플렉스 레이아웃은 CSS3에 속합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-29 15:29:363048검색
Flex 레이아웃은 css3에 속합니다. flex는 "탄력적 레이아웃"을 의미하는 "Flexible Box"의 약어입니다. 이는 모든 컨테이너에 대해 최대 유연성을 제공하기 위해 2009년 W3C에서 제안한 CSS 웹 페이지 레이아웃 체계입니다. Flex 레이아웃으로 지정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
flex 레이아웃은 css3에 속하나요?
flex 레이아웃은 css3에 속하며, 웹 페이지 레이아웃(layout)은 CSS의 핵심 응용 프로그램입니다.
2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 Flex 레이아웃이라는 새로운 솔루션을 제안했습니다.
1. Flex 레이아웃이란 무엇인가요?
Flex는 "유연한 레이아웃"을 의미하는 Flex Box의 약자로 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다.
모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다.
.box{
display: flex;
}인라인 요소는 Flex 레이아웃을 사용할 수도 있습니다.
.box{
display: inline-flex;
}Webkit 코어가 있는 브라우저는 -webkit 접두사를 추가해야 합니다.
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Flex 레이아웃으로 설정한 후에는 하위 요소의 부동, 투명 및 수직 정렬 속성이 유효하지 않게 됩니다.
2. 기본 개념
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너) 또는 줄여서 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다.
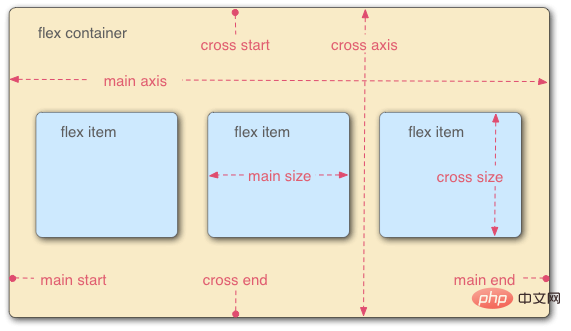
컨테이너에는 기본적으로 수평 주축(주축)과 수직 교차축(교차축)이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다.
항목은 기본적으로 주축을 따라 정렬됩니다. 단일 프로젝트가 차지하는 주축 공간을 메인 사이즈, 단일 항목이 차지하는 교차축 공간을 크로스 사이즈라고 합니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 플렉스 레이아웃은 CSS3에 속합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

