Vue 기능 구성요소란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-23 15:23:475979검색
Vue 기능 구성 요소는 상태와 인스턴스를 포함하지 않는 구성 요소입니다. 이 구성 요소는 응답성을 지원하지 않으며 this 키워드를 통해 참조할 수 없으며 응답 데이터가 없고 수명 주기가 필요하지 않은 시나리오를 정의하는 데 사용됩니다. . 구성 요소를 표시하기 위해 일부 소품만 허용됩니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
Vue 기능적 구성 요소는 무엇인가요?
Vue는 기능적 구성 요소라는 구성 요소 유형을 제공합니다. 이는 데이터에 응답하지 않고 구성 요소를 표시하기 위해 일부 소품만 허용하는 시나리오를 정의하는 데 사용됩니다.
기능적 구성 요소(Vue의 렌더링 기능과 혼동하지 마세요)는 상태나 인스턴스를 포함하지 않는 구성 요소입니다.
간단히 말하면 구성 요소는 응답성을 지원하지 않으며 this 키워드를 통해 자체적으로 참조할 수 없습니다.
컴포넌트 속성에 액세스
슬롯: 슬롯 객체를 반환하는 함수
상태나 인스턴스가 없으면 데이터나 메소드를 참조하는 방법이 궁금할 수 있습니다. Vue는 기본 렌더링 함수에 대한 컨텍스트 매개변수 객체를 제공합니다.
이 컨텍스트 매개변수 개체에는 다음 속성이 있습니다.
props: 모든 props 개체
children: VNode 하위 노드 배열
scopedSlots: (vue2.6.0+)은 들어오는 범위 슬롯 개체를 노출합니다. 일반 슬롯을 함수로 노출
data: 모든 데이터 개체는 createElement 함수의 두 번째 매개변수로 구성 요소에 전달됩니다.
parent: 상위 구성 요소에 대한 참조
listeners: (vue2.3.0+ ) 부모가 등록한 이벤트 리스너를 포함하는 객체입니다. 또한 data.on
injections의 별칭: (v2.3.0+) 주입 옵션을 사용하면 객체에 주입되어야 하는 속성이 포함됩니다
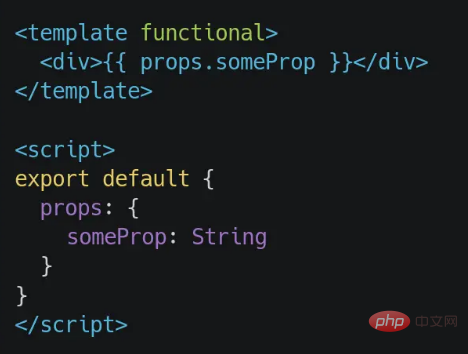
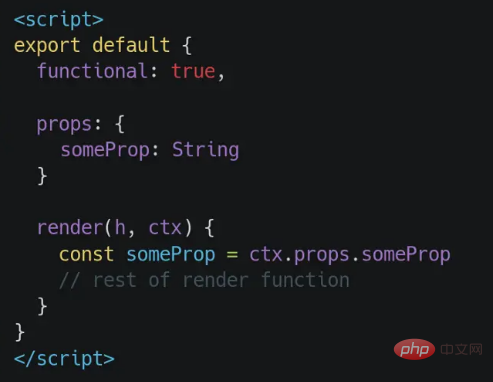
이 컨텍스트 매개변수에 액세스하는 것은 매우 간단합니다. 예를 들면 다음과 같습니다. props를 사용하고 싶다면 다음과 같이 할 수 있습니다:

템플릿에서 구성 요소의 컨텍스트에 액세스

렌더링 기능에서 구성 요소의 컨텍스트에 액세스
【관련 권장 사항: "vue.js 튜토리얼 "】
위 내용은 Vue 기능 구성요소란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

