CSS3에서 글꼴이 줄 바꿈되는 것을 방지하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-29 15:10:492678검색
CSS3에서는 "white-space" 속성을 사용하여 글꼴 줄 바꿈을 방지할 수 있습니다. 이 속성은 요소 내의 공백을 처리하는 데 사용됩니다. 속성 값을 "nowrap"으로 설정하면 글꼴 텍스트가 줄바꿈하지 않고 같은 줄에 있을 것입니다. 개행 태그가 나타날 때까지 계속하세요. 구문은 "white-space:nowrap"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 글꼴이 줄 바꿈되지 않도록 만드는 방법
CSS에서는 공백 속성을 사용하여 텍스트가 줄 바꿈되지 않도록 할 수 있습니다. 일반적으로 우리는 텍스트 내용이 줄 바꿈되지 않도록 강제하기 위해 white-space:nowrap을 사용합니다. 텍스트는
태그가 나타날 때까지 같은 줄에 표시됩니다.
white-space 속성은 객체 내에서 텍스트 표시 모드를 설정하거나 검색합니다.
구문:
white-space : normal | nowrap;
속성 값:
normal: 기본값. 브라우저는 공백을 무시합니다.
nowrap: 텍스트는 줄 바꿈되지 않으며
태그가 나타날 때까지 텍스트가 같은 줄에 계속 표시됩니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 120px;
height: 60px;
line-height: 20px;
border: 1px dashed #ccc;
margin: 10px;
}
.demo {
white-space: nowrap
}
</style>
</head>
<body>
<div>内容将会不被换行显示</div>
<div class="demo">内容将在一行内强制显示完整</div>
</body>
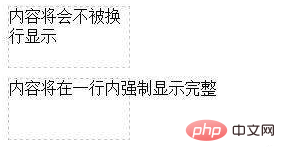
</html>렌더링:

(학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS3에서 글꼴이 줄 바꿈되는 것을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

