CSS에서 이탤릭체를 사용하지 않도록 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-20 10:36:122542검색
CSS에서는 "font-style" 속성을 사용하여 i 요소를 기울임꼴로 설정하지 않을 수 있습니다. 이 속성은 속성 값이 "normal"로 설정된 경우 텍스트의 글꼴 스타일을 지정하는 데 사용됩니다. 요소의 표준 글꼴 스타일이 표시됩니다. 구문은 "i 요소 {font-style:normal}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 기울임꼴이 아닌 설정 방법
글꼴 스타일 속성은 텍스트의 글꼴 스타일을 지정합니다.
나머지 텍스트와 다른 텍스트 부분을 정의하고 이 텍스트 부분을 기울임꼴로 렌더링합니다.
글꼴 스타일 속성 값은 다음과 같습니다:
일반 기본값. 브라우저는 표준 글꼴 스타일을 표시합니다.
italic 브라우저에 기울임꼴 글꼴 스타일이 표시됩니다.
oblique 브라우저는 기울어진 글꼴 스타일을 표시합니다.
inherit는 글꼴 스타일이 상위 요소에서 상속되어야 함을 지정합니다.
예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
i.normal {font-style:normal;}
</style>
</head>
<body>
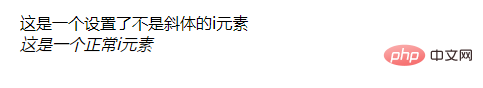
<i class="normal">这是一个设置了不是斜体的i元素</i><br>
<i>这是一个正常i元素</i>
</body>
</html>출력 결과;

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 이탤릭체를 사용하지 않도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

