자바스크립트에서 ul 클래스를 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-31 16:43:272236검색
방법: 1. "document.getElementsByTagName("ul")"을 사용하여 ul 객체를 얻습니다. 2. className 속성을 사용하여 ul의 클래스를 변경할 수 있습니다. 구문은 "입니다. ul object.className=새 클래스 ".

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 ul의 클래스를 어떻게 변경합니까?
className 속성은 요소의 클래스 속성을 설정하거나 반환합니다.
구문은 다음과 같습니다.
속성 값 가져오기:
HTMLElementObject.className
속성 값 설정:
HTMLElementObject.className=classname
예제는 다음과 같습니다.
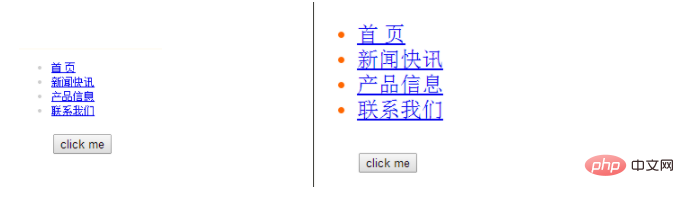
순서가 지정되지 않은 간단한 목록, 버튼을 클릭하기 전의 ul 스타일은 다음과 같습니다. uhh1
버튼을 클릭한 후 check 함수에서 className을 호출하여 ul의 스타일을 uhh1에서 uhh2
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>로 변경합니다. 출력 결과:

[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트- 끝]
위 내용은 자바스크립트에서 ul 클래스를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

