Jquery에서 이름을 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-18 15:16:572783검색
jquery에서는 attr() 메소드를 사용하여 선택한 요소의 속성과 값을 설정하거나 반환하는 데 사용됩니다. 첫 번째 매개변수는 name 속성으로 설정됩니다. 매개변수는 변경된 이름 속성으로 설정됩니다. 값이 충분하며 구문은 "element object.attr('name','changed name value')"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 이름을 변경하는 방법
jquery에서는 입력 개체를 얻고 attr() 메서드를 사용하여 입력의 이름 속성 값을 수정할 수 있습니다.
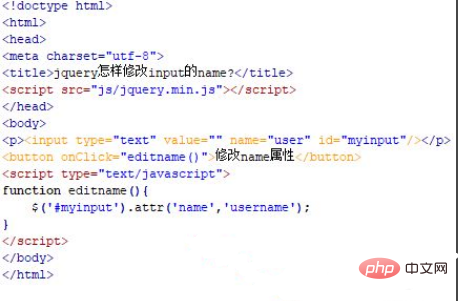
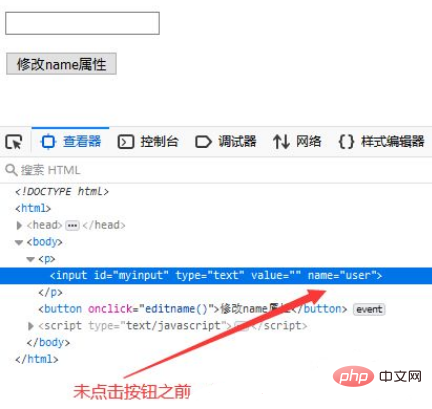
test.html이라는 새 html 파일을 만들어 방법을 설명하세요. jquery는 입력 이름을 수정합니다. p 태그에서 input 태그를 사용하여 텍스트 상자를 만들고 이름 속성 값을 user로 설정합니다. 입력 태그의 id를 myinput으로 설정하는데, 아래의 id를 통해 입력 객체를 얻을 때 주로 사용됩니다.
버튼 태그를 사용하여 버튼 이름이 "이름 속성 수정"인 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 editname() 함수가 실행됩니다.
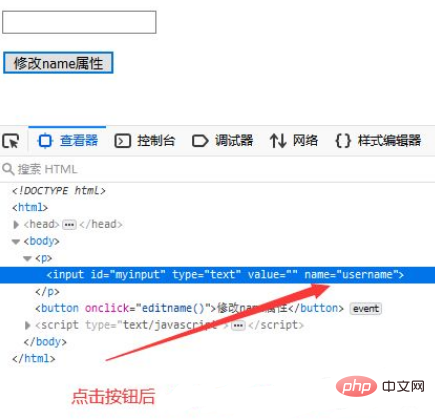
js 태그에서 editname() 함수를 생성하고, id(myinput)를 통해 입력 객체를 얻고, attr() 메소드를 사용하여 name 속성을 username으로 변경합니다.

브라우저 test.html 파일을 열고 버튼을 클릭하면 소스 코드를 볼 수 있습니다.


요약:
1 test.html 파일을 만듭니다.
2 파일의 p 태그에서 입력 태그를 사용하여 텍스트 상자를 만들고 이름 속성 값을 user로 설정한 다음 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 만듭니다. 함수 내에서 입력 개체를 얻고 attr() 메서드를 사용하여 name 속성을 사용자 이름으로 변경합니다.
Notes
attr() 메소드는 이름 속성 값뿐만 아니라 요소의 속성 값도 수정합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 이름을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

