Jquery에서 태그를 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-22 17:38:242831검색
jquery에서는 제거() 메서드를 사용하여 태그를 제거할 수 있습니다. 이 메서드는 요소의 모든 텍스트 및 하위 노드를 포함하여 지정된 요소를 삭제하는 데 사용됩니다. 구문은 "태그 요소 object.remove( )".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 a 태그를 제거하는 방법
jquery에서 a 태그를 제거하려면 제거() 메서드
remove() 메서드를 사용하여 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거할 수 있습니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
구문은
$(selector).remove()
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("a").remove();
});
});
</script>
</head>
<body>
<a href="">a标签1</a>
<a href="">a标签2</a>
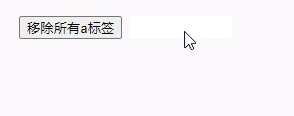
<button>移除所有a标签</button>
</body>
</html>출력 결과:

관련 동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 태그를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

