ES6 구문의 클래스입니까, 아니면 구문 설탕입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-01 10:48:071725검색
ES6의 클래스는 구문적 설탕입니다. es6의 클래스는 프로토타입 상속 구현을 기반으로 하기 때문에 언어 기능에 영향을 주지 않고 문법 작성 및 읽기만 용이하게 합니다. 이는 객체 프로토타입을 만들 수 있습니다. 작성이 더 명확하고 객체 지향 프로그래밍의 구문과 더 유사합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
ES6 구문에서 클래스는 구문 설탕입니까?
ES6에서는 클래스(class)가 객체의 템플릿으로 도입되었으며, 클래스는 class 키워드를 통해 정의할 수 있습니다.
수업의 본질은 기능입니다.
객체 프로토타입 작성을 더 명확하고 객체 지향 프로그래밍의 구문과 더 유사하게 만드는 구문 설탕으로 간주할 수 있습니다.
이 클래스는 여전히 프로토타입 상속 구현을 기반으로 하며, 이는 언어 기능에 영향을 미치지 않습니다.
기본 사용법
클래스 표현을 용이하게 합니다. 익명이거나 이름이 지정될 수 있습니다.
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Example = class Example {
constructor(a) {
this.a = a;
}
}클래스 선언
class Example {
constructor(a) {
this.a = a;
}
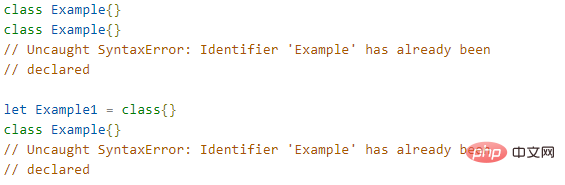
}주의 사항: 반복 가능한 선언은 허용되지 않습니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 ES6 구문의 클래스입니까, 아니면 구문 설탕입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6의 약어는 무엇입니까?다음 기사:es6의 약어는 무엇입니까?

