html5에 추가된 새로운 속성은 무엇입니까?
- 青灯夜游원래의
- 2022-03-15 17:48:243790검색
HTML5에 새로 추가된 속성에는 자리 표시자, 달력, 드래그 가능, 자동 완성, 유효성 검사 안 함, 자동 초점, 재정의, 목록, 다중, 패턴, 필수 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html5의 새로운 속성
placeholder
calendar
contentEditable(태그의 콘텐츠가 편집 가능한지 여부를 설명)
Draggable
숨겨짐
-
Context-menu
Data-val(맞춤 속성)
autocomplete
novalidate
autofocus
override
list
다중
-
패턴
required
html5에는 각각 autocomplete 및 novalidate 속성이라는 두 가지 새로운 양식 속성이 있습니다.
1.autocomplete 속성
이 속성은 자동 완성 기능의 열기를 제어하는 데 사용됩니다. 그리고 닫습니다. 두 개의 속성 값을 사용하여 양식 또는 입력 요소를 설정할 수 있습니다. on으로 설정하면 기능이 활성화되고, off로 설정하면 기능이 꺼집니다. 이 기능이 활성화되면 사용자가 자동 완성 필드에 입력을 시작하면 브라우저에 필드를 채울 수 있는 옵션이 표시됩니다. 사용자가 제출할 때마다 선택 옵션이 추가됩니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" autocomplete="on"> 请输入:<input type="text" name="txt" /><br/> <input type="submit" /> </form> </body> </html>

2.novalidate attribute
입력 입력 유형, 양식이 제출되면 이러한 입력 내용이 확인됩니다. novalidate 속성은 양식을 제출할 때 양식이나 입력을 확인하지 않는 데 사용됩니다.
<form action="#" method="get" novalidate> E-mail: <input type="email" name="myEmail" /> <input type="submit" /></form>
새로운 입력 속성
1 자동 초점 속성
자동 초점 속성은 자동으로 초점을 얻는 데 사용됩니다. HTML5의 입력 요소에 이 속성을 설정하면 페이지가 로드될 때 입력 요소에 자동으로 커서 포커스가 부여됩니다.
<input type="text" name="myTxt" autofocus />
2.form attribute
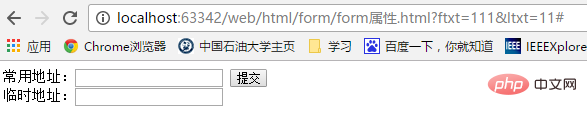
form 속성은 입력 요소가 어떤 폼에 속할지 설정하는 데 사용됩니다. HTML4에서는 양식의 모든 요소가 양식의 시작 태그와 종료 태그 사이에 있어야 합니다. HTML5에서는 양식의 시작 태그와 종료 태그가 아닌 요소를 양식에 속성으로 지정하려면 다음과 같이 설정하면 됩니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" id="myForm"> 常用地址:<input type="text" name="ftxt" /> <input type="submit" /> </form> 临时地址:<input type="text" name="ltxt" form="myForm" /> </body> </html>

양식 속성을 설정할 때 양식의 id 속성 값을 알아야 하며, 양식 속성의 값을 양식 id
3. override 속성 override
override 속성 사용 HTML5에서는 양식 요소의 일부 속성을 다시 작성하기 위해 formaction, formmethod, formenctype, formnovalidate 및 formtarget을 다시 작성하는 데 사용됩니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="a.jsp" method="get"> 用户名:<input type="text" name="fname" /><br /> <input type="submit" value="张三的提交" /><br/> <input type="submit" formaction="b.jsp" value="李四的提交" /> </form> </body> </html>
첫 번째 입력 요소는 입력 데이터를 a.jsp 페이지에 제출하고 두 번째 입력 요소는 formaction 속성을 설정하고 작업 속성을 다시 작성하며 제출 페이지를 설정합니다. b.jsp 페이지
4.list 속성 :
목록 속성은 입력 필드의 datalist 요소를 설정하는 데 사용됩니다. 목록 속성에 대해 datalist의 id 속성 값을 설정합니다. 입력 요소가 있는 요소:
목록 속성은 텍스트, 검색, URL, 전화, 이메일, 날짜, 선택기, 숫자, 범위 및 색상과 같은 입력 요소 유형에 적합합니다.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.2.1</title> </head> <body> <input type="url" list="url_list" name="myUrl" /> <datalist id="url_list"> <option label="Microsoft" value="http://www.microsoft.com" /> <option label="Google" value="http://www.google.com" /> <option label="百度" value="http://www.baidu.com" /> </datalist> </body> </html>
5.다중 속성
multiple 속성은 입력 요소가 여러 값을 가질 수 있는지 여부를 설정하는 데 사용됩니다. 이 속성은 이메일 및 파일 유형의 입력 요소에만 적용됩니다. 이메일 유형 입력 요소에 다중 속성을 설정하면 입력란에 여러 개의 이메일 주소를 쉼표로 구분하여 입력할 수 있습니다.
파일 형식의 입력 요소에 다중 속성을 설정하면 파일 선택 열기 대화 상자에서 올바른 파일을 선택할 수 있습니다.
E-mail:<input type="email" name="myEmail" multiple /> File:<input type="file" name="myFile" multiple />
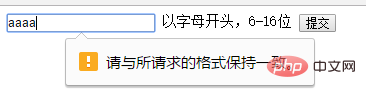
6.pattern 정규 표현식
정규 표현식은 일련의 문자와 숫자 구성. 특정 구문 규칙을 일치시키는 데 사용됩니다. 이 속성은 텍스트, 검색, URL, 전화, 이메일 및 비밀번호 유형의 입력 요소에 적합합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="myName" pattern="[a-zA-Z]\w{5,15}$">
<html>以字母开头,6-16位</html>
<input type="submit" value="提交">
</form>
</body>
</html>

7. 내용이 비어 있을 때 입력 요소의 프롬프트 정보를 설정합니다. 페이지에 있는 텍스트 입력 상자에 무엇을 입력해야 할지 모르겠습니다.
<input type="text" name="myAddress" placeholder="输入您的常住地址" />
 8. 제출물이 비어 있을 때 알림 필수 속성
8. 제출물이 비어 있을 때 알림 필수 속성
제출하기 전에 내용을 반드시 입력해야 합니다. 비어 있으면 제출할 수 없습니다
<form> <input type="text" name="myAddress" placeholder="输入您的常住地址" required /> <input type="submit"/> </form>
【관련 추천: html 동영상 튜토리얼, 웹 프론트엔드】
위 내용은 html5에 추가된 새로운 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

