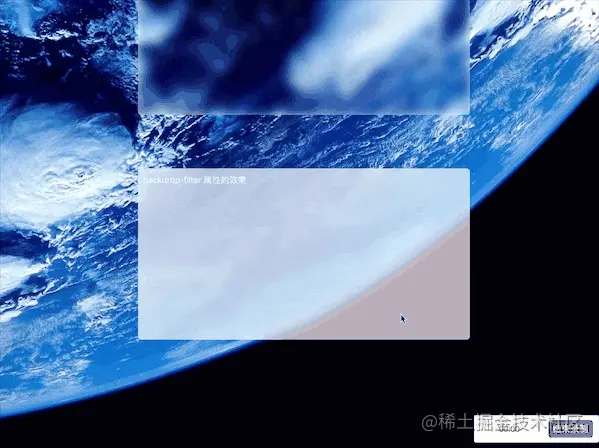
}在 Chrome 浏览器看着效果还可以:

然后再到某台老 Android 版本的移动端上看看,结果不行了!!!
去查了查兼容性:backdrop-filter -- caiuse

emmm~,再考虑到我司自己魔改的 Webview 内核情况。。。
需要再寻求另外的方式,这里补充一下子,filter 可以理解为滤镜,backdrop-filter 就是给背景设置滤镜效果,CSS 目前支持的滤镜效果有
blur(): 模糊 brightness(): 亮度 contrast(): 对比度 drop-shadow(): 阴影 grayscale(): 灰度 hue-rotate(): 色相旋转 invert(): 反色 opacity(): 透明度 saturate(): 饱和度 sepia(): 褐色
如果不考虑兼容性,backdrop-filter 会在不支持的浏览器上直接显示背景色,也就是失去设定的效果(“体验降级”)。
如果 UI 小姐姐和 PM 大哥能同意的话,也是非常推荐大家使用,毕竟谁不想早下班学习呐?
二、filter 试一试?
另一个设置模糊度的 CSS 属性就是 filter,那么我们的另一个思路就是通过 filter 来模拟 backdrop-filter 属性的效果。
且 filter 的兼容性会更好:filter -- caiuse

