CSS3의 그라디언트 카테고리는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-29 17:23:123353검색
css3의 그라데이션은 다음과 같이 나눌 수 있습니다: 1. 선형 그라데이션, 구문은 "선형-그라디언트(그라디언트 방향, 색상 1, 색상 2, ...)"입니다. 2. 방사형 그라데이션, 구문은 "방사형-"입니다. 그래디언트(원 유형, 그래디언트 크기, 그래디언트 위치, 색상 1, 색상 2);".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3의 그라디언트 카테고리는 무엇인가요?
CSS3 그라디언트는 선형 그라디언트(선형 그라디언트)와 방사형 그라디언트(방사형 그라디언트)로 구분됩니다.
선형 그라데이션 - 아래쪽/위/왼쪽/오른쪽/대각선
방사형 그라데이션 - 중심으로 정의
선형 그라데이션
linear-gradient( ) 함수는 다음과 같은 용도로 사용됩니다. 두 가지 이상의 색상으로 구성된 선형 그라데이션을 나타내는 이미지를 만듭니다.
선형 그래디언트를 만들려면 두 가지 색상을 지정해야 합니다. 또한 서로 다른 방향(각도로 지정)으로 그래디언트 효과를 얻을 수도 있습니다. 방향을 지정하지 않으면 그래디언트는 위에서 아래로 기본 설정됩니다.
CSS 구문
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction은 각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정합니다.
color-stop1, color-stop2,...는 그라데이션의 시작 및 끝 색상을 지정하는 데 사용됩니다.
예제는 다음과 같습니다:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow);
}
</style>
</head>
<body>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 8 及之前的版本不支持渐变。</p>
</body>
</html>출력 결과:

radialgradient
radial-gradient() 함수는 방사형 그라디언트를 사용하여 "이미지"를 생성합니다.
방사형 그라데이션은 중심점으로 정의됩니다.
방사형 그래디언트를 만들려면 두 가지 정지 색상을 설정해야 합니다.
CSS 구문
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
shape 원의 유형을 결정합니다.
ellipse(기본값): 타원의 방사형 그라데이션을 지정합니다.
원: 원의 방사형 그라데이션을 지정합니다.
size는 그라데이션의 크기를 정의합니다. 가능한 값:
farthest-corner(기본값): 원 중심에서 방사형 그라데이션의 반경 길이를 지정합니다.
closest-side: 원의 중심에서 중심에 가장 가까운 면까지 방사형 그라데이션의 반경 길이를 지정합니다.
closest-corner: 원의 반경 길이를 지정합니다. 원의 중심에서 중심에 가장 가까운 모서리까지의 방사형 그라데이션
farthest-side: 원의 중심에서 원의 중심에서 가장 먼 쪽까지의 방사형 그라데이션의 반경 길이를 지정합니다.
- center(기본값): 방사형 그래디언트 원의 중심에 세로좌표 값을 설정합니다.
- top: 상단을 방사형 그래디언트 원 중심의 세로 좌표 값으로 설정합니다.
- bottom: 하단을 방사형 그래디언트 원 중심의 세로 좌표 값으로 설정합니다.
- start-color, ..., last-color는 그라디언트의 시작 및 끝 색상을 지정하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
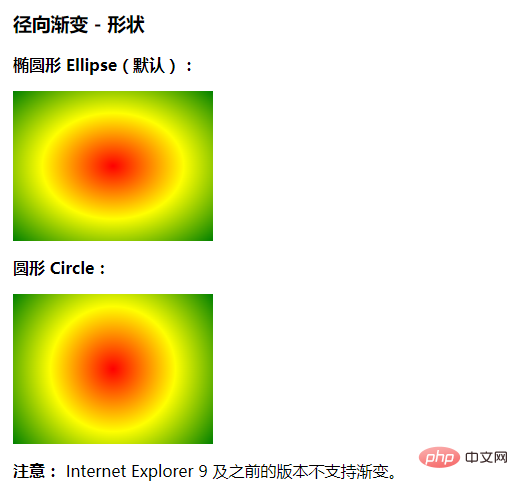
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>출력 결과: 
css 동영상 튜토리얼)
위 내용은 CSS3의 그라디언트 카테고리는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

