jquery에서 index의 사용법은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-18 11:52:533640검색
jquery에서 index() 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환하는 데 사용됩니다. 요소는 jquery 선택기와 DOM 요소를 통해 지정할 수 있습니다. 이 메서드는 "- 1"이고 구문은 "element object.index()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 index의 사용법은 무엇인가요?
index() 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환합니다.
이러한 요소는 jQuery 선택기 또는 DOM 요소를 통해 지정할 수 있습니다.
참고: index()는 요소를 찾을 수 없으면 -1을 반환합니다.
형제 요소를 기준으로 첫 번째로 일치하는 요소의 인덱스 위치를 가져옵니다.
Syntax
$(selector).index()
선택기를 기준으로 요소의 인덱스 위치를 가져옵니다.
이 요소는 DOM 요소 또는 jQuery 선택기를 통해 지정할 수 있습니다.
Grammar
$(selector).index(element)
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li").click(function(){
alert($(this).index());
});
});
</script>
</head>
<body>
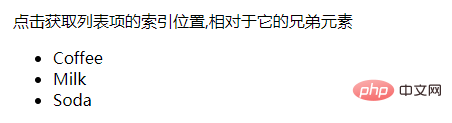
<p>点击获取列表项的索引位置,相对于它的兄弟元素</p>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>출력 결과:

첫 번째 li 요소를 클릭하면 출력 결과는 다음과 같습니다.

권장 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 index의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