我们看看 filter 和 backdrop-filter 效果的差异:
/* filter 的写法,将 backdrop-filter 属性替换为 filter */
.card-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden; /* 隐藏超出元素区域外的内容 */
margin: 100px auto;
filter: blur(10px);
background-color: rgba(255,255,255,0.72);
}
这效果和实际的设计需求大相径庭,因此还需要改改!
三、filter 的组合拳
因为 filter 设置的是整个元素的模糊度,而不是做用于元素的背景容器,所以需要一个和卡片等大小的占位元素来单独设置模糊度,并作为背景元素。
3.1 ::before + 固定双背景图
这里偷个懒,直接使用了伪元素 ::before,实际场景为了考虑兼容性,建议大家还是用 div 块级元素占位
.card-filter::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1; /* 放到当前 card-filter 元素的底部 */
filter: blur(10px); /* 模糊度 */
background: url(http://p2.qhimg.com/bdr/__85/t01781bd4b1218329e1.jpg) no-repeat center fixed;
background-size: cover;
}这里注意到,卡片采用了和整个容器的背景图属性是一样的,通过 fixed
.card-filter::before {
...
+ margin: -20px;
} Chrome 브라우저에서 효과가 잘 보입니다. 🎜
Chrome 브라우저에서 효과가 잘 보입니다. 🎜 🎜🎜그럼 구형 안드로이드 버전의 모바일 단말기에서 시도해 보았는데 안되더군요! ! ! 🎜🎜가서 호환성을 확인하세요: backdrop-filter -- caiuse 🎜🎜🎜
🎜🎜그럼 구형 안드로이드 버전의 모바일 단말기에서 시도해 보았는데 안되더군요! ! ! 🎜🎜가서 호환성을 확인하세요: backdrop-filter -- caiuse 🎜🎜🎜 🎜 🎜 음~ 그럼 우리 회사에서 수정한 웹뷰 커널의 상황을 생각해보자. . . 🎜🎜다른 방법을 찾아야 합니다. 여기에 보충 자료가 있습니다. filter🎜는 필터로 이해할 수 있습니다.
🎜 🎜 음~ 그럼 우리 회사에서 수정한 웹뷰 커널의 상황을 생각해보자. . . 🎜🎜다른 방법을 찾아야 합니다. 여기에 보충 자료가 있습니다. filter🎜는 필터로 이해할 수 있습니다. backdrop-filter는 배경에 필터 효과를 설정하는 것입니다. 현재 CSS에서 지원하는 필터 효과는 🎜.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}🎜호환성을 고려하지 않는 경우 backdrop-filter는 지원되지 않는 브라우저에서 배경색을 직접 표시하므로 설정된 효과가 사라집니다("🎜경험 다운그레이드🎜"). 🎜🎜Miss UI와 Brother PM이 동의한다면 모두가 사용하는 것이 좋습니다. 🎜결국, 일찍 퇴근하고 공부하고 싶지 않은 사람이 있을까요? 🎜🎜🎜2. 필터를 사용해 볼까요? 🎜🎜흐릿함을 설정하는 또 다른 CSS 속성은 filter입니다. 따라서 우리가 가지고 있는 또 다른 아이디어는 filter를 사용하여 backdrop-filter 속성 효과를 시뮬레이션하는 것입니다. 🎜🎜그리고 filter의 호환성이 더 좋아질 것입니다: 필터 -- caiuse🎜🎜🎜 🎜🎜
🎜🎜filter와 backdrop-filter 효과의 차이점을 살펴보겠습니다. 🎜rrreee🎜 🎜🎜이 효과는 실제 디자인 요구 사항과 많이 다르기 때문에 필요합니다. 변화되다! 🎜🎜3. 필터의 조합 펀치🎜🎜
🎜🎜이 효과는 실제 디자인 요구 사항과 많이 다르기 때문에 필요합니다. 변화되다! 🎜🎜3. 필터의 조합 펀치🎜🎜filter는 요소의 배경 컨테이너가 아닌 전체 요소의 흐림을 설정하므로 카드와 동일한 크기의 자리 표시자 요소가 필요합니다. 흐림을 별도로 설정하고 배경 요소로 설정합니다. 🎜🎜🎜3.1::before + 이중 배경 이미지 고정🎜🎜🎜여기서 게으른 나머지 의사 요소 ::before, 실제 시나리오에서의 호환성을 고려하려면 <code>div 블록 수준 요소 자리 표시자를 계속 사용하는 것이 좋습니다. 🎜rrreee🎜 여기서 카드는 전체와 동일한 배경 이미지 속성을 사용합니다. 컨테이너는 fixed 메소드를 통해 배경 이미지를 수정하므로 요소가 어떤 방향으로든 스크롤될 때 배경 이미지가 움직이지 않아 배경 효과가 일관되게 유지됩니다🎜🎜🎜🎜3.2 利用 margin 属性的负值扩大容器
模糊度的效果如下图,还是有差异,因为 filter 是从容器外边框向内聚合的一个滤镜,导致滤镜外边框有一个白圈

此时只需要扩大 ::before 元素的容器大小,这里直接可使用 margin 属性负值扩大容器
.card-filter::before {
...
+ margin: -20px;
}此时的效果就有点“那个意思了”,看来快可以交差了

3.3 ::after 填补消失的背景色
原本设置在 .card-filter 类上的 background-color: rgba(255, 255, 255, 0.72); 没起作用!
因为 ::before 伪类作用于 .card-filter 元素内,是其子元素,又因为 ::before 的 background 属性设置了背景图,遮盖了父元素 .card-filter 的背景色。
知道了原因,那么我们就可以在 .card-filter 元素内再添加一个子元素(伪类),用于设置背景色!

再偷个懒,直接使用 ::after 伪类,就不用改造 DOM 结构。
.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}此时,效果就和 backdrop-filter 的效果相同:

放到“自研”的 Webview 内核中也能看到效果了!
四、总结
总的来说,如果能说服产品经理和 UI 小姐姐的话,咱就用 backdrop-filter,说服不了就用 filter 的组合拳模拟吧!
另外 backdrop-filter 属性是有性能问题的,咱就是说,都 2022 年了,求求大家升级一下手上的设备吧!,兼容性真让前端工程师秃头儿!

如果“毛玻璃”和背景没有文中的相对移动,直接让 UI 小姐姐切个图,直接解决一切兼容性 & 性能问题!
在研究过程中,笔者还尝试过 SVG 的 feGaussianBlur 标签,效果和 filter 一样,会稍微复杂一些,不过也是个可施行的方案,大家可自行尝试下~
原文地址:https://juejin.cn/post/7070325873202692104
(学习视频分享:web前端)
위 내용은 불투명 유리 효과를 얻기 위해 CSS를 사용하는 방법에 대해 이야기해 보겠습니다(호환성 솔루션 탐색).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

