CSS3에서 단수 li를 쓰는 방법은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-20 10:08:102218검색
css3의 단수 li는 "li:nth-child(odd)"로 작성됩니다. ":nth-child" 선택기는 상위 요소에 속하는 지정된 하위 요소를 일치시키는 데 사용됩니다. 은 "Odd" 로 설정되어 일치하는 하위 요소가 홀수 하위 요소임을 나타냅니다. 여기서 첫 번째 하위 요소의 하위 첨자는 "1"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 단수 li를 작성하는 방법
:nth-child(n) 선택기는 요소 유형에 관계없이 상위 요소에 속한 N번째 하위 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다.
Odd 및 even은 인덱스가 홀수 또는 짝수인 하위 요소를 일치시키는 데 사용할 수 있는 키워드입니다(첫 번째 하위 요소의 인덱스는 1입니다).
그래서 글은
li:nth-child(odd)
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-child(odd)
{
background:#ff0000;
}
</style>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
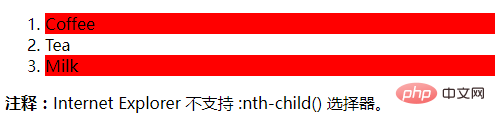
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 단수 li를 쓰는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

