CSS3에는 여러 범주의 그림자가 있습니다.
- 青灯夜游원래의
- 2022-03-18 17:51:552729검색
CSS3의 그림자는 2가지 범주로 나뉩니다. 1. 텍스트 그림자, "텍스트 그림자: 수평 위치 수직 위치 흐림 거리 색상" 구문 설정 2. 상자 그림자, "상자 그림자: 수평 위치 수직" 구문 설정 위치 흐림 거리 확산 색상 삽입;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에는 text-shadow와 box-shadow라는 두 가지 유형의 그림자가 있습니다. 이 두 가지 속성은 배경 이미지를 추가하지 않고도 그림자 효과를 얻을 수 있으며 웹 페이지를 편리하게 꾸밀 때 많은 도움을 줍니다. 그렇다면 이 두 속성을 각각 어떻게 사용합니까?
1.text-shadow
이 속성의 구문 사양은 text-shadow: 1px 1px 1px #666;
CSS Shadow 속성에 대해 이야기하기 전에 먼저 Shadow에 대한 상식을 이해합시다. .
빛이 물체에 닿으면 그림자가 생성되며, 이는 역광 영역에 그림자를 생성합니다.
아래와 같이 오른쪽과 아래쪽에 의해 생성된 그림자입니다.

아래 그림은 위쪽과 왼쪽에 의해 생성된 그림자입니다.

속성에는 4개가 포함됩니다. 첫 번째 값은 그림자의 수평 오프셋, 두 번째 값은 수직 오프셋, 세 번째 값은 그림자 발산 범위, 네 번째 값은 그림자 색상을 나타냅니다.
하나, 기본적으로 오른쪽 및 아래쪽의 그림자는 양수 값을 사용하고 왼쪽 및 위쪽의 그림자는 음수 값을 사용합니다.
text-shadow: 1px 1px 1px #666; 그림자가 오른쪽 및 아래쪽으로 1픽셀 이동했음을 의미하고, text-shadow: -1px -1px 1px #666; 그림자가 왼쪽 및 위쪽으로 이동했음을 의미합니다. text-shadow: 0px 0px 1px #666; 이때는 아래와 같이 그림자가 모두 동일해집니다

2. 여러 속성 값 세트는 쉼표로 구분할 수 있습니다.
text-shadow: 1px 1px 1px #666, -1px -1px 1px #666; 주위에 1픽셀만큼 그림자가 오프셋되어 있음을 의미합니다. text-shadow 속성을 사용하면 정교한 양각 텍스트 효과를 만들 수 있습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color: #cccccc;
}
p{
text-align: center;
font-size: 60px;
margin-top: 50px;
font-weight: bold;
color: #cccccc;
}
.tu{
text-shadow: -1px -1px 1px #fff,1px 1px 1px #000;
}
.ao{
text-shadow: 1px 1px 1px #fff,-1px -1px 1px #000;
}
</style>
</head>
<body>
<p>好好学习</p>
<p>天天向上</p>
</body>
</html>는 다음과 같이 실행됩니다.

box-shadow는 텍스트 그림자와 매우 유사합니다. 컨테이너. box-shadow의 6가지 값은 다음과 같습니다.
h-shadow 가로 그림자의 위치, 값은 음수일 수 있습니다(생략 불가)
v-shadow 수직 그림자의 위치, 값은 음수일 수 있음(생략불가) 생략)
흐림 흐림 거리(선택)
그림자 확산 거리(선택)
색상 그림자 색상(선택) )
inset 외부 그림자 변경(outset) 내부 그림자로(선택)
none 기본값(box-shadow:none은 테두리의 그림자 효과를 취소할 수 있음)
참고: 하나 이상의 그림자는 가능 상자에 추가됩니다. 이 속성은 쉼표로 구분된 그림자 목록입니다. 각 그림자는 길이 값(2~4), 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.
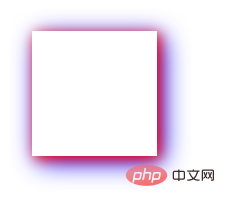
예: 여러 그림자 스타일 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3边框阴影</title>
<style>
#box1{
margin-top: 100px;
margin-left:100px;
background-color: #fff;
width: 100px;
height: 100px;
box-shadow:
2px 2px 10px red,
5px 5px 20px blue;
}
</style>
</head>
<body>
<div id="box1"></div>
</body>
</html>실행 효과
(동영상 공유 학습:
css 동영상 튜토리얼 ,
,
위 내용은 CSS3에는 여러 범주의 그림자가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

