한 번만 반복되는 CSS3 애니메이션에는 어떤 속성이 사용됩니까?
- 青灯夜游원래의
- 2022-03-18 15:46:012651검색
css3 애니메이션은 한 번만 반복되며 "animation-iteration-count" 속성으로 설정됩니다. 이 속성의 값이 1이면 애니메이션이 반복되도록 설정할 수 있습니다. 한 번만; "element {animation-iteration" -count:1;}" 구문.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 애니메이션은 한 번만 반복되며 animation-iteration-count 속성으로 설정됩니다.
animation-iteration-count 속성은 애니메이션 실행 횟수를 지정하고 애니메이션을 재생해야 하는 횟수를 정의할 수 있습니다.
이 속성의 값이 1이면 애니메이션이 한 번만 반복되도록 설정할 수 있습니다.
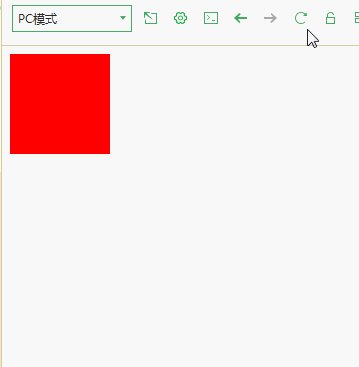
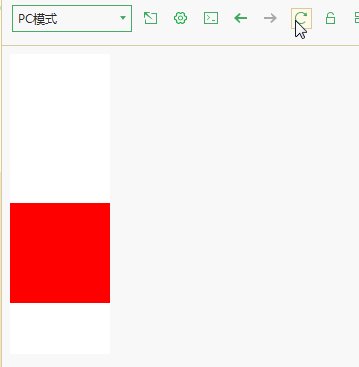
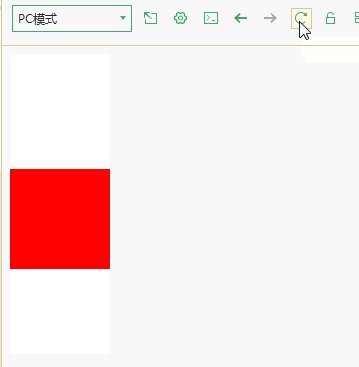
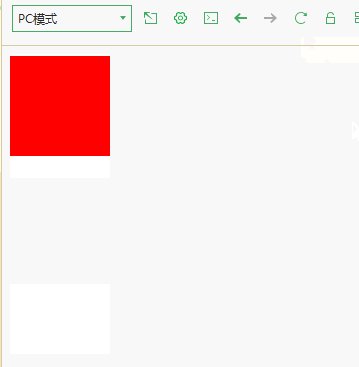
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: mymove 3s;
animation-iteration-count: 1;
/* Safari and Chrome */
-webkit-animation: mymove 3s;
-webkit-animation-iteration-count: 1;
}
@keyframes mymove {
0% {
top: 0px;
}
50% {
top: 200px;
}
100% {
top: 0px;
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
0% {
top: 0px;
}
50% {
top: 200px;
}
100% {
top: 0px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(학습 동영상 공유: css 동영상 튜토리얼, 웹 프론트엔드)
위 내용은 한 번만 반복되는 CSS3 애니메이션에는 어떤 속성이 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

