CSS3에서 그림자 속성은 무엇을 나타냅니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-28 18:57:242037검색
Shadow 속성: 1. "text-shadow" 속성은 텍스트 그림자를 나타내며 구문은 "text-shadow: 수평 그림자, 수직 그림자 흐림 정도 색상"입니다. 2. "box-shadow"는 상자 그림자를 나타내고 구문은 "box-shadow : 수평 그림자 수직 그림자 흐림 거리 크기"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 그림자 속성은 무엇을 나타냅니까?
CSS3는 CSS 기술의 업그레이드 버전이며 CSS3 언어 개발은 모듈화를 향해 발전하고 있습니다. 이전 사양은 모듈로서 너무 크고 복잡했기 때문에 더 작은 모듈로 세분화되었고 더 많은 새로운 모듈이 추가되었습니다. 이러한 모듈에는
상자 모델, 목록 모듈, 하이퍼링크 방법, 언어 모듈, 배경 및 테두리, 텍스트 효과, 다중 열 레이아웃 등이 포함됩니다.
CSS3의 장점: CSS3은 이전 버전과 완전히 호환되므로 계속 작동하기 위해 현재 디자인을 수정할 필요가 없습니다. 웹 브라우저는 CSS2도 계속 지원할 예정입니다. 우리에게 CSS3의 주요 영향은 새로운 선택기와 속성을 사용하여 새로운 디자인 효과(동적 및 그라데이션 등)를 쉽게 구현할 수 있다는 것입니다.
예를 들어 열 사용
CSS3에는 많은 콘텐츠가 포함되어 있습니다. 그림자 속성에 대해 간략하게 설명하겠습니다
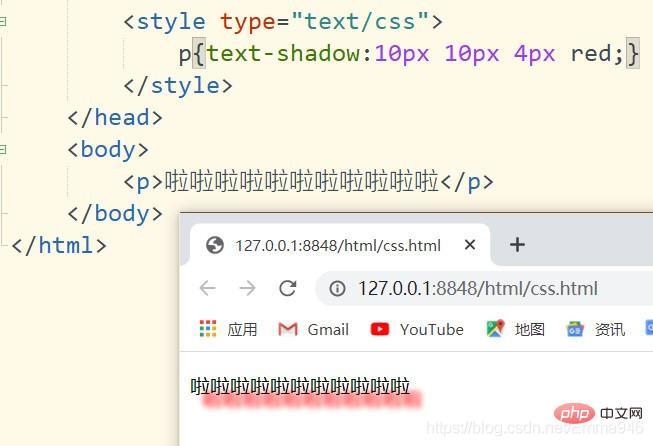
1. text-shadow
속성: text Shadow
구문: text-shadow:w-shadow h-shadow 흐림 색상;
w-shadow: 수평 거리 방향 (필수: 음수 지원)
h-shadow: 수직 방향의 거리 (필수: 음수 지원)
blur: 그림자 블러 정도, 선택 (음수는 지원되지 않음)
color: 그림자의 색상
참고:
첫 번째 값(w-그림자)과 두 번째 값(h-그림자)의 위치는 서로 바뀔 수 없습니다.
동일한 텍스트에 대해 여러 그림자를 설정할 때 그림자를 다음과 같이 구분하세요.

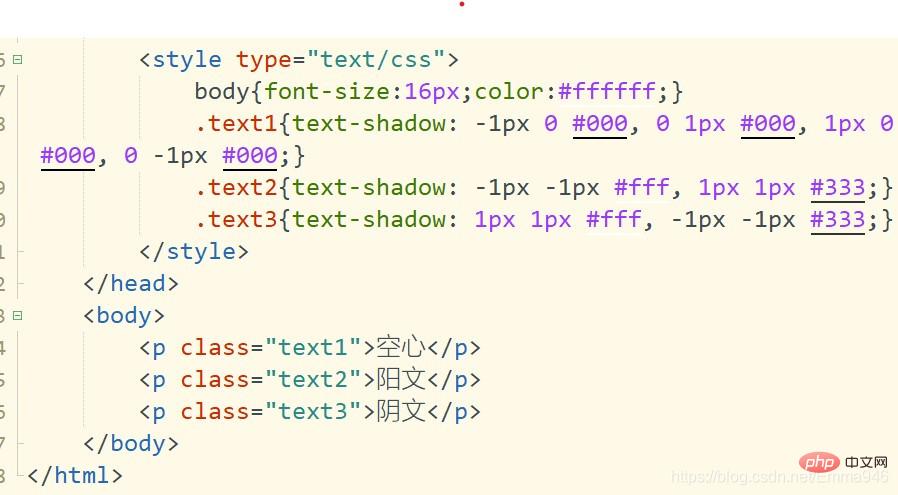
이러한 단일 그림자 외에도 빈 텍스트, 양수 텍스트, 음수 텍스트 및 기타 텍스트 효과와 같은 여러 그림자를 얻을 수 있습니다.
1구문: box-shadow:x-shadow y-shadow 흐림 확산 색상 삽입;
X-shadow가 필요합니다. 수평 그림자의 위치입니다. 음수 허용  Y-shadow 필수. 수직 그림자의 위치입니다. 음수 허용
Y-shadow 필수. 수직 그림자의 위치입니다. 음수 허용
blur 선택사항. 흐림 거리 
색상은 선택 사항입니다. 그림자의 색상입니다.
삽입은 선택사항입니다. 그림자를 외부 그림자(시작 시)에서 내부 그림자로 변경합니다.기본값: 시작.
참고: 외부 그림자에서 내부 그림자로 변환하면 그림자 위치가 대칭으로 변경됩니다. 효과를 살펴보겠습니다.외부 그림자 효과:
내부 그림자 효과: CSS 효과에 삽입만 추가하세요(동영상 공유 학습:
css 동영상 튜토리얼)
위 내용은 CSS3에서 그림자 속성은 무엇을 나타냅니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

