html5의 출력 사용법은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-16 11:57:063374검색
HTML5에서 출력 태그는 스크립트 실행의 출력과 같이 계산 결과 출력으로 표시되는 다양한 데이터의 출력을 설정하는 데 사용됩니다. 구문은 "

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 출력의 용도는 무엇인가요?
Output 요소: 데이터의 출력
이 계산 결과의 출력(예: 스크립트 실행 출력)으로 표시됩니다.
output 요소는 다양한 데이터의 출력을 설정하는 데 사용되는 HTML5의 새로운 요소입니다.
출력 요소의 출력 내용은 코드에 의해 제어됩니다.
출력 요소의 속성:
name 속성: 정의합니다. 객체의 고유한 이름입니다. (양식을 제출할 때 사용)
form 속성: 해당 양식이 속한 하나 이상의 양식을 정의합니다.
for 속성: 출력 도메인과 관련된 하나 이상의 요소를 정의합니다.
예제는 다음과 같습니다.
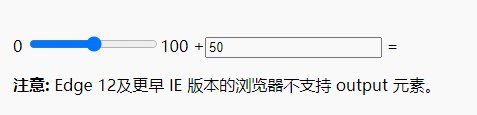
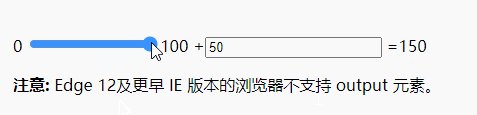
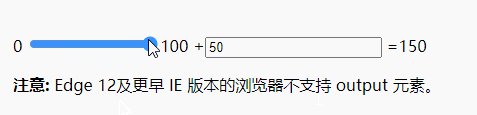
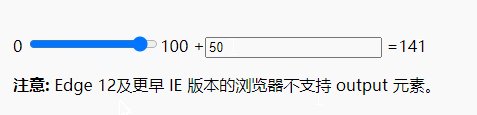
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Edge 12及更早 IE 版本的浏览器不支持 output 元素。</p> </body> </html>
출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5의 출력 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

