ES6의 예약어는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-08 18:55:352375검색
ES6 예약어: 1. enum(항상 예약됨); 2. 엄격 모드의 예약어는 Implements, package, public, 인터페이스, protected, static, let, private입니다. 3. 모듈 코드의 예약어는 wait입니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
ES6의 예약어는 무엇입니까?
ES6 예약어
1. 항상 예약되어 있음:
enum
2. 엄격 모드에서 예약됨:
implements, package, public, protected, static, let, private
3. 모듈 코드에 예약됨:
await
확장 지식:
ES6 키워드
JavaScript는 일부 식별자를 가져와서 자체 키워드로 사용합니다. 따라서 이러한 키워드는 더 이상 프로그램에서 식별자로 사용할 수 없습니다. JavaScript는 현재 언어 버전에서는 사용되지 않지만 향후 버전에서는 사용될 수 있는 일부 키워드도 보유하고 있습니다. ES5는 예약어라고 부르는 다음 키워드를 유지합니다.
class const enum export extendes inport super
이러한 예약어 중 일부가 이미 ES6에서 사용되었다는 점은 주목할 가치가 있습니다.
또한 일반 JS 코드에서는 허용되지만 엄격 모드에서는 예약어인 일부 키워드가 있습니다:
implements let private public yield interface package protected static
엄격 모드는 또한 다음 식별자의 사용에 대해 엄격한 제한을 부과하며 이는 완전하지 않습니다. 단어이지만 변수 이름, 함수 이름 또는 매개변수 이름으로 사용할 수 없습니다.
arguments eval
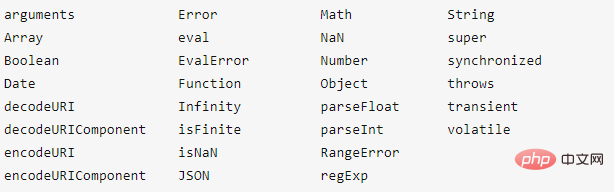
또한 JS에는 전역 변수 및 함수가 많이 내장되어 있으므로 해당 이름을 변수 이름 및 함수 이름으로 사용하지 마십시오. . 이것은 매우 위험합니다. 예를 들어, 경고라는 이름으로 함수를 정의하면 원래 경고는 어떻게 작동합니까? :
 【관련 추천: "
【관련 추천: "
위 내용은 ES6의 예약어는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

