es6의 세 가지 포인트는 딥 카피인가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-01 11:14:123258검색
es6의 세 포인트가 딥 카피인지 여부: 1. 요소가 레이어 배열 또는 객체인 경우, 즉 요소가 단순한 유형의 요소인 경우 이때 세 포인트는 딥 카피입니다. 배열 또는 개체의 요소가 참조 유형 요소인 경우 세 개의 점은 얕은 복사본입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6의 점 3개는 딥 카피인가요?
스프레드 연산자는 딥 카피도 아니고 얕은 카피도 아닙니다. 반반씩 그는 첫 번째 레이어의 깊은 복사본만 만들 수 있습니다. 2단계 복사본은 여전히 얕은 복사본입니다
단지 배열이나 개체의 레이어이고 해당 요소가 단순한 유형의 요소일 경우에는 깊은 복사본(즉, 복사본의 레이어, 일시적으로 깊은 복사본으로 이해됩니다!!! )
배열이나 개체의 요소가 참조 유형의 요소인 경우 이는 얕은 복사본입니다.
요소가 다음과 같은 1단계 배열 또는 개체입니다. 그냥 단순한 유형의 요소
let aa = {
age: 18,
name: 'aaa'
}
let bb = {...aa};
bb.age = 22;
console.log(aa.age); // 18array 또는 객체의 요소는 참조 유형 요소입니다
let aa = {
age: 18,
name: 'aaa',
address: {
city: 'shanghai'
}
}
let bb = {...aa};
bb.address.city = 'shenzhen';
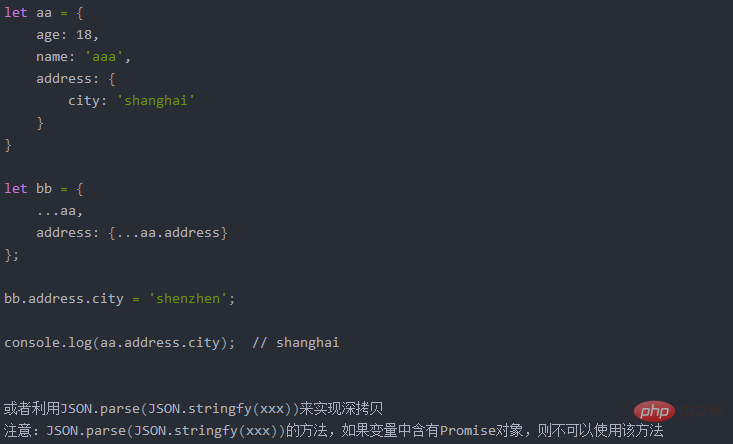
console.log(aa.address.city); // shenzhen딥 카피 만드는 방법

[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트- 끝]
위 내용은 es6의 세 가지 포인트는 딥 카피인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6 구조 분해 할당은 무엇을 의미합니까?다음 기사:es6 구조 분해 할당은 무엇을 의미합니까?

