es6에서 변수 교환을 구현하는 방법
- 青灯夜游원래의
- 2022-04-19 16:46:562836검색
변수 교환 방법: 1. 세 번째 변수 c의 도움으로 "c=a;a=b;b=c;" 구문을 사용하여 변수 a와 b의 값을 교환할 수 있습니다. . 배열 첨자를 사용하여 값을 재할당합니다. 구문 "a=[a,b];b=a[0];a=a[1];" 3. 배열의 구조 분해 할당을 사용합니다. 구문 "[a, b]= [b, a];" .

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6에서 변수 교환을 구현하는 방법
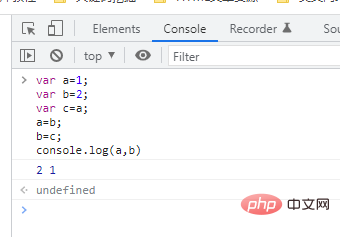
방법 1: 세 번째 변수의 도움으로
두 개의 변수 a와 b가 있고 세 번째 변수 c를 사용하여 변수 교환을 구현할 수 있습니다.
먼저 c
에 a 값을 할당한 다음 a
에 b 값을 할당합니다. 마지막으로 b
var a=1; var b=2; var c=a; a=b; b=c; console.log(a,b)//2,1

에 c 값을 할당합니다. 방법 2: 배열 첨자를 사용하여 다시 - 할당
var a = 3,
b = 4;
a = [a, b];
b = a[0];
a = a[1];
console.log(a,b)
방법 3: 배열의 구조 분해 할당을 사용하여 변수의 값을 교환합니다
var a = 3,
b = 4;
[a, b] = [b, a];
console.log(a,b)
[관련 권장사항: javascript 비디오 튜토리얼, 웹 프론트엔드 ]
위 내용은 es6에서 변수 교환을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

