jquery를 사용하여 텍스트 상자에서 입력을 비활성화하는 방법
- 青灯夜游원래의
- 2022-03-16 19:14:285203검색
텍스트 상자 입력을 비활성화하는 방법: 1. "$("textarea").attr("disabled","disabled");" 문을 사용하여 금지합니다. "readonly ","readonly");" 문은 금지됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
텍스트 상자에 입력을 비활성화하려면 텍스트 상자에 비활성화 또는 읽기 전용 속성을 설정하여 텍스트 상자를 편집할 수 없거나 읽기 전용으로 만들 수 있습니다.
jquery 메서드를 사용하여 텍스트 상자의 입력을 비활성화합니다.
방법 1: attr() 메서드를 사용하여 비활성화된 속성을 설정합니다.
구문:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
방법 2: attr() 메서드는 읽기 전용 속성을 설정합니다.
구문:
$("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("textarea").attr("readonly","readonly");
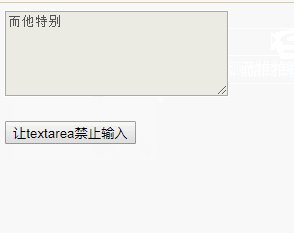
$("textarea").attr("readonly","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea禁止输入</button>
</body>
</html>
[권장 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발 비디오]
위 내용은 jquery를 사용하여 텍스트 상자에서 입력을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html5 줄 바꿈 표시 란 무엇입니까?다음 기사:html5 줄 바꿈 표시 란 무엇입니까?

