html5는 아래 첨자를 나타 내기 위해 어떤 태그를 사용합니까?
- 青灯夜游원래의
- 2022-03-11 17:09:483497검색
하위 태그는 HTML5에서 아래 첨자를 나타내는 데 사용됩니다. 하위 태그는 "아래 첨자 텍스트" 구문을 사용하여 아래 첨자 텍스트를 정의할 수 있습니다. 이 태그의 내용은 현재 텍스트 스트림의 문자 높이의 절반인 기준선 아래 브라우저에 표시됩니다. .화학 공식을 나타내는 데 사용할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서는 sub 태그를 사용하여 아래 첨자를 나타낼 수 있습니다.
하위 태그는 아래 첨자 텍스트를 정의할 수 있습니다.
아래 첨자 텍스트는 현재 텍스트 스트림의 문자 높이의 절반인 기준선 아래에 표시되지만 글꼴과 크기는 현재 텍스트 스트림의 텍스트와 동일합니다. 아래 첨자 텍스트는 화학식을 나타내는 데 사용할 수 있습니다.
구문:
<sub>下标文本</sub>
위 첨자를 정의하려면 태그를 사용하세요.
예:
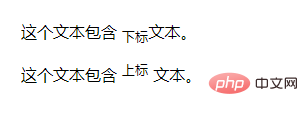
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>这个文本包含 <sub>下标</sub>文本。</p> <p>这个文本包含 <sup>上标</sup> 文本。</p> </body> </html>

[관련 권장 사항: html 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 html5는 아래 첨자를 나타 내기 위해 어떤 태그를 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html5에 날짜 텍스트 상자가 있습니까?다음 기사:html5에 날짜 텍스트 상자가 있습니까?

