es6 키워드 super는 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-31 17:28:293014검색
es6에서 super는 "super"를 의미합니다. 이 키워드는 함수 또는 객체로 사용될 수 있습니다. 1. 함수로 사용될 경우 상위 클래스의 생성자를 나타내며 구문은 "constructor() {super ();}"; 2. 객체로 사용되면 상위 클래스의 프로토타입 객체를 나타냅니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6 키워드 super는 무엇을 의미하나요?
ES6는 클래스 상속을 다시 구현하는데, 상속 과정에서 super 키워드가 중요한 역할을 합니다. super 키워드를 이해하지 못하면 마스터할 수 없다고 할 수 있습니다. 상속, 오늘은 super 키워드에 대해 함께 논의해보겠습니다
먼저 개념을 버리겠습니다: super 키워드는 함수와 객체 모두로 사용될 수 있습니다
한 가지 상황: super가 함수로 사용되면 상위 클래스의 생성자를 나타냅니다.
ES6에서는 하위 클래스의 생성자가 super 함수를 한 번 실행해야 합니다super函数
class A {}class B extends A {
constructor() {
super();//子类的构造函数,必须执行一次super函数,代表父类的构造函数
}}
注意:虽然super代表父类的构造函数,但此时返回的时B的实例,即super内部的this指的是B的实例,因此super()相当于 A.prototype.constructor.call(this)

上述代码中,new.target指向当前正在执行的函数,super()执行的时候,它指向的是子类B的构造函数,而不是父类A的构造函数,也就是说,super()内部的this指向B
第二种情况:super作为对象时,在普通方法中,指向父类的原型对象,在静态方法中,指向父类
class A {
p() {
return 2;
}}class B extends A {
constructor() {
super();//父类的构造函数
console.log(super.p()); // 2
}}let b = new B();
上面代码中,super作为函数时,代表父类的构造方法,作为对象时,指向父类的原型对象,即A.prototype,所以super.p()相当于A.prototype.p()
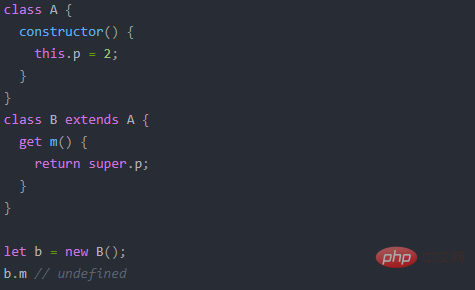
这里还需要注意,由于 super指向父类的原型,所以在父类实例上的属性或者方法,并不能通过super调用

上面代码中,p是父类A实例的属性,super.prrreee
super()는 A와 동일합니다. .prototype.constructor.call(this ) 위 코드에서
위 코드에서 new.target은 현재 실행 중인 함수를 가리킵니다. super()가 실행되면 하위 클래스 B의 생성자를 가리킵니다. 상위 클래스 A의 생성자가 아닙니다. 함수, 즉
super는 함수로 사용되면 상위 클래스의 생성자 메서드를 나타냅니다. 객체로 사용될 경우 상위 클래스의 프로토타입 객체, 즉 A.prototype🎜을 가리키므로 super.p()는 와 동일합니다. >A.prototype.p()🎜🎜여기에서도 주의가 필요합니다. 🎜super가 상위 클래스의 프로토타입을 가리키므로 상위 클래스 인스턴스의 속성이나 메서드를 호출할 수 없기 때문입니다. 슈퍼를 통해🎜🎜🎜 🎜🎜위 코드에서 p는 상위 클래스 A 인스턴스의 속성이고
🎜🎜위 코드에서 p는 상위 클래스 A 인스턴스의 속성이고 super.p는 이를 참조할 수 없습니다🎜 🎜【관련 권장 사항: 🎜javascript 비디오 튜토리얼🎜, 🎜 웹 프론트엔드🎜】🎜위 내용은 es6 키워드 super는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

